版权声明
本文章由B站上的黑马课程整理所得·,仅供个人学习交流使用。如涉及侵权问题,请立即与本人联系,本人将积极配合删除相关内容。感谢理解和支持,本人致力于维护原创作品的权益,共同营造一个尊重知识产权的良好环境。
目录
5. CORS 响应头部 - Access-Control-Allow-Origin
6. CORS 响应头部 - Access-Control-Allow-Headers
7. CORS 响应头部 - Access-Control-Allow-Methods
1. 初识 Express
1.1 Express 简介
1. 什么是 Express
官方给出的概念:Express 是 基于 Node.js 平台 , 快速、开放、极简 的 Web 开发框架 。
通俗的理解:Express 的作用和 Node.js 内置的 http 模块类似, 是专门用来创建 Web 服务器的 。
Express 的本质 :就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法。
Express 的中文官网: http://www.expressjs.com.cn/
2. 进一步理解 Express
思考: 不使用 Express 能否创建 Web 服务器?
答案: 能,使用 Node.js 提供的原生 http 模块即可。
思考: 既生瑜何生亮(有了 http 内置模块,为什么还有用 Express)?
答案: http 内置模块用起来很复杂,开发效率低;Express 是基于内置的 http 模块进一步封装出来的,能够极大的提高开发效率。
思考: http 内置模块与 Express 是什么关系?
答案: 类似于浏览器中 Web API 和 jQuery 的关系。后者是基于前者进一步封装出来的。
3. Express 能做什么
对于前端程序员来说,最常见的 两种 服务器,分别是:
- Web 网站服务器:专门对外提供 Web 网页资源的服务器。
- API 接口服务器:专门对外提供 API 接口的服务器。
使用 Express,我们可以方便、快速的创建 Web 网站 的服务器或 API 接口 的服务器。
1.2 Express 的基本使用
1. 安装
在项目所处的目录中,运行如下的终端命令,即可将 express 安装到项目中使用:
npm i express@4.17.1 2. 创建基本的 Web 服务器
// 1. 导入 express
const express = require('express')
// 2. 创建 web 服务器
const app = express()
// 3. 调用 app.listen(端口号,启动成功后的回调函数),启动服务器 app.listen(80, () => {
console.log('express server running at http://127.0.0.1')3. 监听 GET 请求
通过 app.get() 方法,可以监听客户端的 GET 请求,具体的语法格式如下:
// 参数1:客户端请求的 URL 地址
//参数2:请求对应的处理函数
//req:请求对象(包含了与请求相关的属性与方法)res:响应对象(包含了与响应相关的属性与方法)//
app.get('请求URL',function(req,res){/**处理函数*/}) 4. 监听 POST 请求
通过 app.post() 方法,可以监听客户端的 POST 请求,具体的语法格式如下:
//参数1:客户端请求的 URL 地址
//参数2:请求对应的处理函数
//req:请求对象(包含了与请求相关的属性与方法)
//res:响应对象(包含了与响应相关的属性与方法)
app.post('请求URL',function(req,res){/*处理函数*/}) 5. 把内容响应给客户端
通过 res.send() 方法,可以把处理好的内容,发送给客户端
app・get('/user', (req, res) => {
//向客户端发送JSON对象
res.send({ name: 'zs', age: 20, gender:'男'})
})
app.post('/user', (req, res) => {
//向客户端发送文本内容
res.send("请求成功")
})6. 获取 URL 中携带的查询参数
通过 req.query 对象,可以访问到客户端通过 查询字符串 的形式,发送到服务器的参数:
app.get('/', (req, res) => {
// req.query 默认是一对空对象
//客户?name=zs&age=20这种查询字符串形式,发送到服务器的参数
//可以通过req.query对象访问到,例如:
// req.query.name req.query.age
console.log(req.query)
})
通过 req.params 对象,可以访问到 URL 中,通过 : 匹配到的 动态参数 :
// URL地址中,可以通过:参数名的形式,匹配动态参数值
app.get('/user/:id', (req, res) => {
// req.params默认是—但对象
// 里面存放着通过:动态匹配到的参数值
console.log(req.params)
})1.3 托管静态资源
1. express.static()
express 提供了一个非常好用的函数,叫做 express.static() ,通过它,我们可以 非常方便地创建 一个 静态资源服务器 ,
例如,通过如下代码就可以将 public 目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:
app.use(express.static('public'))
现在,你就可以访问 public 目录中的所有文件了:
http://localhost:3000 /images/bg.jpg
http://localhost:3000 /css/style.css
http://localhost:3000 /js/login.js
注意: Express 在 指定的 静态目录中查找文件,并对外提供资源的访问路径。
因此, 存放静态文件的目录名不会出现在 URL 中 。
2. 托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用 express.static() 函数:
app.use(express.static('public'))
app.use(express.static('files'))
访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。
3. 挂载路径前缀
如果希望在托管的 静态资源访问路径 之前, 挂载路径前缀 ,则可以使用如下的方式:
app.use('/public', express.static('public'))
现在,你就可以通过带有 /public 前缀地址来访问 public 目录中的文件了:
http://localhost:3000 /public /images/kitten.jpg
http://localhost:3000 /public /css/style.css
http://localhost:3000 /public /js/app.js
1.4 nodemon
1. 为什么要使用 nodemon
在编写调试 Node.js 项目的时候,如果修改了项目的代码,则需要频繁的手动 close 掉,然后再重新启动,非常繁琐。
现在,我们可以使用 nodemon( https://www.npmjs.com/package/nodemon ) 这个工具,它能够 监听项目文件的变动 ,当代码被修改后,nodemon 会 自动帮我们重启项目 ,极大方便了开发和调试。
2. 安装 nodemon
在终端中,运行如下命令,即可将 nodemon 安装为全局可用的工具:
npm install -g nodemon3. 使用 nodemon
当基于 Node.js 编写了一个网站应用的时候,传统的方式,是运行 node app.js 命令,来启动项目。这样做的坏处是:
代码被修改之后,需要手动重启项目。
现在,我们可以将 node 命令替换为 nodemon 命令,使用 nodemon app.js 来启动项目。这样做的好处是:代码被修改之后,会被 nodemon 监听到,从而实现自动重启项目的效果。
node app.js
#将上面的终端命令,替换为下面的终端命令,即可实现自动重启项目的效果
nodemon app.js2. Express 路由
2.1 路由的概念
1. 什么是路由
广义上来讲,路由就是 映射关系 。
2. Express 中的路由
在 Express 中,路由指的是 客户端的请求 与 服务器处理函数 之间的 映射关系 。
Express 中的路由分 3 部分组成,分别是 请求的类型 、 请求的 URL 地址 、 处理函数 ,格式如下:
app.METHOD(PATH, HANDLER)3. Express 中的路由的例子
//匹配 GET 请求,且请求 URL 为 /
app.get('/', function (req, res) {
res.send('Hello World!')
})
//匹配 POST 请求,且请求 URL 为 /
app.post('/',function (req, res) {
res.send('Got a POST request')
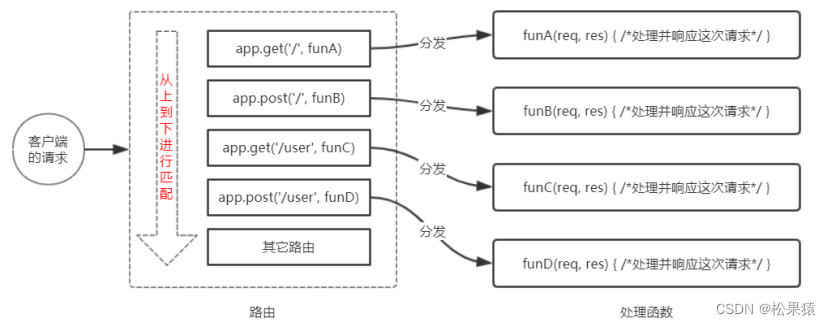
})4. 路由的匹配过程
每当一个请求到达服务器之后, 需要先经过路由的匹配 ,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果 请求类型 和 请求的 URL 同时匹配成功,则 Express 会将这次请求,转交给对应的 function 函数进行处理。

2.2 路由的使用
1. 最简单的用法
在 Express 中使用路由最简单的方式,就是把路由挂载到 app 上,示例代码如下:
const express = require('express')
//创建Web服务器,命名为app
const app = express()
//挂载路由
app.get('/', (req, res) => { res.send('Hello World.') })
app.post('/', (req, res) => { res.send('Post Request.') })
//启动Web服务器
app.listen(80, () => { console.log('server running at http://127.0.0.1') })2. 模块化路由
为了 方便对路由进行模块化的管理 ,Express 不建议 将路由直接挂载到 app 上,而是 推荐将路由抽离为单独的模块 。
将路由抽离为单独模块的步骤如下:
① 创建路由模块对应的 .js 文件
② 调用 express.Router() 函数创建路由对象
③ 向路由对象上挂载具体的路由
④ 使用 module.exports 向外共享路由对象
⑤ 使用 app.use() 函数注册路由模块
3. 创建路由模块
var express = require('express') // 1.导入 express
var router = express.Router() // 2.创建路由对象
router.get('/user/list', function (req, res) { // 3.挂载获取用户列表的路由
res.send('Get user list.')
