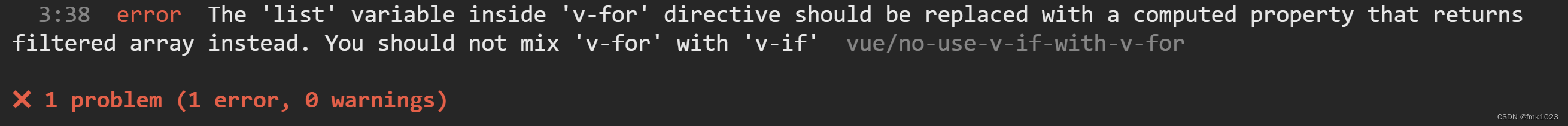
Vue中v-for和v-if优先级(2、3)
Vue2
在Vue2当中,v-for优先级要优于v-if,也就是说,当它俩同时沿用时,v-for先遍历,v-if再判断。
Vue2源码位置
\vue-dev\src\compiler\codegen\index.js
export function genElement (el: ASTElement, state: CodegenState): string {
if (el.parent) {
el.pre = el.pre || el.parent.pre
}
if (el.staticRoot && !el.staticProcessed) {
return genStatic(el, state)
} else if (el.once && !el.onceProcessed) {
return genOnce(el, state)
} else if (el.for && !el.forProcessed) {
return genFor(el, state)
} else if (el.if && !el.ifProcessed) {
return genIf(el, state)
} else if (el.tag === 'template' && !el.slotTarget && !state.pre) {
return genChildren(el, state) || 'void 0'
} else if (el.tag === 'slot') {
return genSlot(el, state)
} else {
// component or element
...
}
Vue3
在Vue3当中,v-if优先级要大于v-for,也就是说,当循环和判断同时在一个节点时,那么先判断再遍历。
总结
因为这种风格上的差异,所以尽量不要在一个子节点同时使用v-for和v-if。