今日简单分享 divider 组件,主要有以下两个方面:
1、divider 组件页面结构
2、divider 组件属性
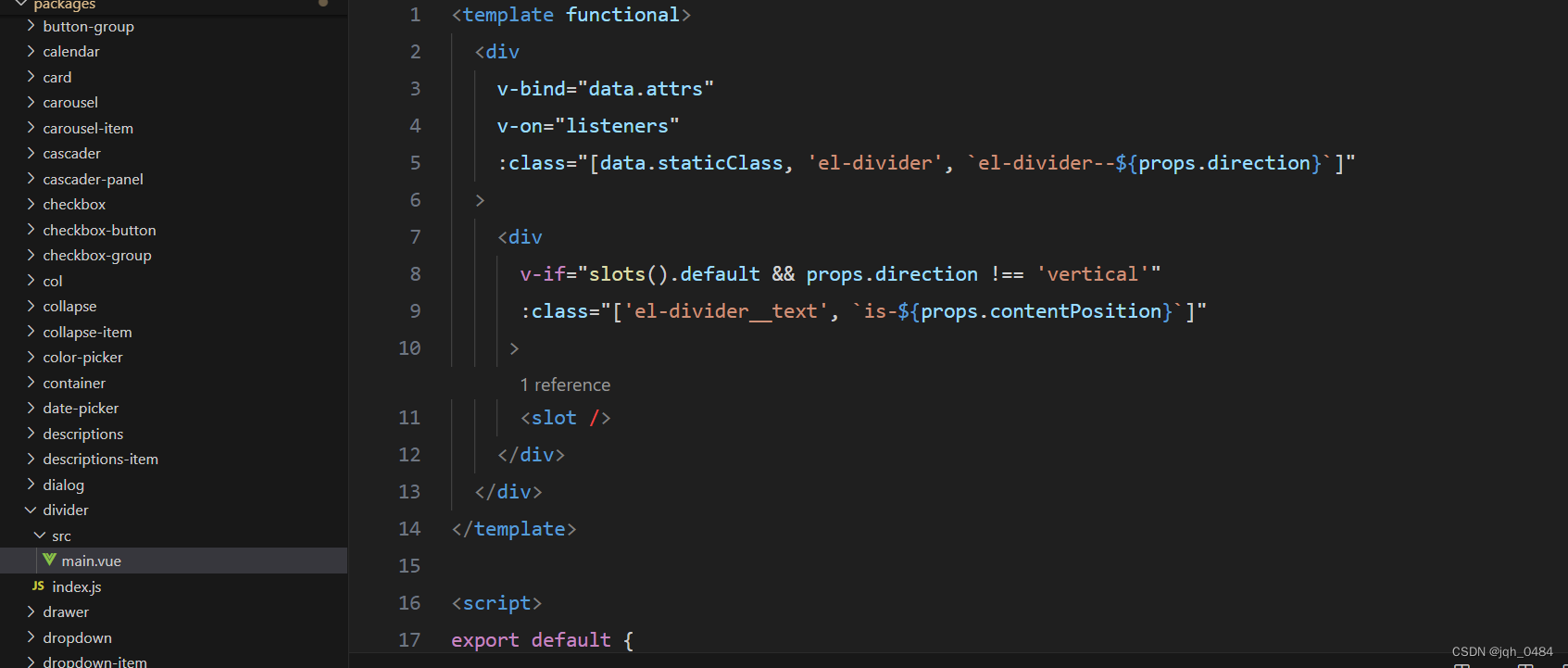
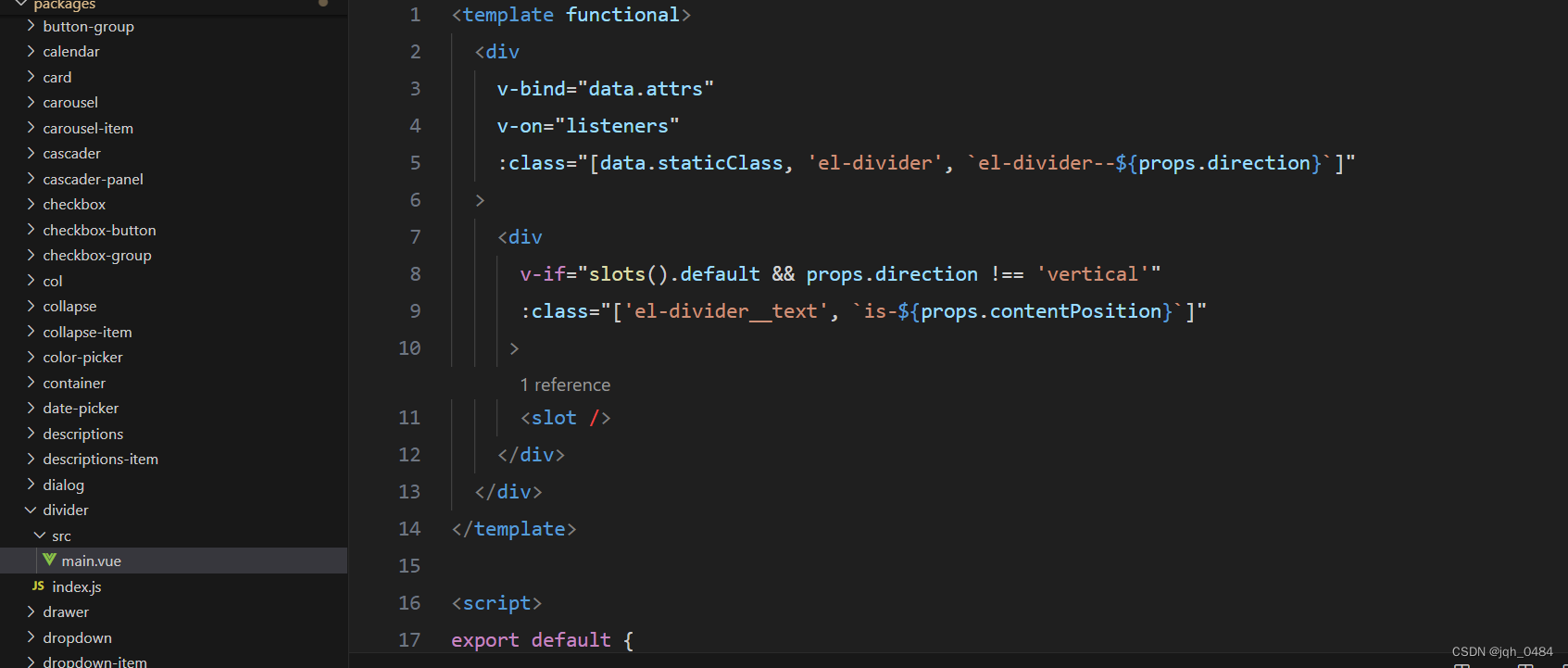
一、组件页面结构

