视频教程
06_nest控制器和参数获取1_哔哩哔哩_bilibili
nest new argument -p pnpmnest g resource personpnpm start:dev测试下:http://localhost:3000/person/1

在浏览器中看到图中的内容就是成功了
1. 路由
在Nest.js中,路由是由@Controller装饰器定义的控制器类和各种HTTP方法装饰器组合而成的。Nest.js支持常见的HTTP方法,如GET、POST、PUT、DELETE、PATCH等,并通过装饰器来声明对应的方法。
1.1. hello world是怎么出现的
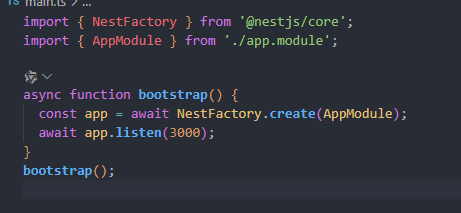
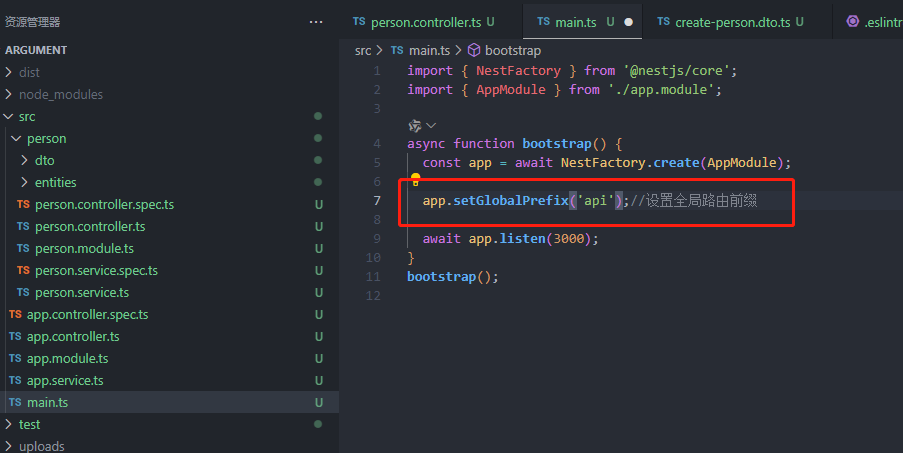
打开 src 下的 main.ts,可以看到下面的代码

这里的3000,就是为什么我们要在浏览器中必须写3000的原因
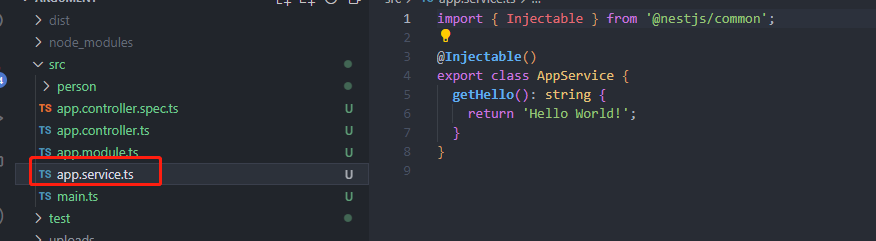
我们在来看看src 下的 app.service.ts

找到了Hello World,那么在哪调用它的呢
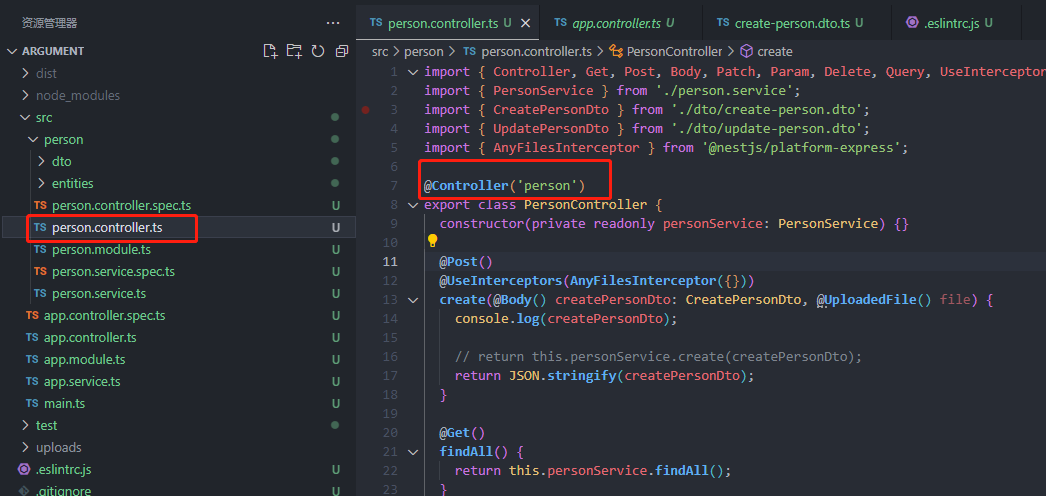
打开 src 的 app.controller.ts

