使用http或axios实现登录案例
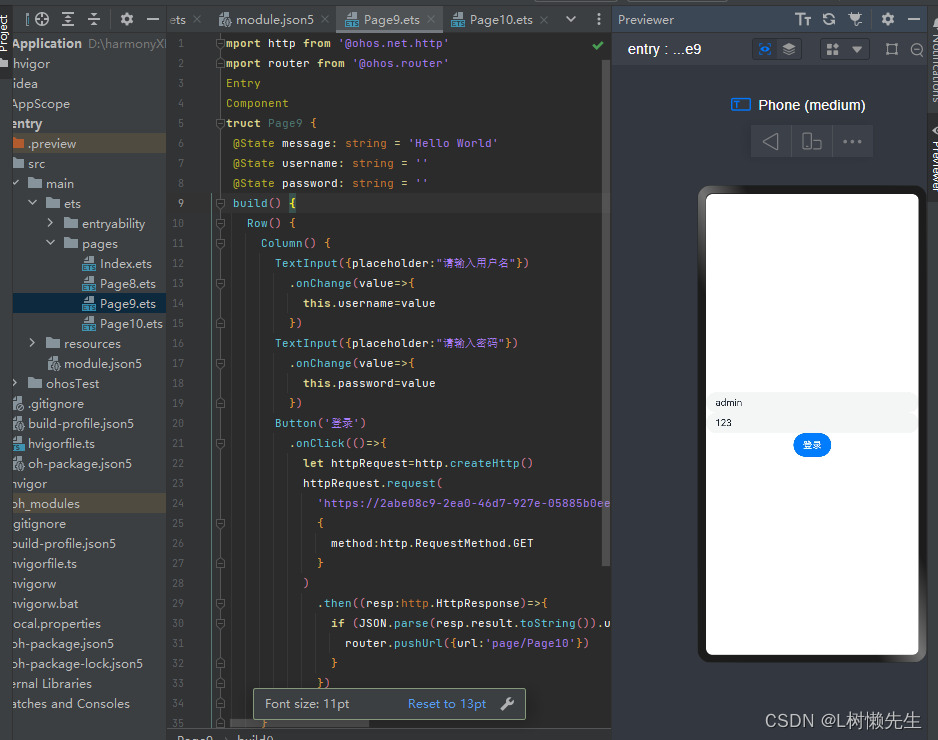
在entry/src/main/ets/pages路径下新建Page9.ets文件:
import http from '@ohos.net.http'
import router from '@ohos.router'
@Entry
@Component
struct Page9 {
@State message: string = 'Hello World'
@State username: string = ''
@State password: string = ''
build() {
Row() {
Column() {
TextInput({placeholder:"请输入用户名"})
.onChange(value=>{
this.username=value
})
TextInput({placeholder:"请输入密码"})
.onChange(value=>{
this.password=value
})
Button('登录')
.onClick(()=>{
//创建http请求对象
let httpRequest=http.createHttp()
//发送请求
httpRequest.request(
//接口
'https://2abe08c9-2ea0-46d7-927e-05885b0eea12.mock.pstmn.io/abcd',
{
method:http.RequestMethod.GET
}
)
.then((resp:http.HttpResponse)=>{
if (JSON.parse(resp.result.toString()).username==this.username && JSON.parse(resp.result.toString()).pwd==this.password) {
router.pushUrl({url:'page/Page10'})
}
})
})
}
.width('100%')
}
.height('100%')
}
}
修改entry/src/main/module.json5文件:
{
"module": {
"name": "entry",
"requestPermissions": [
{
"name": "ohos.permission.INTERNET",
