在设计网站的过程中,我们需要发散思维,不仅要在脑海中构建丰富的网站原型框架,还要在我们面前实现。这种方法可以以最低的成本创造最大的效益,测试当前设计的实用性。它还可以测试用户对网站的想法和感受,全面判断网站是否可行,揭示新的解决方案。然后利用这些测试结果重新规划网站原型设计早期阶段需要注意的问题,对用户在预期使用环境中与产品互动时面临的问题建立更全面的认识。
那么如何完善信息大纲的交互设计呢?跟随即时设计资源社区的创意网站模板,学习如何快速将一组内容转化为网站原型~

明确用户需求
有很多设计师甚至不知道他们想要设计的类别,所以他们开始制作一个外部框架来测试用户的反应,这只会让你的设计偏离用户组。因此,在设计之前,我们应该首先弄清楚我们的产品服务于什么类型的用户。
当你从内到外开始设计时,你的设计考虑到了用户,用户更喜欢使用适合他们使用习惯的软件,比如一个求职网站,只做简化导航到用户感兴趣的职位。
同样重要的是,当网站打开移动用户端时,确保用户感兴趣的内容出现在醒目的位置。移动设备有更多的限制、屏幕尺寸和带宽,所以我们只能在这些参数中设计,优先考虑自适应的内容。
设计师可以将内容制作成一个清单,内容清单是一个有组织的列表、电子表格或等效文档,包括所有与最终用户相关的元素。一个好的清单应该分为多个部分的信息层次结构。
确定原型设计流程
在制作网站原型时,首先要注意风险最大或最基本的用户流。
让我们写一下这个网站原型的用户使用流程:
用户登录主页。
用户完成他们的登录信息,并重新定向他们的仪表板。
用户点击他们的银行卡选项。