})
router.post('/user/add', function (req, res) { // 4.挂载添加用户的路由
res.send('Add new user.')
})
module.exports = router // 5.向外导出路由对象4. 注册路由模块
// 1.导入路由模块
const userRouter = require('./router/user.js')
// 2.使用app.use()注册路由模块
app.use(userRouter)5. 为路由模块添加前缀
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单:
// 1.导入路由模块
const userRouter = require('./router/user.js')
// 2.使用app.use()注册路由模块,并添加统一的访问前缀/api
app.use('/api', userRouter)3. Express 中间件
3.1 中间件的概念
1. 什么是中间件
中间件(Middleware ),特指 业务流程 的 中间处理环节 。
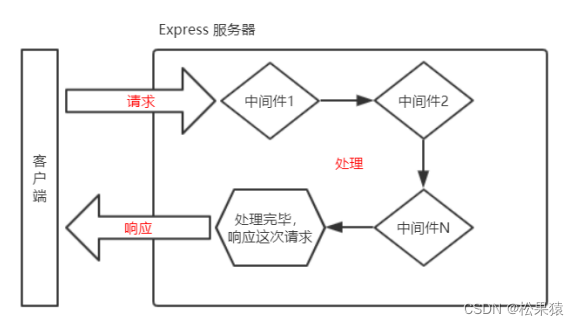
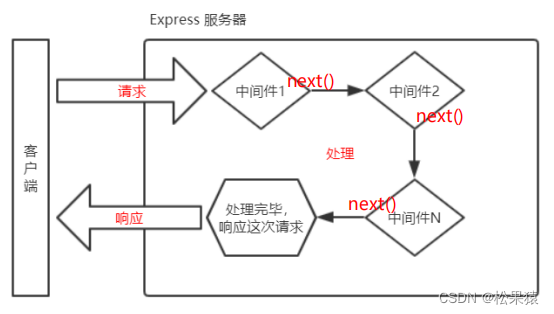
2. Express 中间件的调用流程
当一个请求到达 Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行 预处理 。

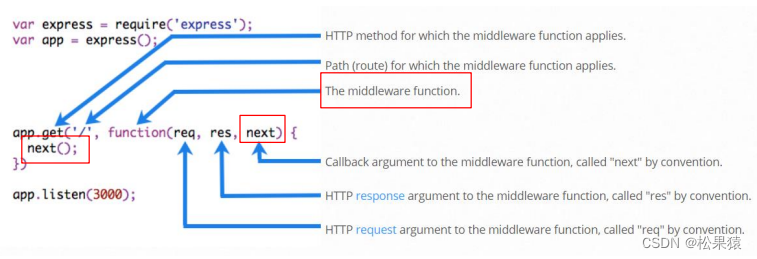
3. Express 中间件的格式
Express 的中间件, 本质 上就是一个 function 处理函数 ,Express 中间件的格式如下:

注意:中间件函数的形参列表中, 必须包含 next 参数 。而路由处理函数中只包含 req 和 res。
4. next 函数的作用
next 函数 是实现 多个中间件连续调用 的关键,它表示把流转关系 转交 给下一个 中间件 或 路由 。

3.2 Express 中间件的初体验
1. 定义中间件函数
可以通过如下的方式,定义一个最简单的中间件函数:
//常量 mw 所指向的,就是一个中间件函数
const mw = function (req, res, next) {
console.log("这是一个最简单的中间件函数")
// 注意:在当前中间件的业务处理完毕后,必须调用next()函数
// 表示把流转关系转交给下一个中间件或路由
next()
}2. 全局生效的中间件
客户端发起的 任何请求 ,到达服务器之后, 都会触发的中间件 ,叫做全局生效的中间件。
通过调用 app.use( 中间件函数 ) ,即可定义一个 全局生效 的中间件,示例代码如下:
// 常量 mw 所指向的,就是一个中间件函数
const mw = function (req, res, next) {
console. log('这是一个最简单的中间件函数')
next()
}
// 全局生效的中间件
app.use(mw)3. 定义全局中间件的简化形式
//全局生效的中间件
app.use(function (req, res, next) {
console.log('这是一个最简单的中间件函数')
next()
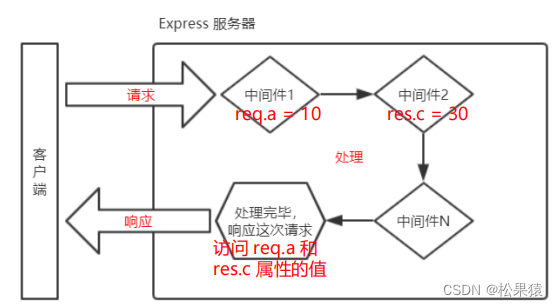
})4. 中间件的作用
多个中间件之间, 共享同一份 req 和 res 。基于这样的特性,我们可以在 上游 的中间件中, 统一 为 req 或 res 对象添加 自定义 的 属性 或 方法 ,供 下游 的中间件或路由进行使用。

5. 定义多个全局中间件
可以使用 app.use() 连续定义多个 全局中间件。客户端请求到达服务器之后,会按照中间件 定义的先后顺序 依次进行调用,示例代码如下:
app.use(function(req, res, next) { // 第1个全局中间件
console.log('调用了第1个全局中间件')
next()
})
app.use(function(req, res, next) { // 第2个全局中间件