这里引入了 app.service.ts 的 AppService 类,并且实例化,然后通过@Get 修饰AppController 类 里面的getHello()方法,表示这个方法会被GET请求调用
1.2. 局部路由前缀

还记得最开始让大家在浏览器输入的http://localhost:3000/person/1这个路径吧。上图@Controller('person'),就代表了为什么我们要加person这个前缀,那我们是为什么还要加 /1 这个呢?等我们马上讲参数获取,大家就明白了。
1.3. 全局路由前缀
这个是在 main.ts 中设置,加上app.setGlobalPrefix()

2. url param(路径参数)
http://localhost:3000/person/1这里的 1 就是路径中的参数
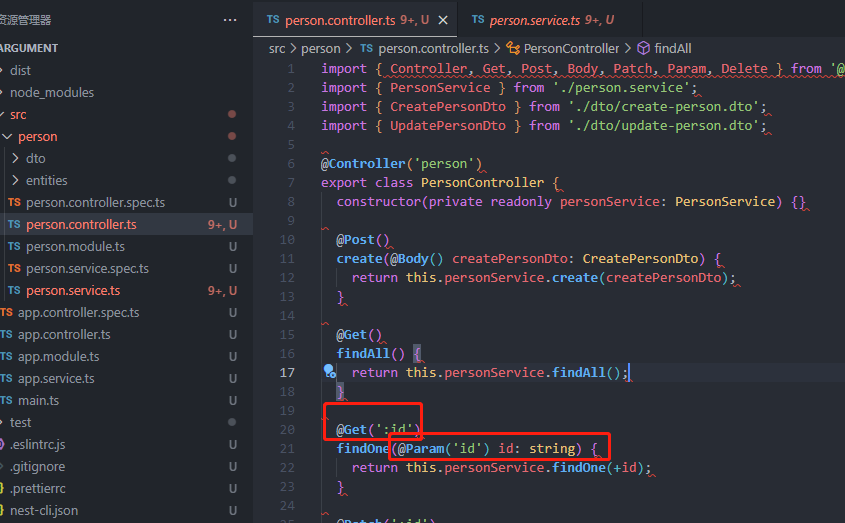
nest中声明与获取方式