用户选择支付绑定的银行卡选项,然后提交请求,确认其银行卡可以在网站上正常使用。
这听起来像很多步骤,但只涉及三个决定:是否绑定银行卡、选择付款账户和确认交易。在我们的原型中,每一步都必须简单明了。
构建网站原型
网站原型可以帮助你在团队和用户之间展示你的想法。它可以作为将你的想法转化为物理或数字的媒介,并将模糊和总结的想法转化为特定的对象。
在这种情况下,我们将构建一个用户流程,让人们在虚拟平台上绑定银行卡,并使用余额交易。为了节省设计时间,我们可以首先创建一个中保真原型。
在中保真原型中,您需要展示:
UI 元素布局(导航、主要内容等)
确认整个网站使用的统一颜色
基本交互(无高级动画或状态)
正确的排版
图像尺寸正确
那么,我们如何使这些元素适用于我们的数据工作网站呢?首先,我们打开了即时设计,即时设计有一个非常完美的原型设计功能,编辑页面中的组件库,让小白人设计师也可以快速构建网站设计的中保真原型。现在,打开你的网站原型设计~
制作原型界面
清除原型模块后,可以填写设计网站原型的内容。
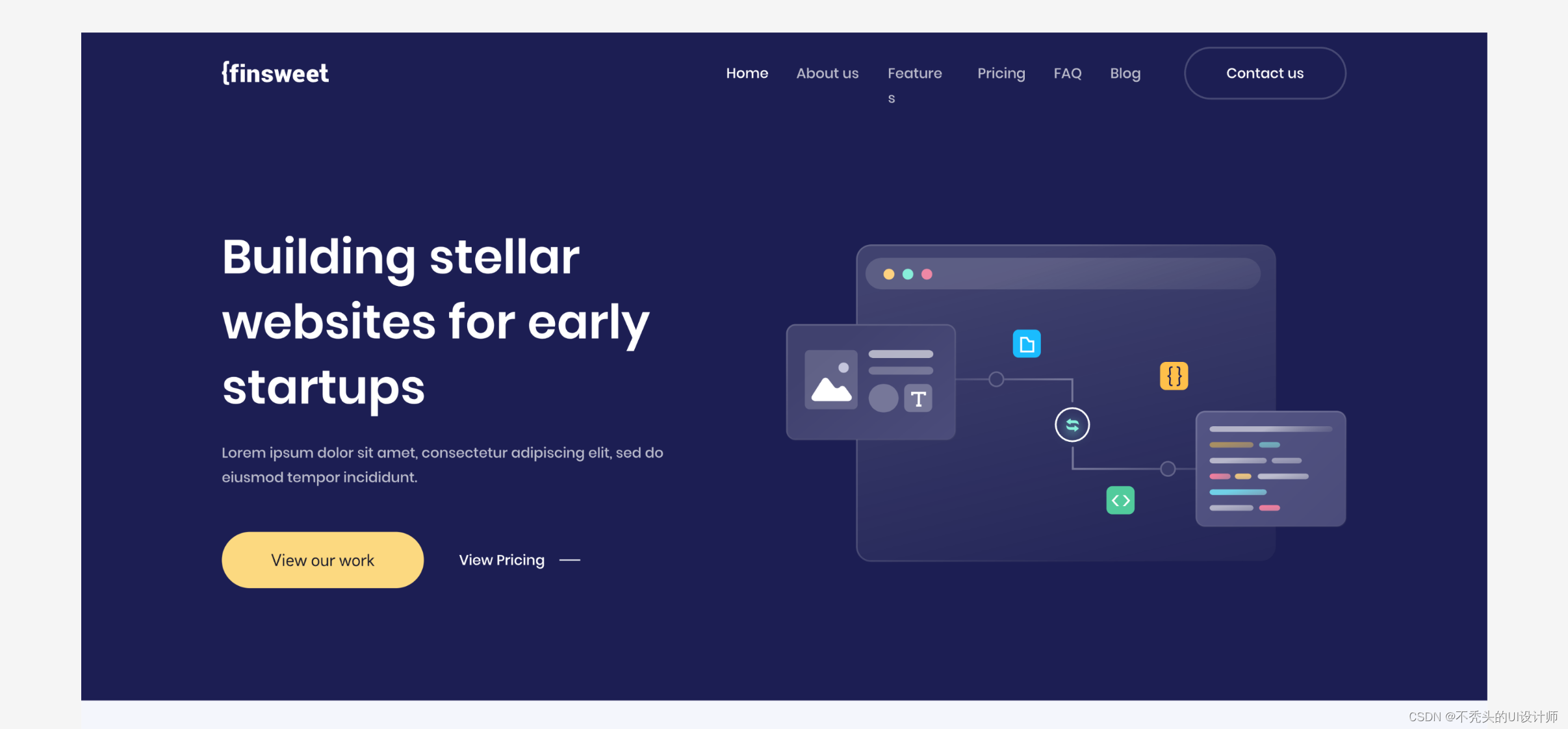
制作登录页面
一个设计合理、功能完善的网站往往更注重登录页面。当用户来到你的网站主页时,登录界面的美观性和实用性往往能给用户最直观的感受,对用户是否可以在你的网站上注册,是否会再次使用你的网站起到非常直接的作用。

账户信息
输入用户名和密码后,他们会看到一个包含其账户信息的仪表板。该界面的目的是向用户提供他们的账户概述,而不是广告或其他网站付费内容。主界面只应显示用户自己账户的重要信息。