console.log('调用了第2个全局中间件')
next()
})
app.get('/user', (req, res) => { // 请求这个路由,会依次触发上述两个全局中间件
res.send('Home page.')
})6. 局部生效的中间件
不使用 app.use() 定义的中间件,叫做 局部生效的中间件 ,示例代码如下:
// 定义中间件函数 mw1
const mw1 = function(req, res, next) {
console.log('这是中间件函数')
next()
}
// mw1 这个中间件只在"当前路由中生效",这种用法属于"局部生效的中间件"
app.get('/', mw1, function(req, res) {
res.send('Home page.')
})
// mw1 这个中间件不会影响下面这个路由
app.get('/user', function(req, res) { res.send('User page.') })7. 定义多个局部中间件
可以在路由中,通过如下两种 等价 的方式, 使用多个局部中间件 :
//以下两种写法是”完全等价"的,可根据自己的喜好,选择任意一种方式进行使用
app.get('/', mw1, mw2, (req, res) => { res.send('Home page.') })
app.get('/', [mw1, mw2], (req, res) => { res.send( 'Home page.') })8. 了解中间件的5个使用注意事项
① 一定要在 路由之前 注册中间件
② 客户端发送过来的请求, 可以连续调用多个 中间件进行处理
③ 执行完中间件的业务代码之后, 不要忘记调用 next() 函数
④ 为了 防止代码逻辑混乱 ,调用 next() 函数后不要再写额外的代码
⑤ 连续调用多个中间件时,多个中间件之间, 共享 req 和 res 对象
3.3 中间件的分类
为了方便大家 理解 和 记忆 中间件的使用,Express 官方把 常见的中间件用法 ,分成了 5 大类 ,分别是:
① 应用级别 的中间件
② 路由级别 的中间件
③ 错误级别 的中间件
④ Express 内置 的中间件
⑤ 第三方 的中间件
1. 应用级别的中间件
通过 app.use() 或 app.get() 或 app.post() , 绑定到 app 实例上的中间件 ,叫做应用级别的中间件,代码示例如下:
// 应用级别的中间件(全局中间件)
app.use((req, res, next) => {
next()
})
// 应用级别的中间件(局部中间件)
app.get('/', mw1, (req, res)=> {
res.send('Home page.')
})2. 路由级别的中间件
绑定到 express.Router() 实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过, 应用级别中间件是绑定到 app 实例上 , 路由级别中间件绑定到 router 实例上 ,代码示例如下
var app = express()
var router = express.Router()
// 路由级别的中间件
router.use(function (req, res, next) {
console.log('Time:', Date.now())
next()
})
app.use('/', router)3. 错误级别的中间件
错误级别中间件的 作用 :专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式 :错误级别中间件的 function 处理函数中, 必须有 4 个形参 ,形参顺序从前到后,分别是 ( err , req, res, next)。
app.get('/', function (req, res) { // 1. 路由
throw new Error('服务器内部发生了错误!') // 1.1 抛出一个自定义的错误
res.send('Home Page.')
