前言
vuepress是一个构建静态资源网站的库
地址:VuePress
一般来说,这个框架非常适合构建个人技术博客,你只需要把自己写好的markdown文档准备好,完成对应的配置就可以了
搭建
初始化和引入
创建文件夹press-blog
npm初始化
npm init引入包
npm install -D vuepress目录结构
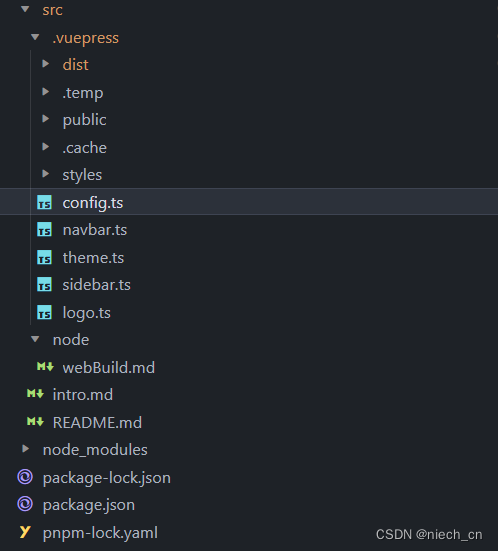
|-- assets *静态资源
|-- docs *主体目录,类似于src
|-- .vuepress *配置文件目录
|-- config.js *核心配置文件
|-- views *资源文件夹
|-- vite
|-- vite构建.md
|-- webpack
|--webpack构建.md
|-- README.md *默认展示文件
|-- node_modules *依赖包
|-- ackage-lock.json *依赖包目录
|-- package.json *包管理文件

按照我这个目录配置就可以了
配置文件内容
config.js
module.exports = {
base: "/vuepress/", 引入
dest: "./dist", //输出
themeConfig: {
logo: "https://www.vuepress.cn/hero.png", //logo
nav: [ //导航配置
{ text: "Home", link: "/" },
{
text: "vite",
items: [
{
text: "vite基础",
items: [
{
text: "vite构建",
link: "/views/vite/vite构建.md",
},
],
},
],
},
{
text: "webpack",
items: [
{
text: "webpack基础",
items: [
{
text: "webpack构建",
link: "/views/webpack/webpack构建.md",
},
],
},
],
},
],
},
};
md文档编写
对于docs下面的README.md文档,需要进行一些认真的编写
---
home: true
# heroImage: /hero.png
heroText: 个人博客
tagline: 作者王惊涛
actionText: 体验 →
actionLink: /
features:
- title: vite相关
details: 学会vite的使用。
- title: webpoack相关
details: 学会使用wbepack
- title: 静态md文档
details: 只需要md文档就可以了
footer: wangjingtao-blog
---
至于内容里面的md文档内容,就看你自己想展示什么内容了
package.json
{
"name": "press_blog",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"docs:dev":"vuepress dev docs --temp .temp", //运行
"docs:build":"vuepress build docs", //打包
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"vuepress": "^1.9.10"
}
}
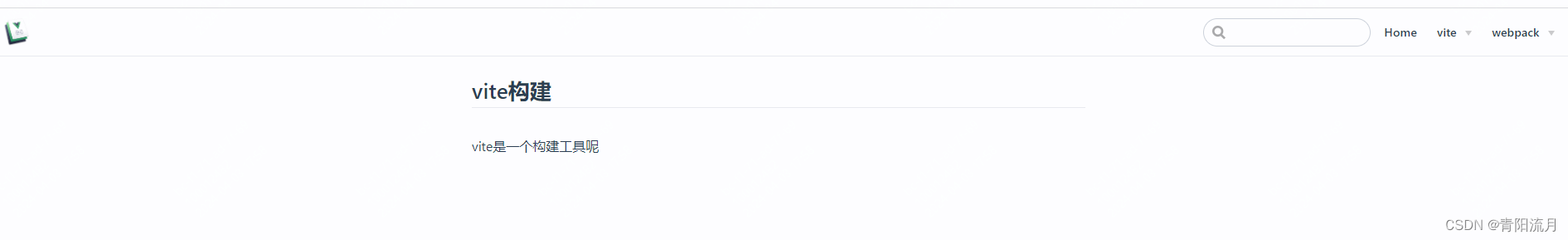
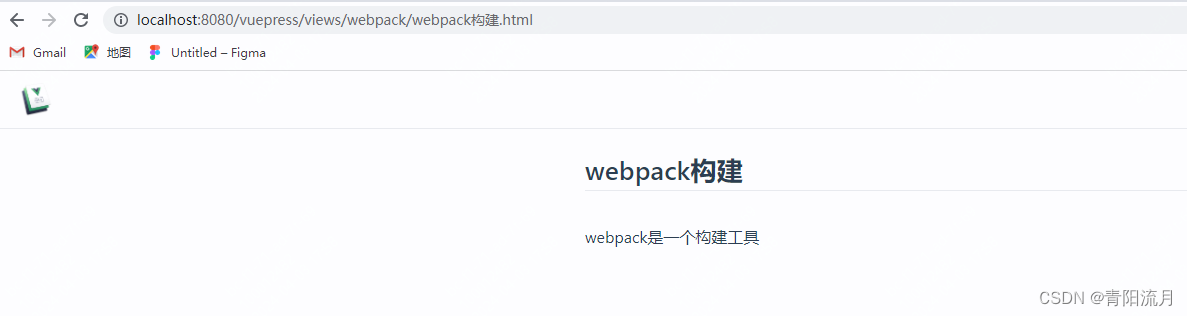
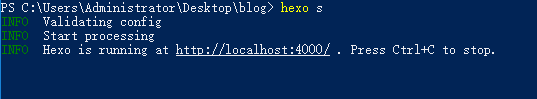
运行
运行命令
npm run docs:dev效果如下