随笔:这年头工作不好找咯,大家有学历提升的赶快了,还有外出人多注意身体,没错我在深圳这边阳了,真的绝啊,最尴尬的还给朋友传染了!!!
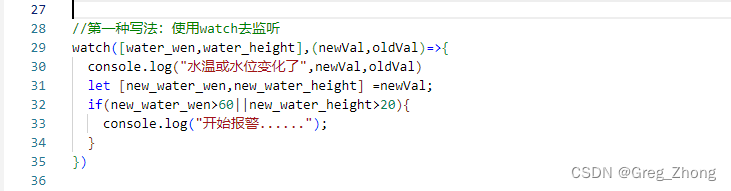
之前三种的监听情况,监听的是整个对象变化,下面
第四种情况: ref和reactive都能定义响应式对象,若监听其对象内部单个属性变化;
1.1(单个-基本类型-监听): 对ref 和reactive定义的响应式对象中【某个】属性监听,且该属性为【基本数据类型】,需要写成函数式;
例如:watch(参数1:箭头函数,参数2:监听变化箭头函数)
1.2(单个-对象数据类型-监听): 对ref 和reactive定义的响应式对象中【某个】属性监听,且该属性为【对象数据类型】,需要写成函数式;
例如:watch(参数1:箭头函数,参数2:监听变化箭头函数,参数3:监听配置对象{deep:true})
1.3 注
以上两种监听里面的参数一:就是getting函数(一个函数,一个返回值)
1.4 附代码
<template>
<div style="background-color: #eeeeee;">
<div>姓名:{{person.name}}</div>
<div>喜欢的书籍:{{person.likeBook.book1}}、{{person.likeBook.book2}}</div>
</div>
<div style="display:flex;">
<button @click="updateName()">修改-姓名</button>
<button @click="updateLikeBook()">修改-喜欢的书籍</button>
</div>
</template>
<script name="Greg_04">
</script>
<script setup lang="ts">
import {reactive,watch} from 'vue';
let person=reactive({name:'钟家明',likeBook:{book1:'《红楼梦》',book2:'《三国演义》'}});
//修改
function updateName(){
person.name='温樟丽'
}
function updateLikeBook(){
person.likeBook={book1:'《泰戈尔飞鸟集》',book2:'《老人与海》'};
}
//第一:监听person里面单个属性变化
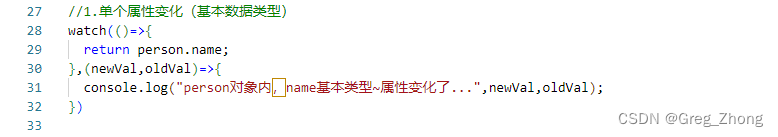
//1.单个属性变化(基本数据类型)
watch(()=>{
return person.name;
},(newVal,oldVal)=>{
console.log("person对象内,name基本类型~属性变化了...",newVal,oldVal);
})
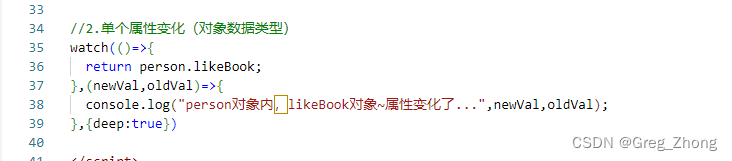
//2.单个属性变化(对象数据类型)
watch(()=>{
return person.likeBook;
},(newVal,oldVal)=>{
console.log("person对象内,likeBook对象~属性变化了...",newVal,oldVal);
},{deep:true})
</script>
<style>
</style>
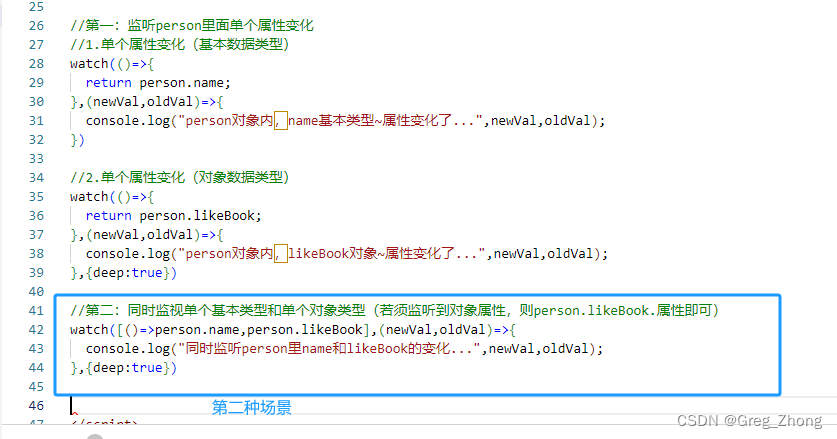
第五种情况:基于第四种情况,监视多个数据

结语:第一种情况和第四种情况,在开发比较常见!























![[leetcode]28. 找出字符串中第一个匹配项的下标](https://img-blog.csdnimg.cn/img_convert/dd4216e108db3b8c7812764bc37eac73.png)