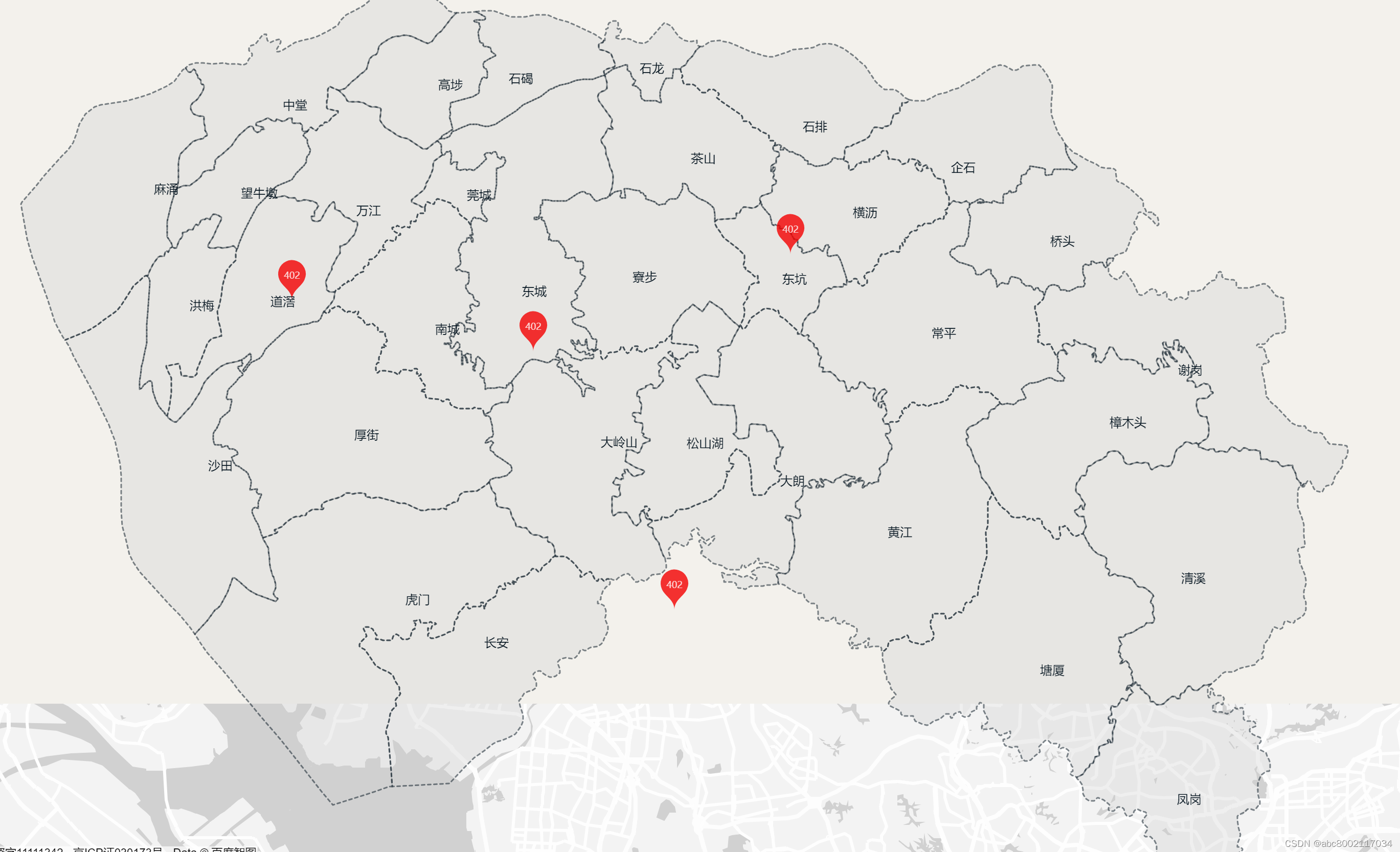
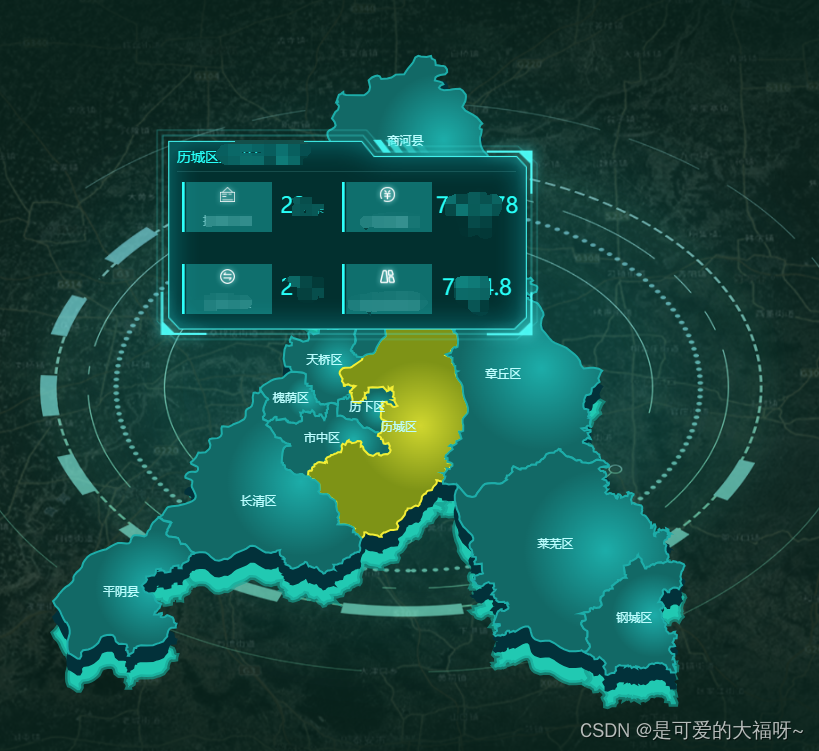
有时候我们希望给地图外围加一圈边框来增加美感
但实际情况中,我们需要把国界的边框和各个省份属于国界的边框相吻合,否则就会造成两者看起来是错位的感觉

这就需要我们把echarts registerMap的全国省份json和国界边框json的坐标相一致。
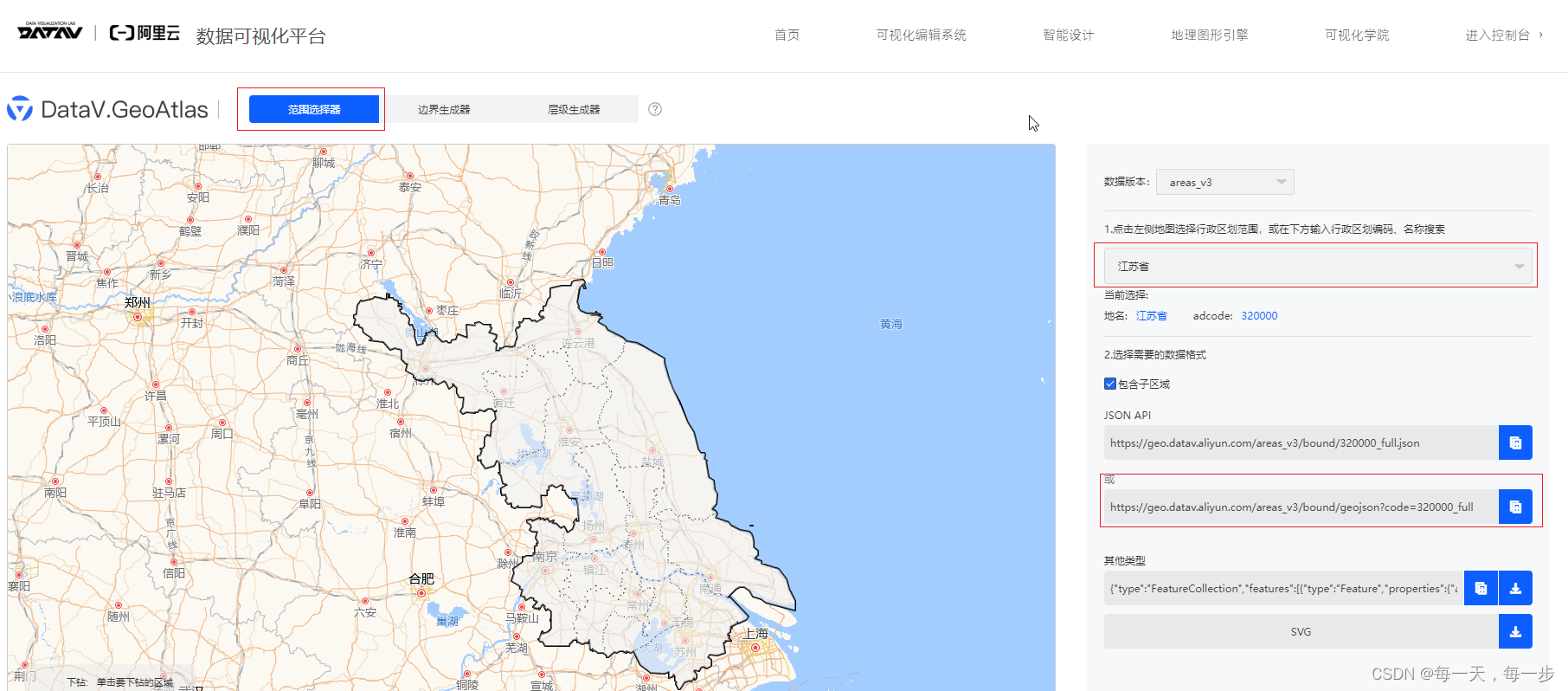
这个json我们可以去datav官方下载:https://datav.aliyun.com/portal/school/atlas/area_selector
分别下载包含子区域和 不包含子区域的就可以了。
然后我们的地图展示用china命名,国界边框展示用chinaOutline命名即可。
echarts.registerMap('china', 。。。。。。。。。。。。。。。。
