1、npm安装 post-css
npm i postcss autoprefixer postcss-pxtorem -D
2、新建配置文件 postcss.config.js
/* eslint-env node */
module.exports = {
plugins: {
autoprefixer: {
overrideBrowserslist: ['Android >= 4.0', 'iOS >= 7']
},
'postcss-pxtorem': {
// 根节点的 fontSize 值
rootValue: 16,
propList: ['*'],
selectorBlackList: [':root']
}
}
}
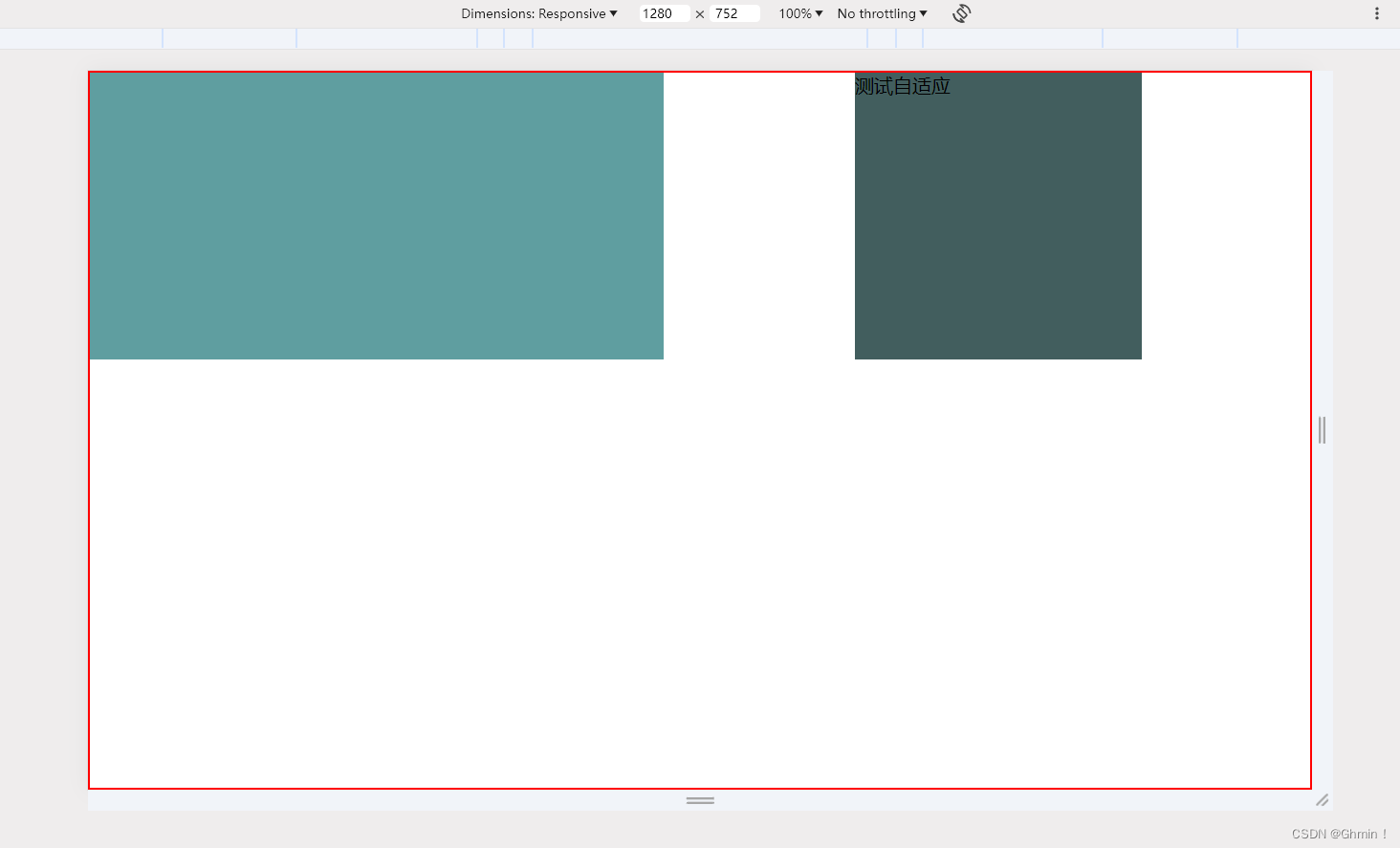
3、 main.js中加入
// 实现不同设备的适配
const rootValue = 16 // 1rem
const rootWidth = 390 // 设计稿宽度
const deviceWidth = document.documentElement.clientWidth //用户宽度
document.documentElement.style.fontSize = (deviceWidth * rootValue) / rootWidth + 'px'