})
app.use(function (err, req, res, next) { // 2. 错误级别的中间件
console.log('发生了错误' + err.message) // 2.1 在服务器打印错误消息
res.send('Error!' + err.message) // 2.2 向客户端响应错误相关的内容
})4. Express内置的中间件
自 Express 4.16.0 版本开始,Express 内置了 3 个 常用的中间件,极大的提高了 Express 项目的开发效率和体验:
① express.static 快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性)
② express.json 解析 JSON 格式的请求体数据( 有兼容性 ,仅在 4.16.0+ 版本中可用)
③ express.urlencoded 解析 URL-encoded 格式的请求体数据( 有兼容性 ,仅在 4.16.0+ 版本中可用)
// 配置解析 application/json 格式数据的内置中间件
app.use(express.json())
// 配首解析 application/x-www-form-urlencoded 格式数据的内置中间件
app.use(express.urlencoded({ extended: false }))5. 第三方的中间件
非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以 按需下载 并 配置 第三方中间件,从而提高项目的开发效率。
例如:在 express@4.16.0 之前的版本中,经常使用 body-parser 这个第三方中间件,来解析请求体数据。使用步 骤如下:
① 运行 npm install body-parser 安装中间件
② 使用 require 导入中间件
③ 调用 app.use() 注册并使用中间件
注意: Express 内置的 express.urlencoded 中间件,就是基于 body-parser 这个第三方中间件进一步封装出来的。
4. 使用 Express 写接口
4.1 创建基本的服务器
// 导入express模块
const express = require('express')
// 创建express的服务器实例
const app = express()
// write your code here...
// 调用app.listen方法,指定端口号并启动web服务器
app.listen(80# function () {
console.log('Express server running at http://127.0.0.1')
})4.2 创建 API 路由模块
// apiRouter.js【路由模块】
const express = require('express')
const apiRouter = express.Router()
// bind your router here...
module.exports = apiRouter
// ----------------------------
// app.js【导入并注册路由模块】
const apiRouter = require('./apiRouter.js')
app.use('/api', apiRouter)4.3 编写 GET 接口
apiRouter.get('/get', (req, res) => {
// 1.获取到客户端通过查询字符串,发送到服务器的翅B
const query = req.query
// 2.调用res.send()方法,把数据响应给客户端
res.send({
status: 0, // 状态,0表示成功,1表示失败
msg: 'GET请求成功!', // 状态描述
data: query // 需要响应给客户端的具体
})
})
4.4 编写 POST 接口
apiRouter.post('/post', (req, res) => {
// 1.获取客户端通过请求体,发送到服务器的 URL-encoded 数据
const body = req.body
// 2.调用res.send()方法,把数据响应给客户端
res.send({
status: 0, // 状态,0 表示成功,1 表示失败
msg: 'POST请求成功!' // 状态描述消息
data: body // 需要响应给客户端的具体数据
})
})
注意:如果要获取 URL-encoded 格式的请求体数据,必须配置中间件 app.use( express . urlencoded ({ extended: false }))
4.5 CORS 跨域资源共享
1. 接口的跨域问题
刚才编写的 GET 和 POST接口,存在一个很严重的问题: 不支持跨域请求 。
解决接口跨域问题的方案主要有两种:
① CORS (主流的解决方案, 推荐使用 )
② JSONP (有缺陷的解决方案:只支持 GET 请求)
2. 使用 cors 中间件解决跨域问题
cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题。
使用步骤分为如下 3 步:
① 运行 npm install cors 安装中间件
② 使用 const cors = require('cors') 导入中间件
③ 在路由之前 调用 app.use(cors()) 配置中间件
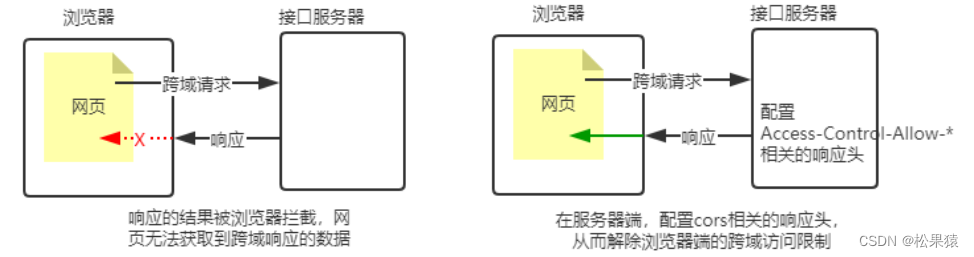
3. 什么是 CORS
CORS (Cross-Origin Resource Sharing,跨域资源共享)由一系列 HTTP 响应头 组成, 这些 HTTP 响应头决定 浏览器是否阻止前端 JS 代码跨域获取资源 。
浏览器的 同源安全策略 默认会阻止网页“跨域”获取资源。但如果接口服务器 配置了 CORS 相关的 HTTP 响应头 , 就可以 解除浏览器端的跨域访问限制 。

