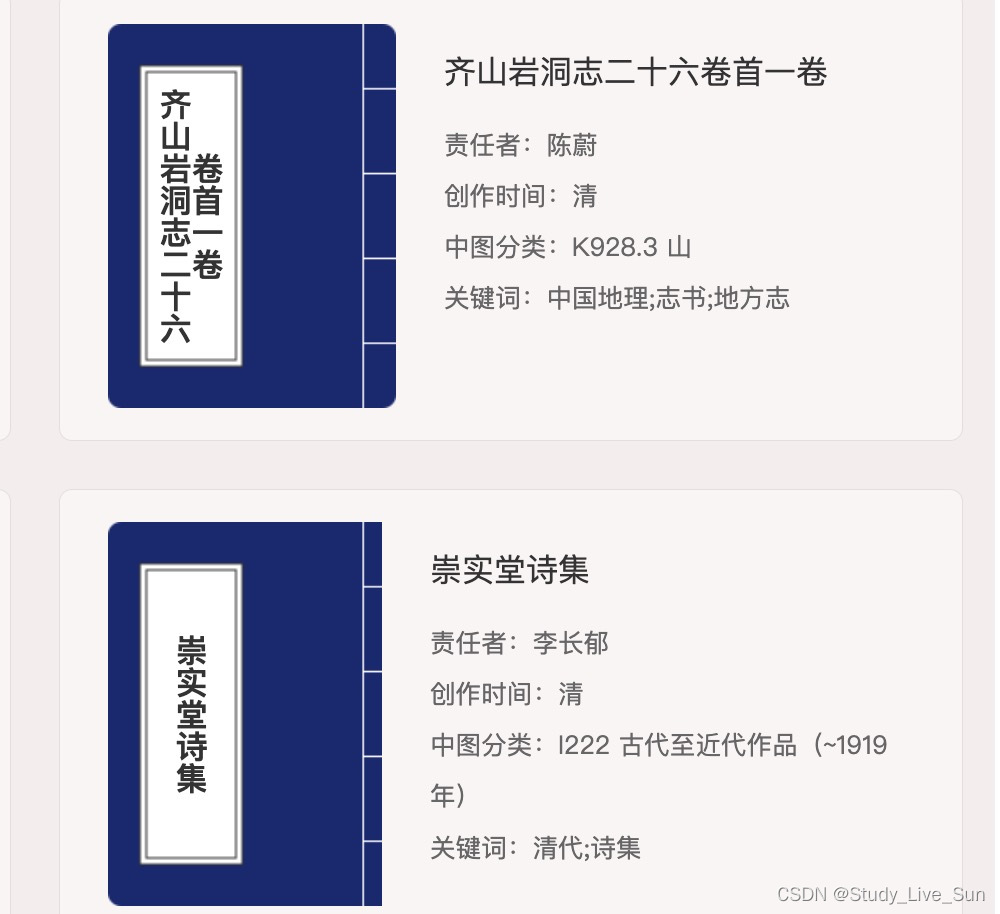
1、封面文字,垂直居中,可以两列并排

font-size: 20px;
font-weight: 600;
color: #333;
line-height: 20px;
display: block;
word-wrap: break-word;
writing-mode: vertical-lr;
height: 160px;
margin: 0 auto;2、宽border效果

.dashed-box {
- margin: 80px 0 40px 0;
- width: 100%;
- display: inline-block;
- background-image: linear-gradient(to right, #979797 65%, rgba(255, 255, 255, 0) 20%);
- background-position: bottom;
- background-size: 10px 1px;
- background-repeat: repeat-x;
}