}
],
"type": "entry",
"description": "$string:module_desc",
"mainElement": "EntryAbility",
"deviceTypes": [
"phone",
"tablet"
],
"deliveryWithInstall": true,
"installationFree": false,
"pages": "$profile:main_pages",
"abilities": [
{
"name": "EntryAbility",
"srcEntry": "./ets/entryability/EntryAbility.ts",
"description": "$string:EntryAbility_desc",
"icon": "$media:icon",
"label": "$string:EntryAbility_label",
"startWindowIcon": "$media:icon",
"startWindowBackground": "$color:start_window_background",
"exported": true,
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
]
}
]
}
}
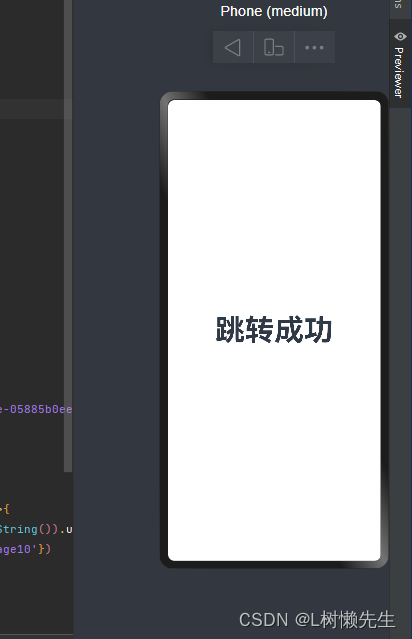
在entry/src/main/ets/pages路径下新建Page10.ets文件,作为登录成功后的页面:
@Entry
@Component
struct Page10 {
@State message: string = '跳转成功'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}
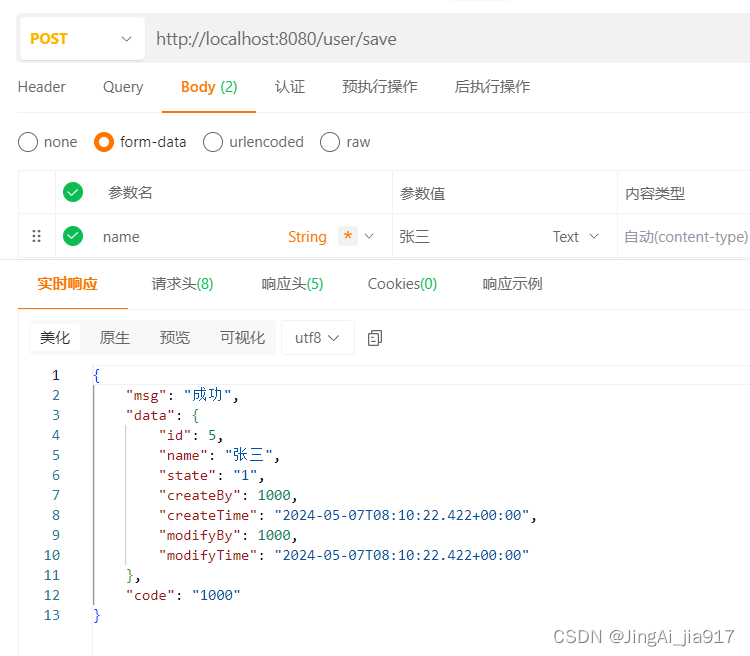
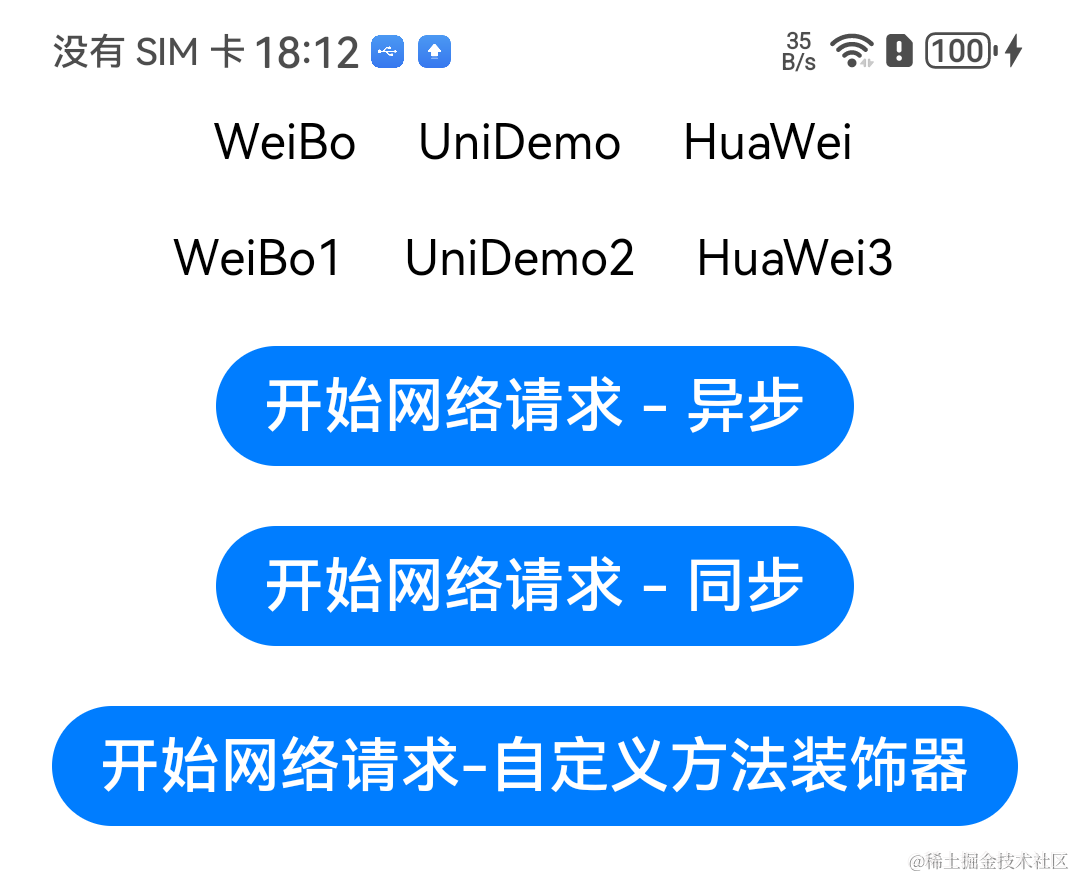
实际效果:

























![PermissionError: [Errno 13] Permission denied: ‘xx.xlsx‘的解决办法](https://img-blog.csdnimg.cn/direct/4e9c7cc2548d4b9ca5703bfac8ce3c32.png)