4. CORS 的注意事项
① CORS 主要在 服务器端 进行配置。客户端浏览器 无须做任何额外的配置 ,即可请求开启了 CORS 的接口。
② CORS 在浏览器中 有兼容性 。只有支持 XMLHttpRequest Level2 的浏览器,才能正常访问开启了 CORS 的服
务端接口(例如:IE10+、Chrome4+、FireFox3.5+)。
5. CORS 响应头部 - Access-Control-Allow-Origin
响应头部中可以携带一个 Access-Control-Allow-Origin 字段,其语法如下:
Access-Control-Allow-Origin: <origin> | *
其中,origin 参数的值指定了 允许访问该资源的外域 URL 。
例如,下面的字段值将 只允许 来自 http://itcast.cn 的请求:
res.setHeader('Access-Control-Allow-Origin', 'http://itcast.cn')
如果指定了 Access-Control-Allow-Origin 字段的值为 通配符 * ,表示允许来自任何域的请求,示例代码如下:
res.setHeader('Access-Control-Allow-Origin','*')6. CORS 响应头部 - Access-Control-Allow-Headers
默认情况下,CORS 仅 支持 客户端向服务器 发送如下的 9 个 请求头 :
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、 Content-Type (值仅限于 text/plain、multipart/form-data、application/x-www-form-urlencoded 三者之一)
如果客户端向服务器 发送了额外的请求头信息 ,则需要在 服务器端 ,通过 Access-Control-Allow-Headers 对额外 的请求头进行声明 ,否则这次请求会失败!
// 允许客户端额外向服务器发送 Content-Type 请求头和 X-Custom-Header 请求头
// 注意:多个请求头之间使用英文的逗号进行分割
res.setHeader('Access-Control-Allow-Headers','Content-Type, X-Custom-Header')7. CORS 响应头部 - Access-Control-Allow-Methods
默认情况下,CORS 仅支持客户端发起 GET、POST、HEAD 请求。
如果客户端希望通过 PUT 、 DELETE 等方式请求服务器的资源,则需要在服务器端,通过 Access-Control-Alow-Methods 来 指明实际请求所允许使用的 HTTP 方法 。
示例代码如下:
// 只允许 POST、GET、DELETE. HEAD 请舫法
res.setHeader('Access-Control-Allow-Methods', 'POST, GET, DELETE, HEAD')
// 允许所有的 HTTP 请求方法
res.setHeader('Access-Control-Allow-Methods','*' )5. 在项目中操作 MySQL
5.1 在项目中操作数据库的步骤
- 安装操作 MySQL 数据库的第三方模块(mysql)
- 通过 mysql 模块连接到 MySQL 数据库
- 通过 mysql 模块执行 SQL 语句
5.2 安装与配置 mysql 模块
1. 安装 mysql 模块
mysql 模块是托管于 npm 上的 第三方模块 。它提供了在 Node.js 项目中 连接 和 操作 MySQL 数据库的能力。
想要在项目中使用它,需要先运行如下命令,将 mysql 安装为项目的依赖包:
npm install mysql2. 配置 mysql 模块
在使用 mysql 模块操作 MySQL 数据库之前, 必须先对 mysql 模块进行必要的配置 ,主要的配置步骤如下:
//1.导入mysql模块
const mysql = require('mysql')
//2.建立与MySQL库的连接
const db = mysql.createPool({
host: '127.0.0.1',
user: 'root',
password: 'adminl23',
database: 'my_db_01'
})3. 测试 mysql 模块能否正常工作
调用 db.query() 函数,指定要执行的 SQL 语句,通过回调函数拿到执行的结果:
//检测mysql模块能否正常工作
db.query('SELECT 1', (err, results) => {
if (err) return console.log(err.message)
//只要能打印出[RowDataPacket { '1': 1 }]的结果,就证明数据库连接正常
console.log(results)
})5.3 使用 mysql 模块操作 MySQL 数据库
1. 查询数据
查询 users 表中所有的数据:
// 查询users表中所有的用户
db.query('SELECT * FROM users', (err, results)=>
// 查询失败
if (err) return console.log(err.message)
// 查询成功
console.log(results)
})2. 插入数据
向 users 表中新增数据, 其中 username 为 Spider-Man , password 为 pcc321 。示例代码如下:
// 1.要插入到users表中的数据对象
const user = { username: 'Spider-Man', password: 'pcc321' }
// 2.待执行 SQL 语句,其中英文的 ? 表示占位符
const sqlStr = 'INSERT INTO users (username, password) VALUES (?, ?)'