echarts.registerMap('chinaOutline', 。。。。。。。。。。。。。。。。。。
在series内创建两个type为map的项
series: [
{
type: 'map',
map: 'chinaOutline',
aspectScale: 0.85,
zoom: 1.2,
top: '9%',
left: '11%',
roam: false,
label: {
show: false
},
itemStyle: {
// 颜色阴影等根据实际需要来设置
areaColor: 'rgba(0,255,255,.02)',
borderColor: '#b2fcff',
borderWidth: 10,
shadowColor: 'transparent',
shadowOffsetX: 0,
shadowOffsetY: 4,
shadowBlur: 10,
},
tooltip: {
show: false
},
zlevel: 1
},
{
type: 'map',
map: 'china',
aspectScale: 0.85,
zoom: 1.2,
top: '9%',
left: '11%',
roam: false,
selectedMode: 'multiple',
tooltip: {
//。。。。。。。。。。。。
},
label: {
show: true,
color: '#FFF',
fontSize: 25,
},
itemStyle: {
//。。。。。。。。。。。
},
emphasis: {
// 。。。。。。。。。。。
},
select: {
// 。。。。。。。。。。。
},
zlevel: 2,
data: []
},
]
只要两个的位置,缩放大小一样,页面上就不会有错位的问题了。

而且省份的边界正好处于边框的中心位置,看起来也很舒服。
































![[技术笔记] Flash选型之基础知识&芯片分类](https://img-blog.csdnimg.cn/direct/0569f02c03654e46942b74188167fc9e.png)