
<template>
<div>
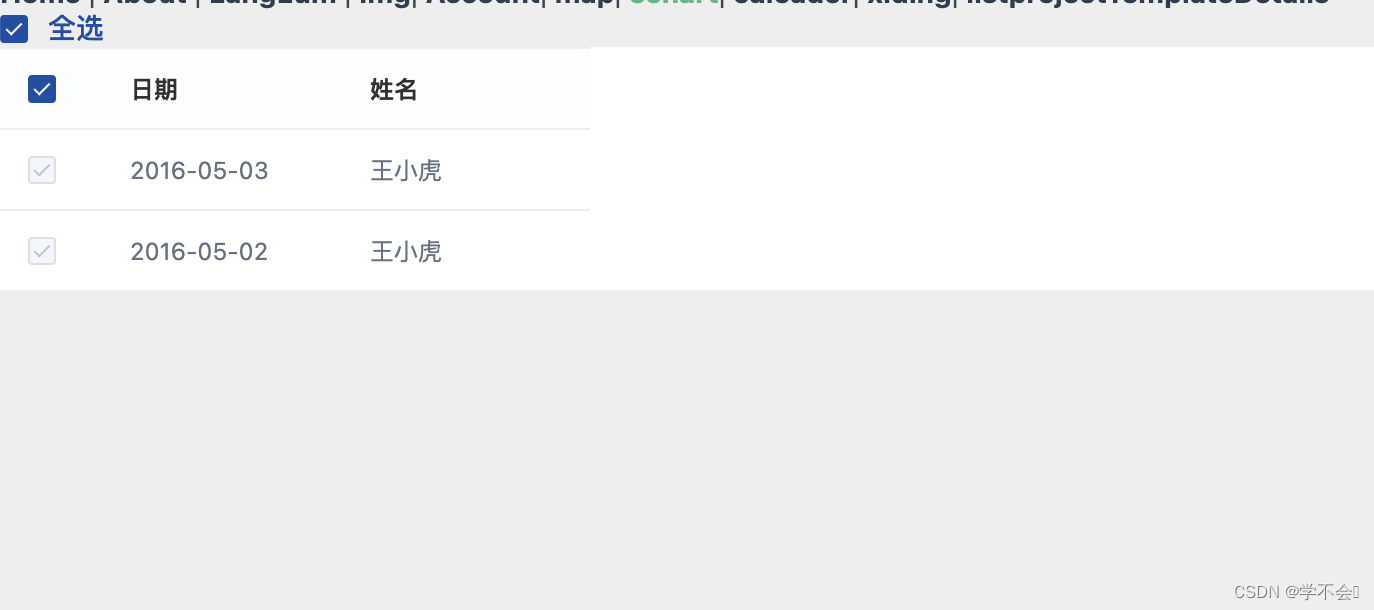
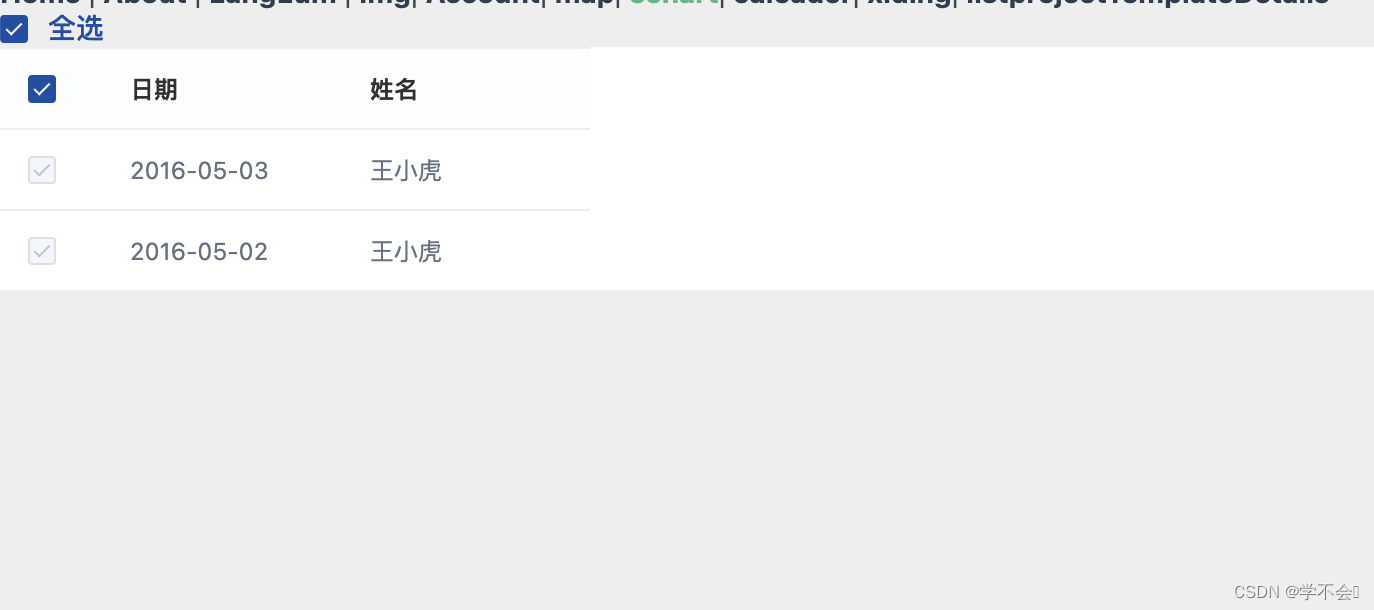
<el-checkbox v-model="checked" :disabled='checkedDis' @change="onAllSelectChange">全选</el-checkbox>
<el-table ref="multipleTable" :data="tableData" tooltip-effect="dark" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" :selectable="() => {return selectable}" />
<el-table-column label="日期" width="120">
<template slot-scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="120" />
</el-table>
</div>
</template>
<script>
export default {
data () {
return {
tableData: [
{
id: 1,
date: '2016-05-03',
name: '王小虎'
},
{
id: 2,
date: '2016-05-02',
name: '王小虎'
}
],
multipleSelection: [], // 全选的数据
selectable: true, // 全选框状态 true 可以选, false 禁用
checked: false, // 全选值
checkedDis: false, // 全选状态
flag: 1
}
},
methods: {
// 多选
handleSelectionChange (val) {
this.multipleSelection = val
// 解决全选时,触发多选方法
if (this.flag == 2) {
this.checkedDis = false
return false
}
this.checkedDis = val.length > 0
},
// 选中数据
onAllSelectChange () {
if (this.checked) {
this.toggleSelection()
} else {
// 恢复初始状态
this.flag = 1
this.selectable = true
this.$refs.multipleTable.clearSelection()
}
},
toggleSelection () {
this.flag = 2
// 当全选时,禁用列表多选框,阻止点击列表多选
this.selectable = this.checked ? false : true
// 假如接口返回指定勾选的数据
// const ids = [1]
// this.tableData.forEach(item => {
// if (ids.includes(item.id)) {
// this.$refs.multipleTable.toggleRowSelection(item)
// }
// })
// 如果只是前端处理
this.tableData.forEach(item => {
this.$refs.multipleTable.toggleRowSelection(item)
})
},
}
}
</script>
<style>
</style>


































![[Rust开发]用可视化案例讲Rust编程6.动态分发与最终封装](https://img-blog.csdnimg.cn/img_convert/eaf4cbde0de964d3454819f838f01d22.jpeg)