// 3.使用数组的形式,依次为 ? 占位符指定具体的值
db.query(sqlStr, [user.username, user.password], (err, results) => {
if (err) return console.log(err.message) // 失败
if(results.affectedRows === 1) { console.log('插入数据成功')} // 成功
})3. 插入数据的便捷方式
向表中新增数据时,如果 数据对象的每个属性 和 数据表的字段 一一对应 ,则可以通过如下方式快速插入数据:
// 1.要插入到users表中的数据对象
const user = { username: 'Spider-Man2', password: 'pcc4321' }
// 2.待执行 SQL语句,其中英文的 ? 表示占位符
const sqlStr = 'INSERT INTO users SET ?'
// 3.直接将对象当作占位符的值
db.query(sqlStr, user, (err, results) => {
if (err) return console.log(err.message) // 失败
if (results.affectedRows === 1) { console.log('插入数据成功')}
})
4. 更新数据
可以通过如下方式,更新表中的数据:
// 1.要更新的数据对象
const user = { id: 7, username: 'aaa', password: '000' }
// 2.要执行的 SQL 语句
const sqlStr = 'UPDATE users SET username=?, password=? WHERE id=?'
// 3.调用db.query()执行SQL语句的同时,使用数组依次为占位符指定具体的值
db.query(sqlStr, [user.username, user.password, user.id], (err, results)=>
if (err) return console.log(err.message) // 失败
if (results.affectedRows === 1) { console.log('更新数据成功! ')} // 成功
})5. 更新数据的便捷方式
更新表数据时,如果 数据对象的每个属性 和 数据表的字段 一一对应 ,则可以通过如下方式快速更新表数据:
// 1.要更新的数据对象
const user = { id: 7, username: 'aaaa', password: '0000' }
// 2.要执行的 SQL 语句
const sqlStr = 'UPDATE users SET ? WHERE id=?'
// 3.调用db.queryO执行SQL语句的同时,使用数组依次为占位符指定具体的值
db.query(sqlStr, [user, user.id], (err, results) => {
if (err) return console.log(err.message)
if (results.affectedRows === 1) { console.log('更新数据成功') }
})6. 删除数据
在删除数据时,推荐根据 id 这样的唯一标识,来删除对应的数据。示例如下:
// 1.要执行的 SQL 语句
const sqlStr = 'DELETE FROM users WHERE id=?'
// 2.调用 db.query() 执行SQL语句的同时,为占位符指定具体的值
// 注意:如果SQL语句中有多个占位符,则必选使用数组为每个占位符指定具体的值
// 如果SQL语句中只有一个占位符,则可以省略数组
db.query(sqlStr, 7, (err, results) => {
if (err) return console.log(err.message)
if (results.affectedRows === 1) { console.log('删除数据成功') }
})7. 标记删除
使用 DELETE 语句,会把真正的把数据从表中删除掉。为了保险起见, 推荐使用 标记删除 的形式,来 模拟删除的动作 。
所谓的标记删除,就是在表中设置类似于 status 这样的 状态字段 ,来 标记 当前这条数据是否被删除。
当用户执行了删除的动作时,我们并没有执行 DELETE 语句把数据删除掉,而是执行了 UPDATE 语句,将这条数据对应 的 status 字段标记为删除即可。
// 标记删除:使用UPDATE语句替代DELETE语句;只更新触的状态,并没有真正删除
db.query('UPDATE USERS SET status=1 WHERE id=?', 6, (err, results) => {
if (err) return console.log(err.message)
if (results.affectedRows === 1) { console.log('删除数据成功')}
})