二、组件属性
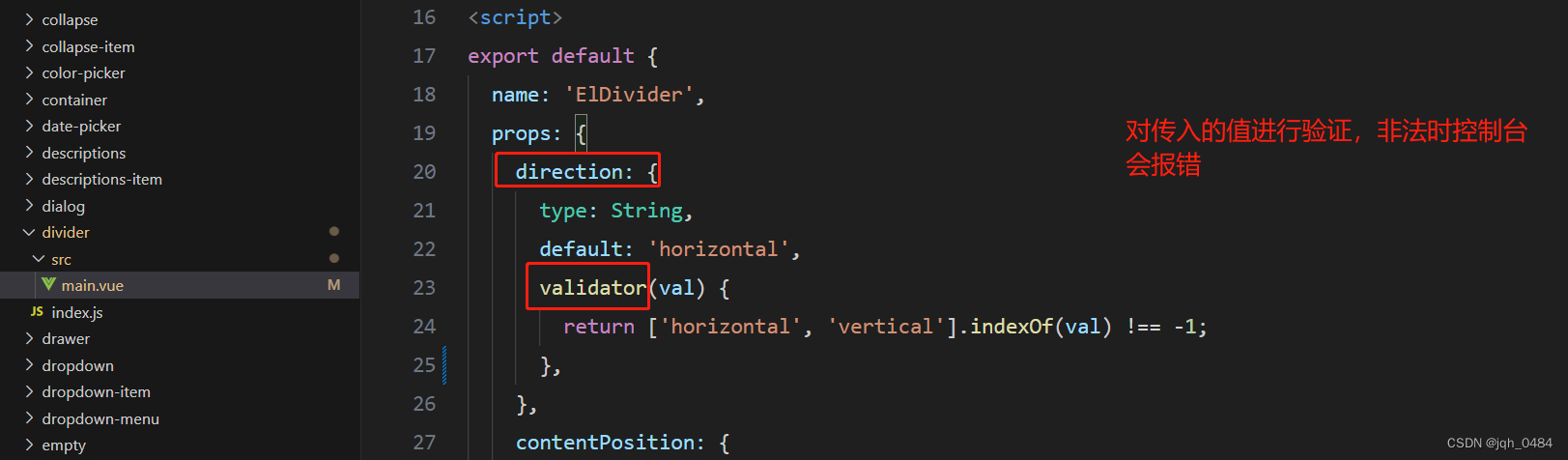
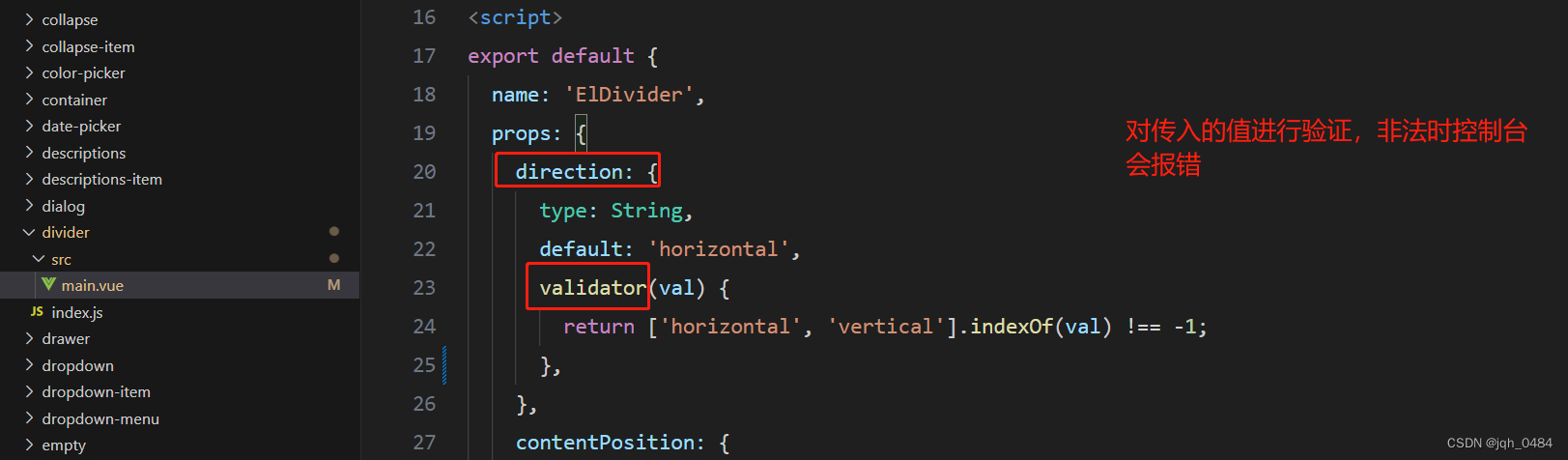
2.1 direction 属性,设置分割线方向,类型 string,horizontal / vertical,默认 horizontal。





