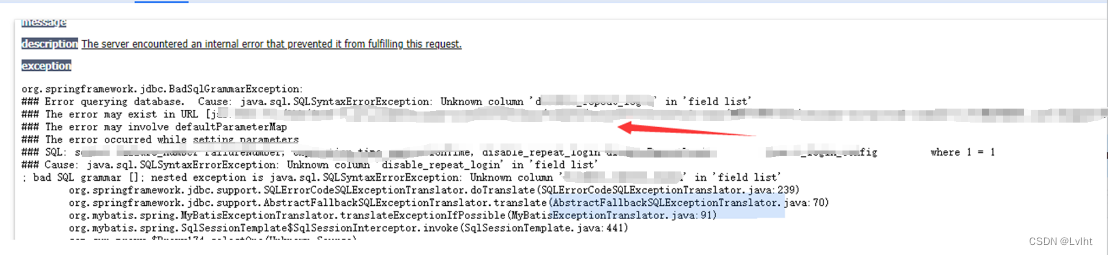
错误是我们在编写代码的时候,经常出现的。比如在编写React组件的时候,因为存在JavaScript代码错误会导致React内部状态被破坏,造成整个应用崩溃。
作为一个框架来说,React也是有对错误的处理解决方案。
React16有一个错误边界的概念,错误边界就是一个组件,这个组件可以捕获发生在子组件树中任何位置的JavaScript错误,并且打印这些错误。同时也可以展示错误提示,不会展示发生崩溃的组件。
错误边界在渲染期间,生命周期方法和整个组件树的构造函数中捕获。
在错误边界组件中的使用两个方法:
. static getDerivedStateFromError()
. componentDidCatch()
组件抛出错误以后,使用static getDerivedStateFromError()渲染备用UI,使用componentDidCatch()打印错误,代码如下:
class ErrorBoundary extends React.Component{
constructor(