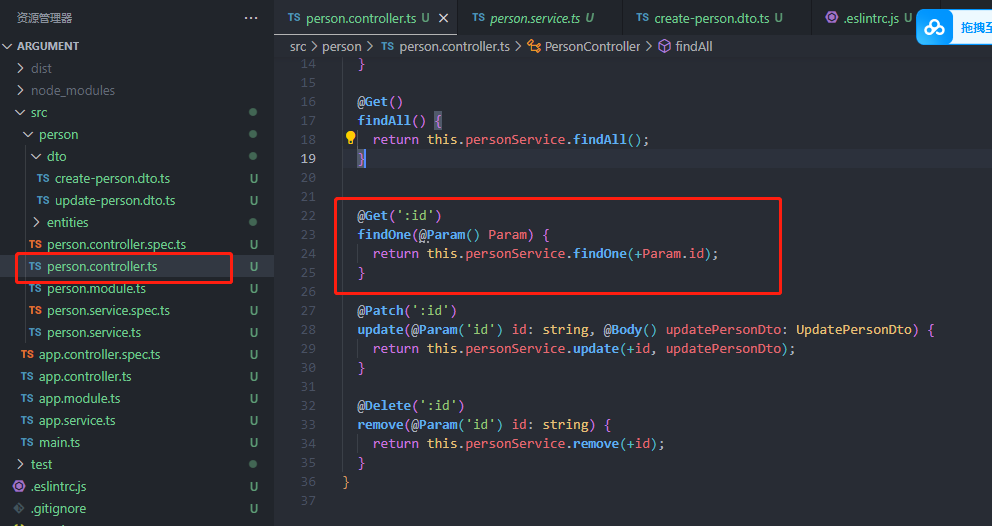
我们还可以在获取的时候不指明属性

Nest 里通过 :参数名 的方式来声明(比如上面的 :id),然后通过 @Param(参数名) 的装饰器取出来注入到 controller。
@Controller('person') 的路由和 @Get(':id') 的路由会拼到一起,也就是只有 /person/xxx 的 get 请求才会走到这个方法。
3. query参数
通过 url 中 ?后面的用 & 分隔的字符串传递数据。比如:
http://localhost:3000/person/find?name=xt&age=18这里的 name 和 age 就是 query 传递的数据。
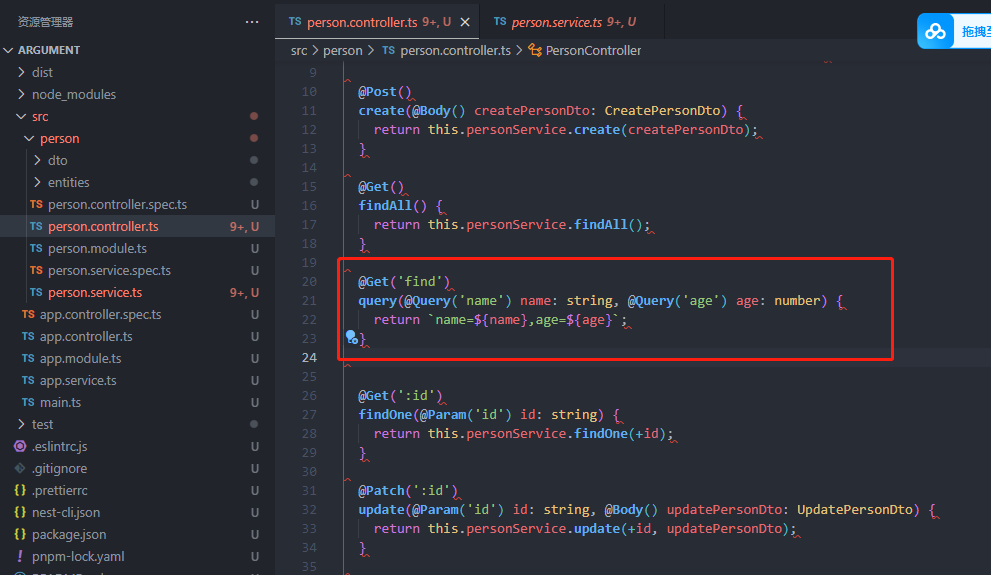
nest中声明与获取方式