组件使用如下:

展示效果如下:

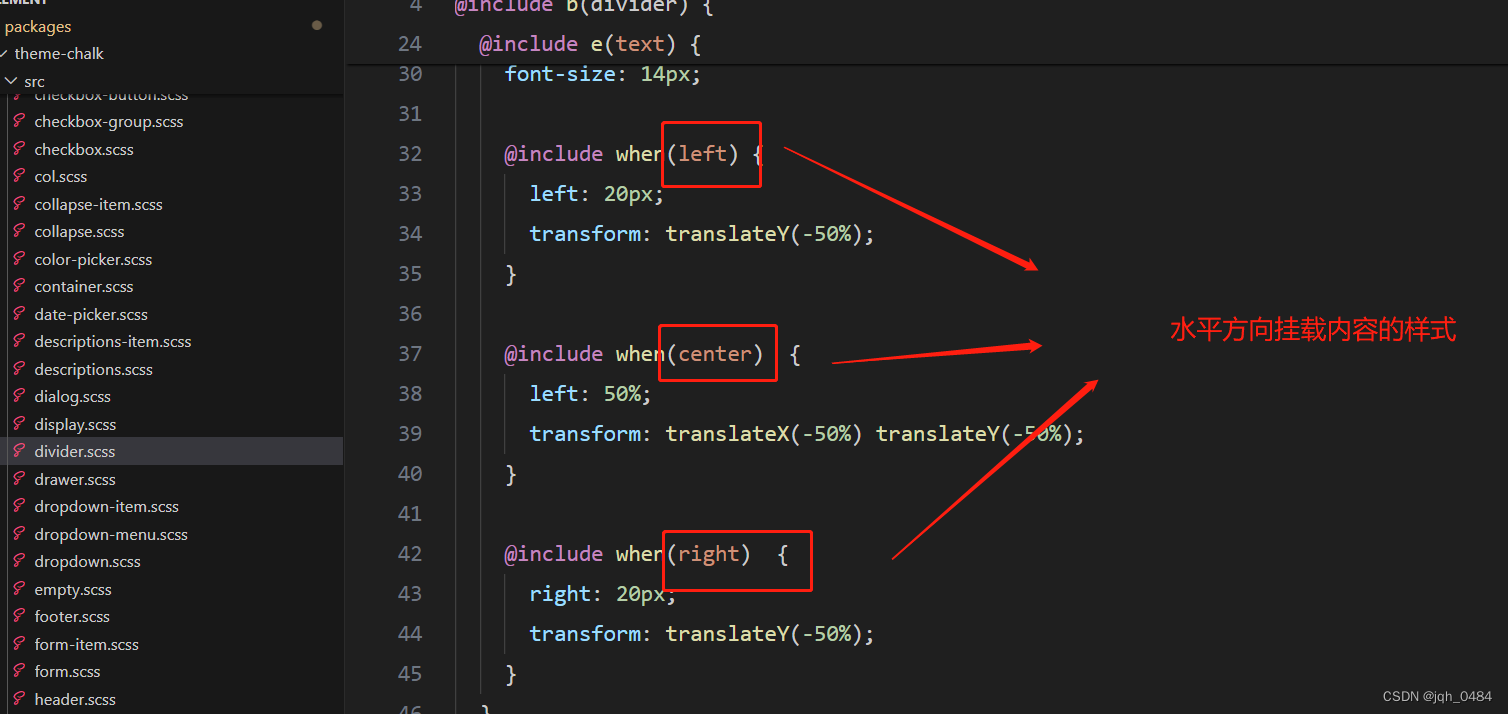
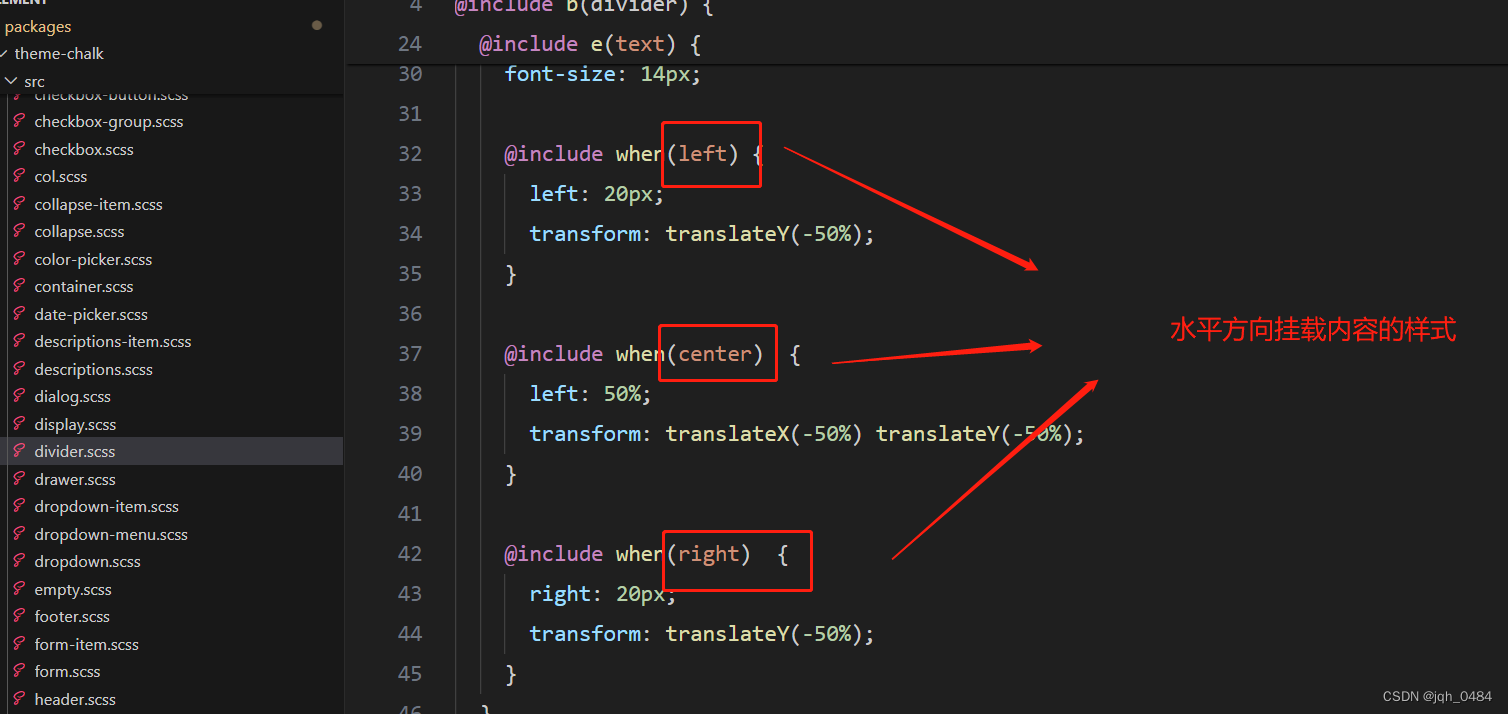
2.2 content-position 属性,设置分割线文案的位置,类型 string,left / right / center,默认 center。



今日简单分享 divider 组件,主要有以下两个方面:
1、divider 组件页面结构
2、divider 组件属性
一、组件页面结构

二、组件属性
2.1 direction 属性,设置分割线方向,类型 string,horizontal / vertical,默认 horizontal。





组件使用如下:

展示效果如下:

2.2 content-position 属性,设置分割线文案的位置,类型 string,left / right / center,默认 center。