<template>
<div class="login-container">
<el-input
v-model="pwd"
:type="type"
class="pwd-input"
placeholder="请输入密码"
>
<i
slot="suffix"
class="icon-style"
:class="elIcon"
autocomplete="auto"
@click="flag = !flag"
/>
</el-input>
</div>
</template>
<script>
export default {
data() {
return {
flag: false
};
},
computed: {
type() {
return this.flag ? "text" : "password";
},
elIcon() {
return this.flag ? "el-icon-minus" : "el-icon-view";
}
}
};
</script>
<style>
.icon-style {
margin-top: 8px;
font-size: 18px;
}
.pwd-input {
border: 1px solid #fff;
width: 250px;
}
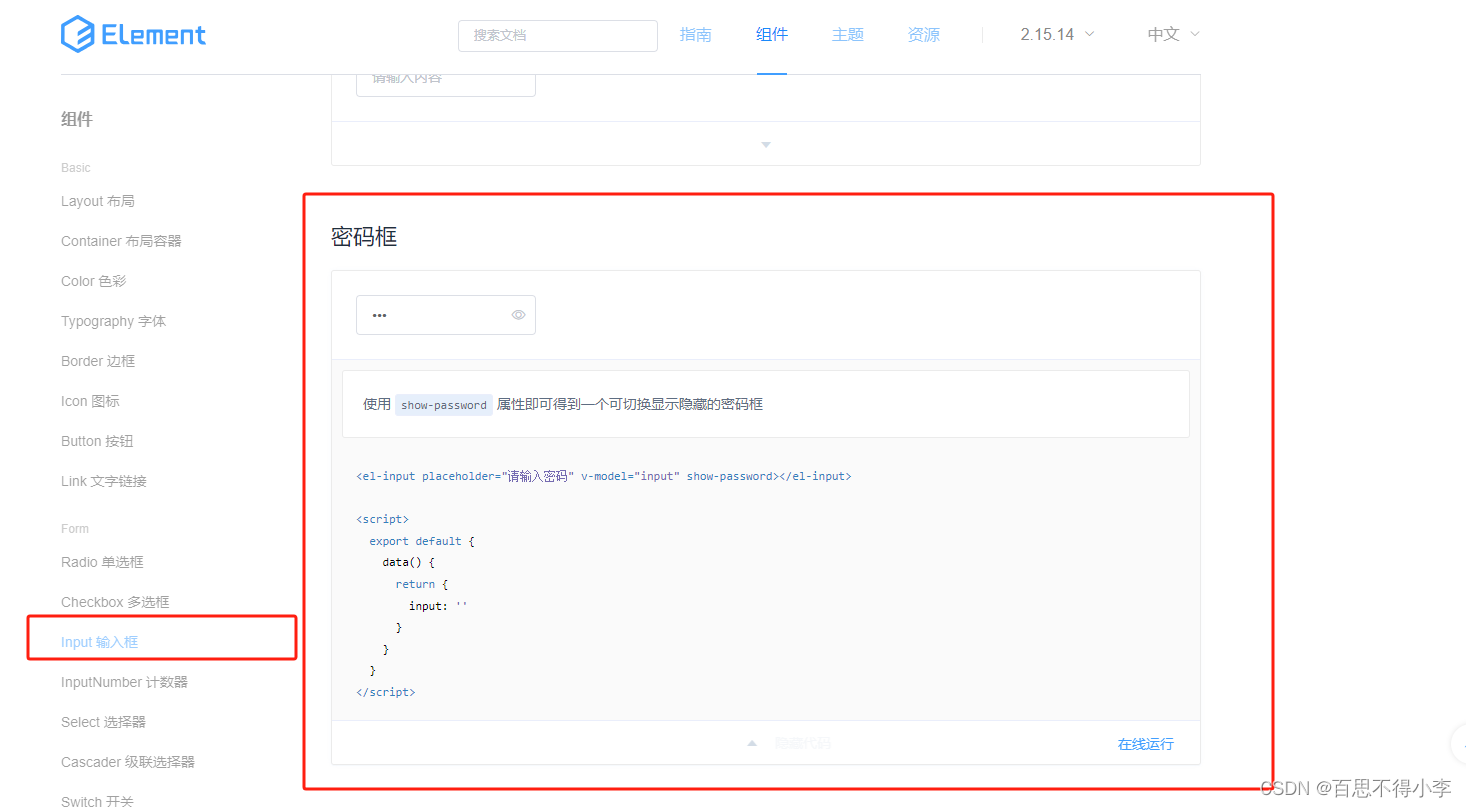
</style>参考文档
vue给input密码框设置眼睛睁开闭合对于密码显示与隐藏_input设置输入密码效果-CSDN博客
【饿了么UI】elementUI密码框图标实现睁眼和闭眼效果(阿里巴巴iconfront图标库vue项目本地引用)_element密码图标-CSDN博客