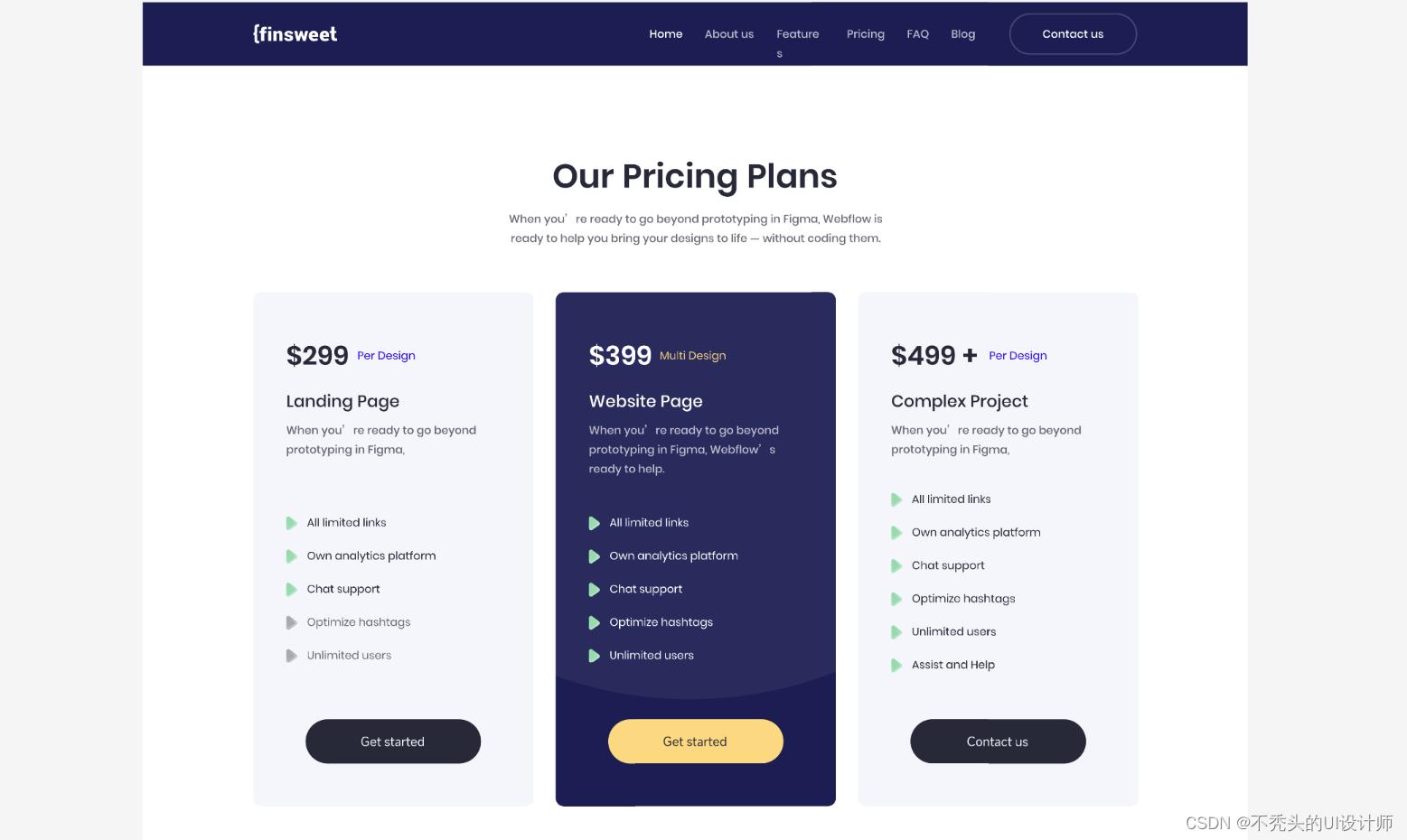
付款流程
根据设计的用户行为流程,我们假设用户的下一步是选择支付银行卡余额,在网站上购买服务。这是一个简单的点击 - 并提交了第二个决定。
付款总是会让用户犹豫,如果步骤太乏味,给用户留下太多的时间考虑可能会影响网站的交易量,所以我们应该让付款过程的选择更简单和直观。
接下来,用户做出第三个决定:是否提交交易。在这一点上,他们只需要知道交易的内容,这意味着我们可以扩大产品的优势,去除其他不相关的信息。

贴近用户真实使用场景
填充的每个屏幕都需要使用逼真的颜色、排版和布局。一个好的原型不仅由简单的页面转换组成,而且还提供真实的用户体验。在创建原型时,请确保其用户界面以最终设计的方式响应用户操作。
在这个时候,我们只需要添加一些基本的交互,这样人们就可以点击屏幕。一旦完成,我们应该收集反馈,根据需要迭代产品,最后与我们的用户进行测试。
致设计师
用户访问互动网站是为了满足他们自己的需求,而不是使用小部件或欣赏它的图形,所以网站的设计概念应该密切关注这个目的。记住设计需要以内容为中心,在满足用户需求的前提下,加上美丽时尚的UI设计,给你的网站锦上添花,否则你的网站只是一个空花架,不能给用户任何帮助,导致无法留住用户。
以上是网站原型设计指南的全部内容。设计师要想提高自己的网站原型设计能力,就必须多读多学,善于收集素材。即时设计不仅配备了强大的网站原型设计资源库,可以一键复用,还可以帮助团队项目更快完成,减少对接交付步骤,提高交付效率,多练习,最终在面对项目时轻松打开即时设计,开始你的网站原型设计练习。