在React中,组件间的通信是构建应用的基础。
以下是React中几种常用的组件通信方式:
1. Props(属性)
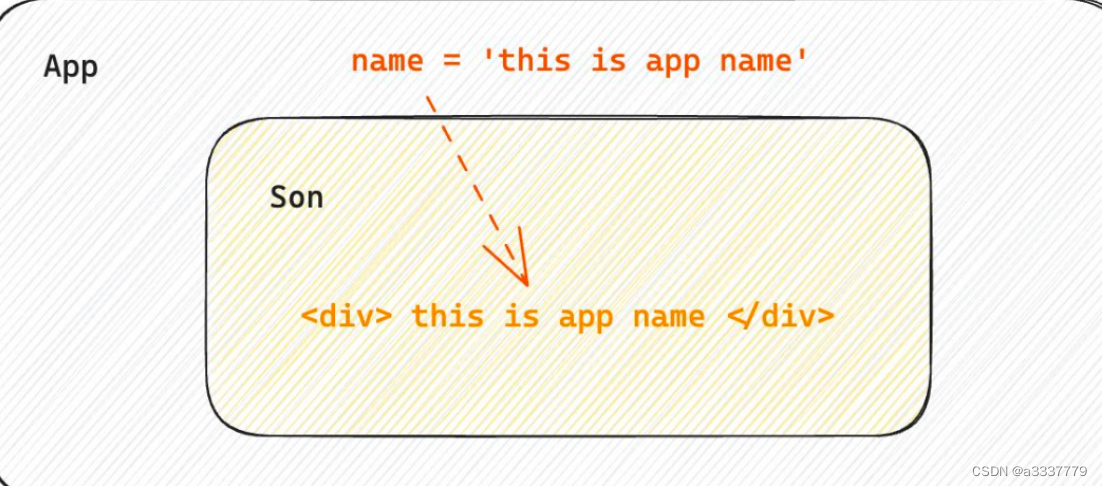
父组件向子组件通信:父组件可以通过props向子组件传递数据。子组件通过props接受来自父组件的数据。
// 父组件
function ParentComponent() {
const message = 'Hello from Parent';
return <ChildComponent message={message} />;
}
// 子组件
function ChildComponent(props) {
return <div>{props.message}</div>;
}
2. 回调函数
子组件向父组件通信:父组件可以通过props向子组件传递一个回调函数。子组件可以调用这个回调函数并传递数据回父组件。
// 父组件
function ParentComponent() {
function handleData(data) {
console.log(data);
}
return <ChildComponent onData={handleData} />;
}
// 子组件
function ChildComponent(props) {
const data = 'Some data from Child';
props.onData(data); // 调用父组件传递的回调函数,并传递数据
return <div></div>;
}
3. Context API
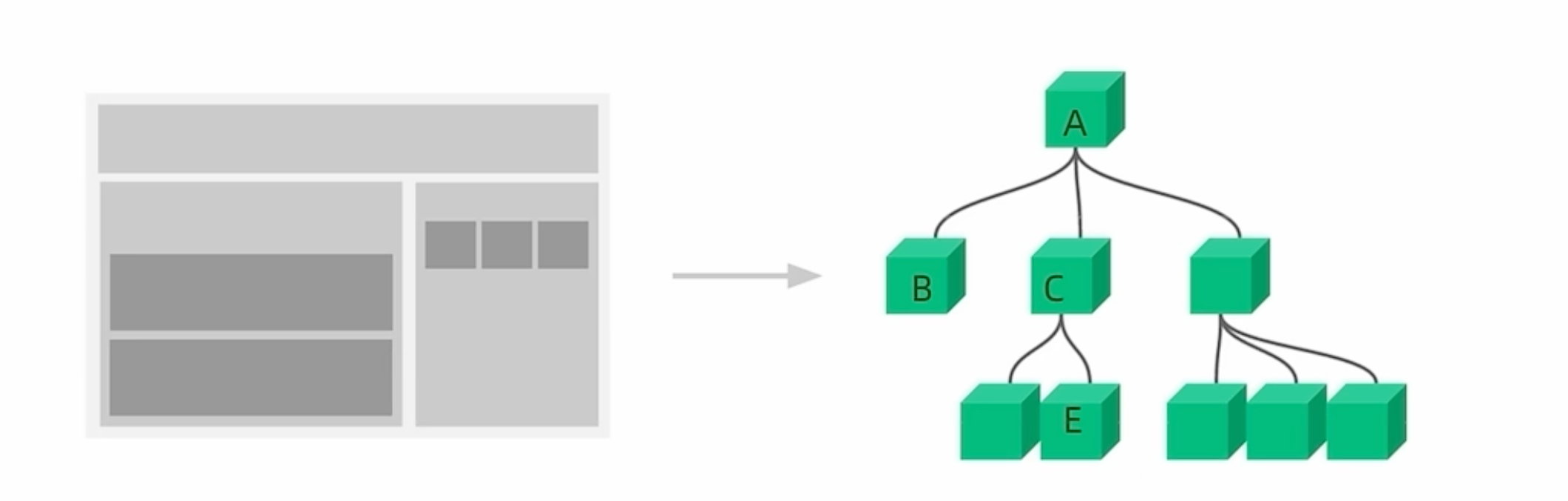
跨组件层级通信:当你需要从一个祖先组件向许多层级下的组件传递数据时,可以使用Context API来实现跨组件层级的通信,避免通过每一层手动传递props。
// 创建Context
const MyContext = React.createContext();
// 祖先组件
function AncestorComponent() {
return (
<MyContext.Provider value="Data from ancestor">
<ChildComponent />
</MyContext.Provider>
);
}
// 子组件
function ChildComponent() {
return (
<div>
<GrandchildComponent />
</div>
);
}
// 孙组件
function GrandchildComponent() {
return (
<MyContext.Consumer>
{(value) => <div>{value}</div>}
</MyContext.Consumer>
);
}
4. Redux 或 Context API(对于更复杂的状态管理)
全局状态管理:当应用变得复杂,组件树深且组件间需要共享状态时,可以使用Redux或者利用Context API作为更高级的状态管理解决方案,实现不同组件间的通信。
Redux提供了一个全局的store来存储状态,所有的组件都可以访问到store中的状态,并且可以触发actions来更新状态。
Context API(用于全局状态管理时通常配合使用Reducer)也可以实现类似Redux的全局状态管理功能,但是更加轻量且没有额外的库依赖。
5. 自定义事件(较少使用)
在某些情况下,可能会使用到自定义事件的方式来实现组件间的通信,尤其是在涉及到非父子组件通信的场景。这种方法不是React特有的,而是基于浏览器事件系统。