使用Node.js构建简单的静态页面生成器
在现代的Web开发中,静态网站因其速度快、安全性高而越来越受到开发者的青睐。本文将介绍如何使用Node.js构建一个简单的静态页面生成器,通过这个小项目,你将了解到静态网站生成的基本原理和实现方法。
项目概述
我们的目标是创建一个能够根据模板和数据自动生成静态HTML页面的生成器。这个生成器将读取一个HTML模板文件,并使用JavaScript对象中的数据来填充这个模板,最后输出一个或多个静态HTML文件。
开发环境准备
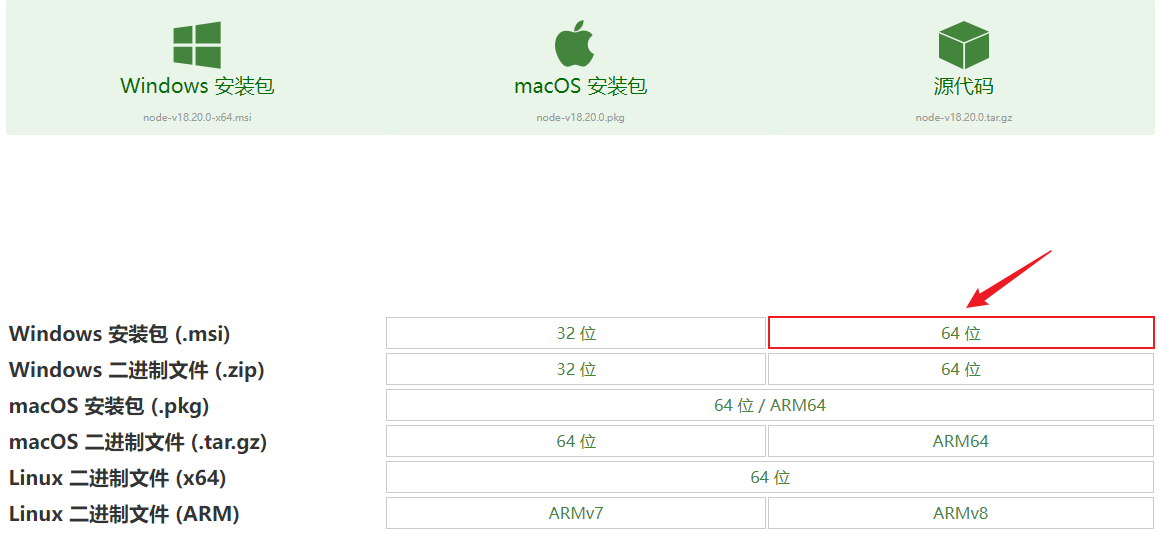
在开始之前,请确保你的开发环境中已经安装了Node.js。你可以通过运行node -v来检查Node.js是否已安装。
项目结构
我们的项目结构如下:
- generate.js
- template.html
- output/
- generate.js:这是我们的主要脚本文件,负责读取模板、生成静态页面并保存到output目录。
- template.html:这是HTML模板文件,其中包含了一些占位符,如{{title}}和{{description}},我们的脚本将会替换这些占位符来生成最终的页面。
- output/:这个目录用于存放生成的静态页面。
实现步骤
- 准备好一个模板html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{{title}}</title>
</head>
<body>
<h1>{{title}}</h1>
<p>{{description}}</p>
</body>
</html>
- 读取模板文件
首先,我们需要读取模板文件template.html。我们使用Node.js的fs模块来实现文件的读取。
const fs = require('fs');
const path = require('path');
const template = fs.readFileSync(path.join(__dirname, 'template.html'), 'utf8');
- 定义页面数据
接下来,我们定义一个数组来模拟页面数据。每个对象代表一个页面,包含标题和描述。
const pagesData = [
{ title: 'Page 1', description: 'This is the first page.' },
{ title: 'Page 2', description: 'This is the second page.' },
// 添加更多页面数据
];
- 生成静态页面
现在,我们遍历pagesData数组,为每个页面生成一个HTML文件。我们使用字符串的replace方法来替换模板中的占位符。
pagesData.forEach((page, index) => {
const outputPath = path.join(__dirname, `output/page${index + 1}.html`);
let outputContent = template.replace('{{title}}', page.title).replace('{{description}}', page.description);
fs.writeFileSync(outputPath, outputContent);
console.log(`Generated: ${outputPath}`);
});
- 运行脚本
最后,运行node generate.js来执行脚本。你将在output目录下看到生成的静态页面。
结语
通过这个简单的项目,我们展示了如何使用Node.js构建一个静态页面生成器。虽然这个生成器非常基础,但它为理解静态网站生成的原理和扩展更复杂的生成器提供了一个良好的起点。希望这篇文章能够激发你进一步探索静态网站生成器和Node.js的可能性。