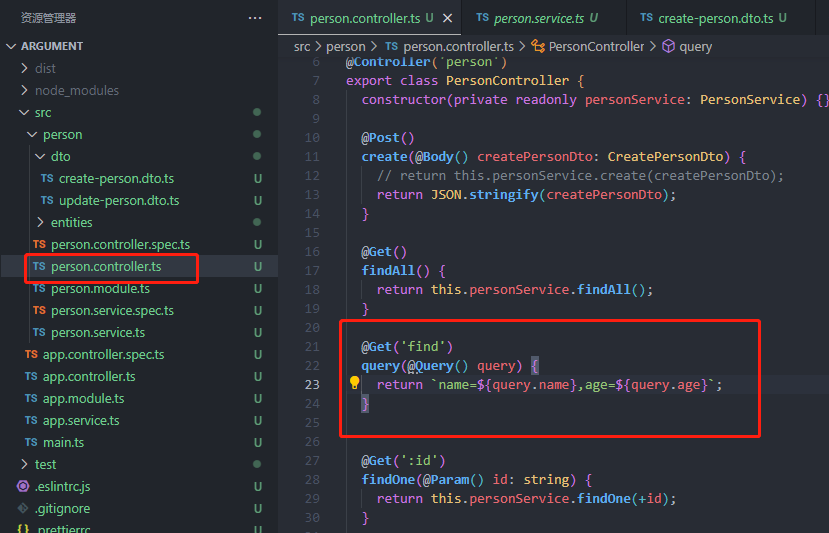
同理 这里我们一样可以不指明

注意,这个 find 的路由要放到 :id 的路由前面,因为 Nest 是从上往下匹配的,如果放在后面,那就匹配到 :id 的路由了
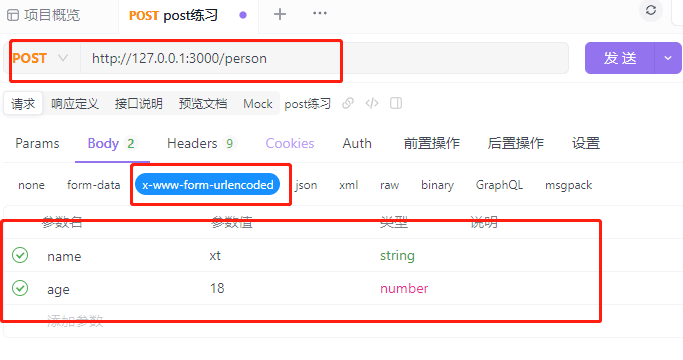
4. form urlencoded
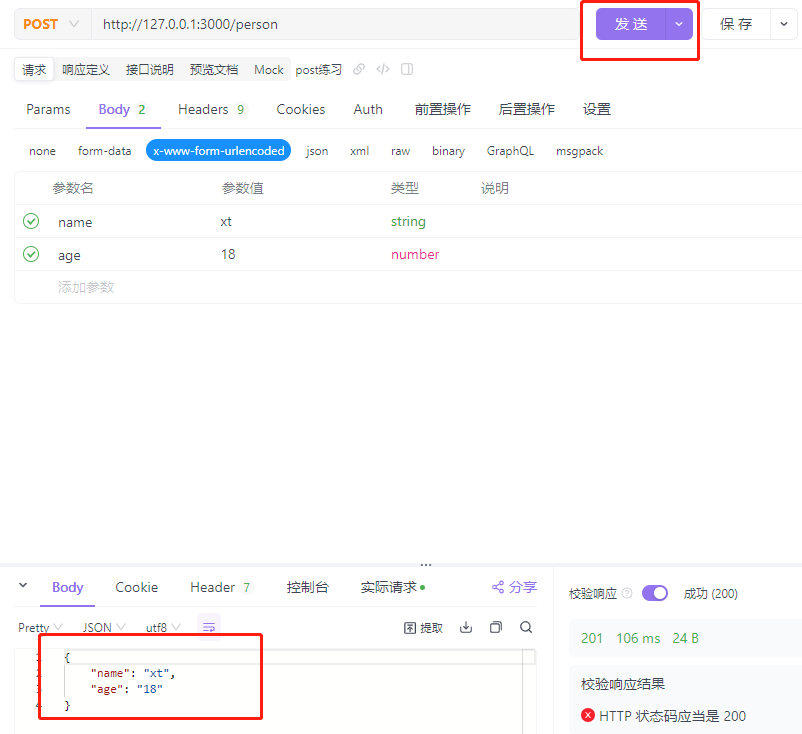
直接用 form 表单提交数据就是这种,它和 query 字符串的方式的区别只是放在了 body 里,然后指定下 content-type 是 application/x-www-form-urlencoded。
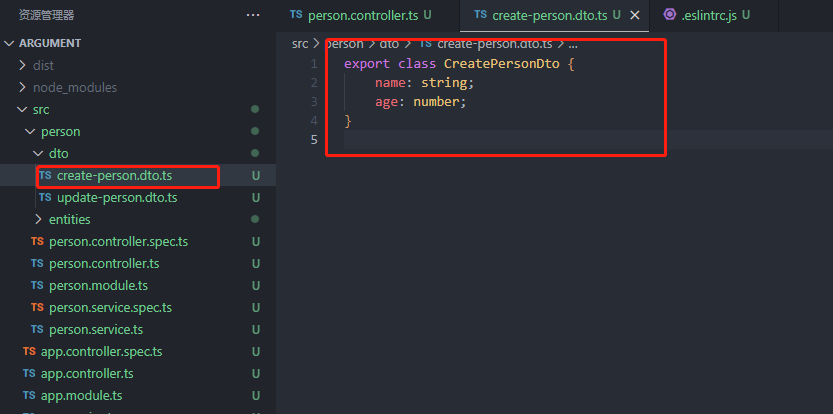
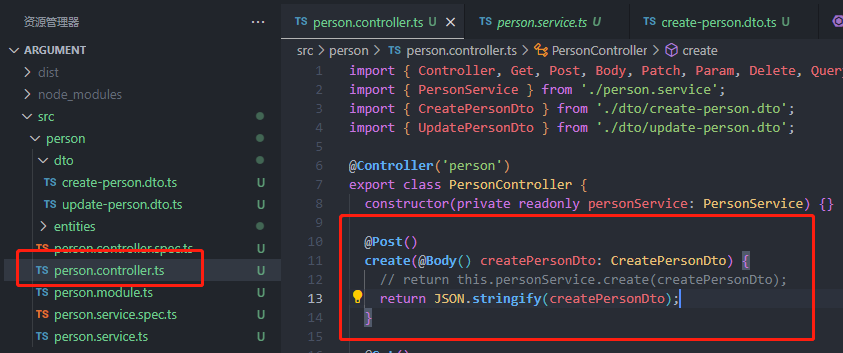
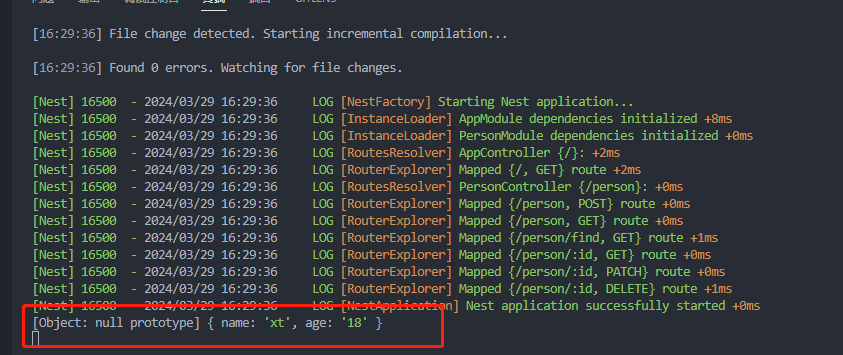
Nest,使用 @Body 装饰器,Nest 会解析请求体,然后注入到 dto 中(dto 是 data transfer object,就是用于封装传输的数据的对象)


