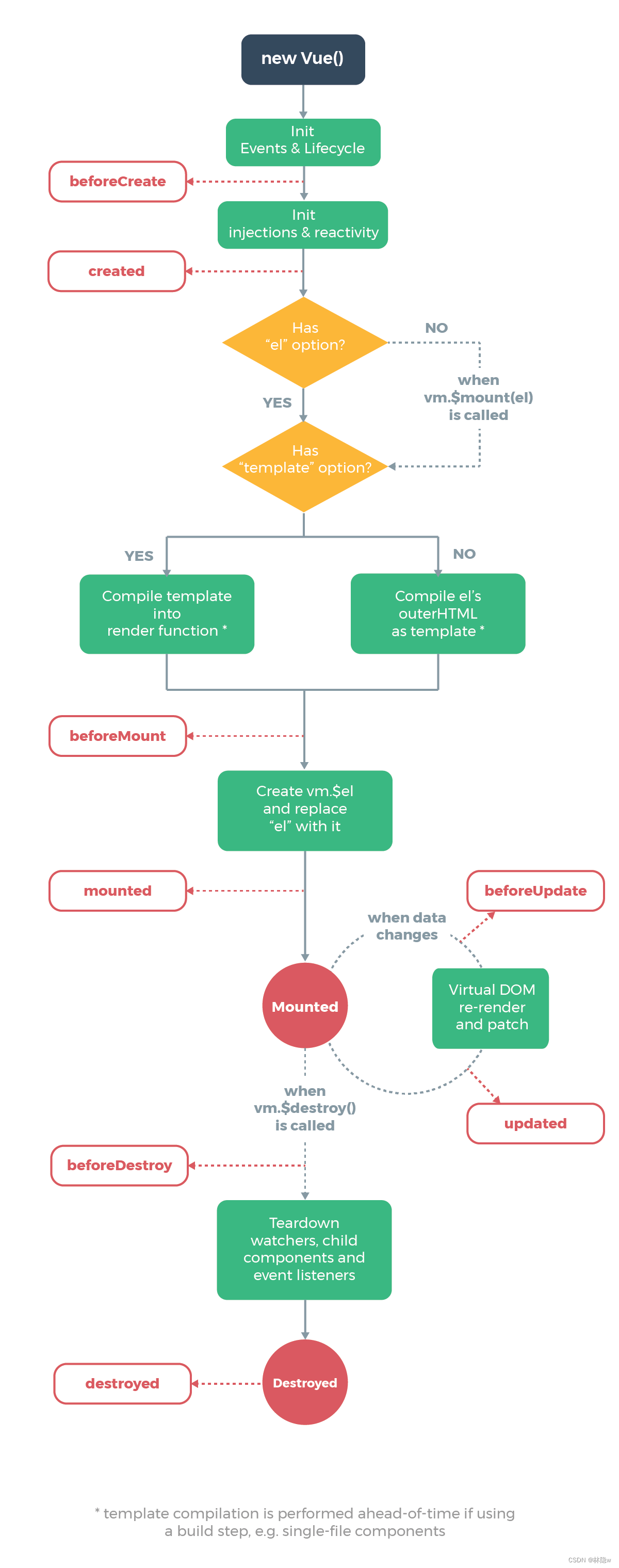
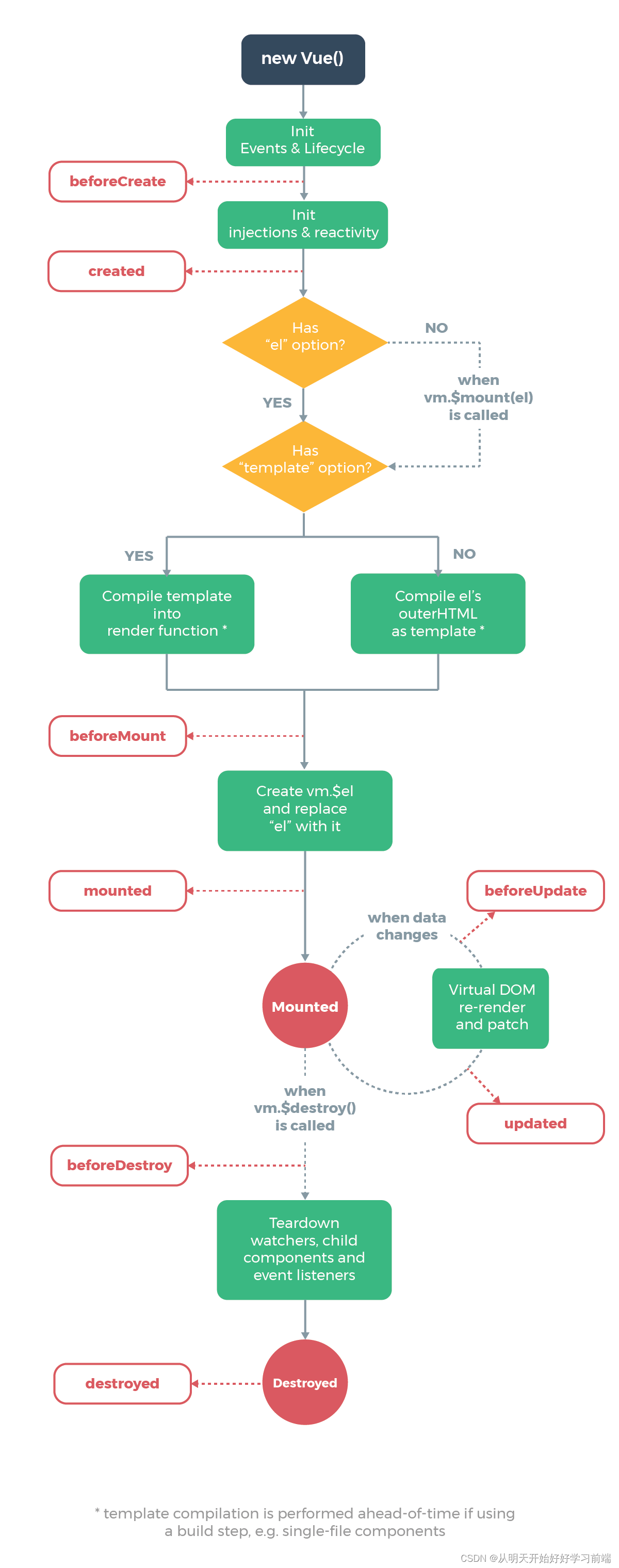
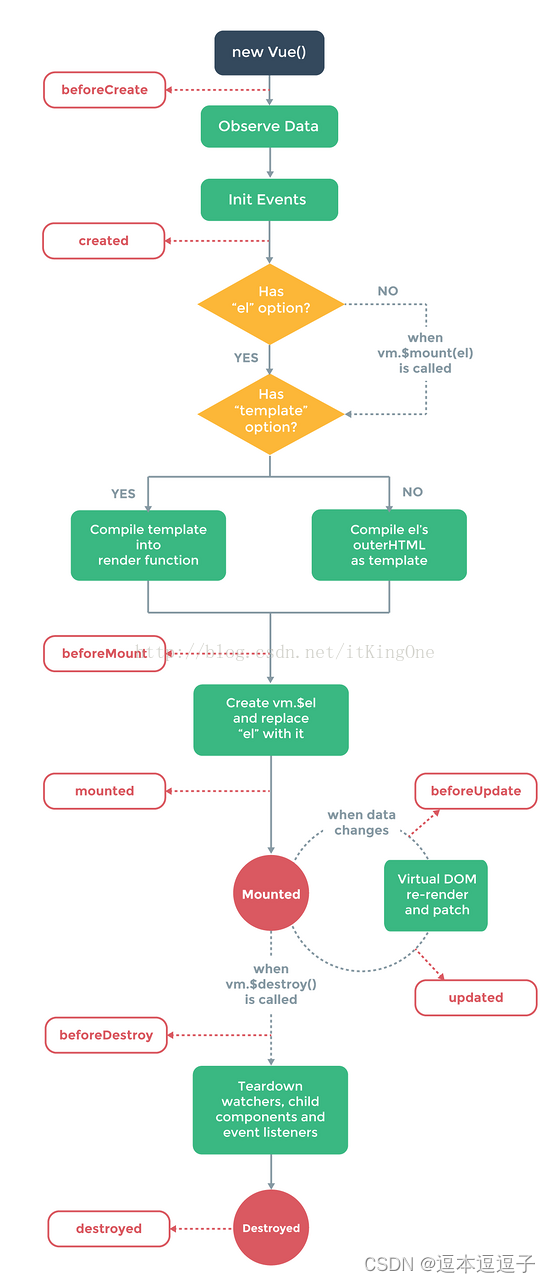
概念:

mounted:挂载
new Vue({
el: "#x",
data: {
},
methods: {
},
mounted() {
},
})系统会自己调用,不需要我们调用。
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>生命周期</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="mm">
</div>
</body>
<script>
new Vue({
el: "#mm",
data: {
},
methods: {
},
mounted() {
alert("挂载完成!")
},
})
</script>
</html>