try {
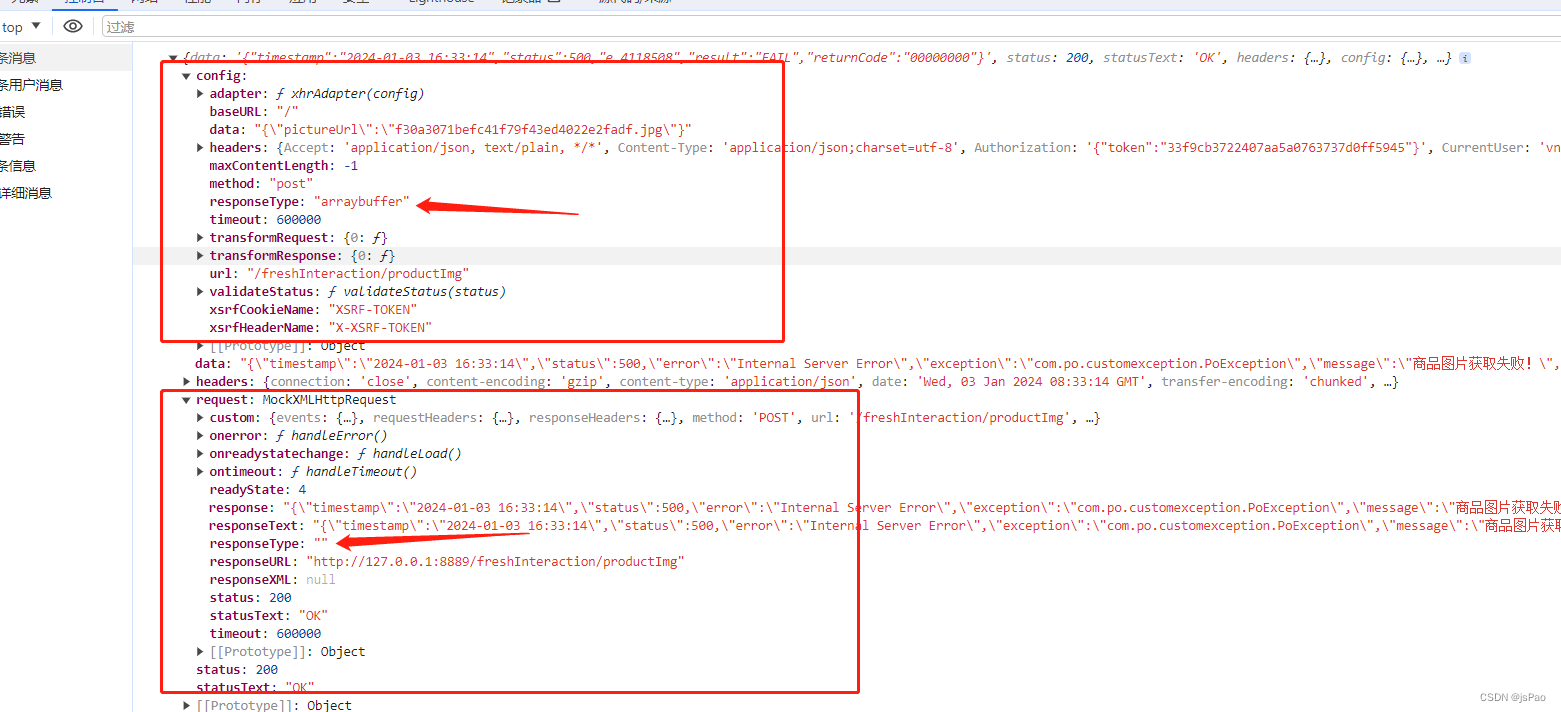
const response = await request.get(checkCodeUrl.value,{responseType:"arraybuffer"});
console.log("验证码请求成功:", response);
checkCodeUrl.value = `data: image/jpeg;base64,${btoa(new Uint8Array(response).reduce((data, byte) => data + String.fromCharCode(byte), ''))}`;
} catch (error) {
console.error("验证码请求失败:", error);
}接口上面的responseType设置成为buffer即可
(new Uint8Array(response)-----这里的response替换成为自己的乱码内容所对应的是后端返回的哪一个具体位置