这里也可以指明要取得值,不在演示。
这里是post请求,我们不能再通过浏览器触发了,我这里使用的是apifox触发


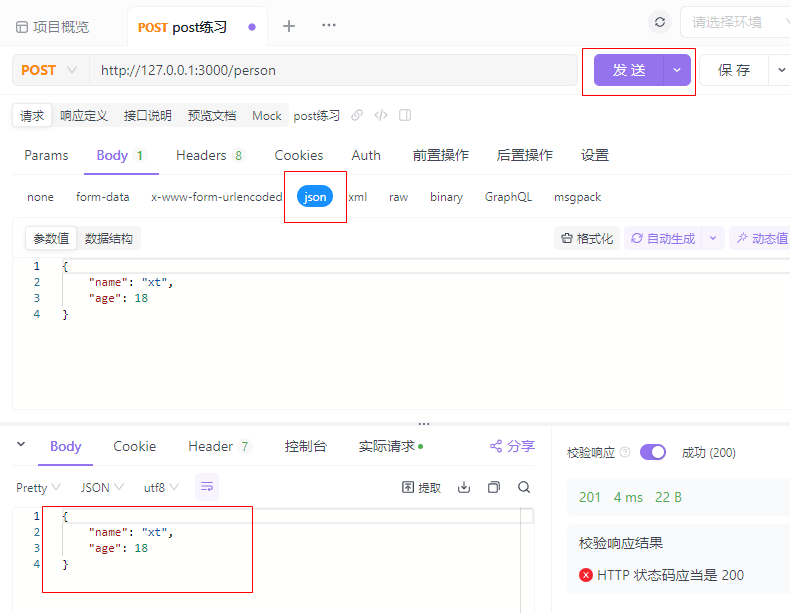
5. json
我们代码不需要做改动,只需要在发送请求时,改变一下content type,Nest 内部会根据 content type 做区分,使用不同的解析方式

6. form data
form data 是用 -------- 作为 boundary 分隔传输的内容的
Nest 解析 form data 使用 FilesInterceptor 的拦截器,用 @UseInterceptors 装饰器启用,然后通过 @UploadedFiles 来取。非文件的内容,同样是通过 @Body 来取,@UploadedFile等后面讲文件上传在给大家演示


7. 其他的
nestjs 提供了方法参数装饰器 用来帮助我们快速获取参数 如下
@Request() |
req |
@Response() |
res |
@Next() |
next |
@Session() |
req.session |
@Param(key?: string) |
req.params/req.params[key] |
@Body(key?: string) |
req.body/req.body[key] |
@Query(key?: string) |
req.query/req.query[key] |
@Headers(name?: string) |
req.headers/req.headers[name] |
@HttpCode |