1. 按键修饰符的应用。①姓名:按下回车键时调用方法输出“姓名-密码”;②密码:按下shift+回车时调用方法输出“姓名+密码”
图1 初始效果图
图2 按键修饰符效果图 2. 仿淘宝Tab栏切换,熟悉事件定义Tab栏
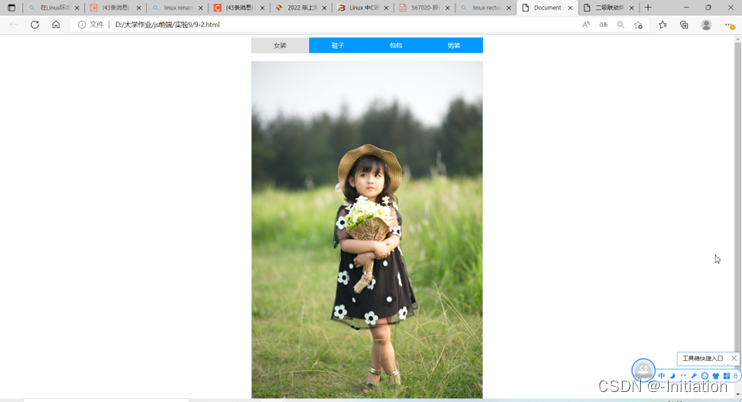
图3 淘宝tab效果图 3. 完成一个二级联动菜单,运行效果如下。
图4 二级联动菜单 代码可以截图或者复制黏贴实验过程中 |
1. 1. 按键修饰符的应用。①姓名:按下回车键时调用方法输出“姓名-密码”;②密码:按下shift+回车时调用方法输出“姓名+密码” <script> new Vue({ el:'#app', data:{ xi:'', mi:'', w:'' }, methods:{ shuchu:function(){ this.w=this.xi+'-'+this.mi; } } }) </script>
<script> new Vue({ el:'#tab', data:{ curId: 0 } }) </script> <div id="tab"> <div class="tab-tit"> <a href="javascript:;" @click="curId=0" :class="{'cur':cuiId=0}">女装</a> <a href="javascript:;" @click="curId=1" :class="{'cur':cuiId=1}">鞋子</a> <a href="javascript:;" @click="curId=2" :class="{'cur':cuiId=2}">包包</a> <a href="javascript:;" @click="curId=3" :class="{'cur':cuiId=3}">男装</a> </div> <div class="tab-con"> <div v-show="curId===0"> <img src="01.jpg" alt="" width="100%"> </div> <div v-show="curId==1"> <img src="02.jpg" alt="" width="100%"> </div> <div v-show="curId===2"> <img src="01.jpg" alt="" width="100%"> </div> <div v-show="curId===3"> <img src="02.jpg" alt="" width="100%"> </div> </div>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>二级联动菜单</title> <style type="text/css"> *{ margin:0; padding:0 } body{ font-size:12px; } .title{ font-size:18px; line-height:50px; margin-left:100px;} .one{ margin:10px 0; } .one label{ width:100px; float:left; text-align:right; height:20px; line-height:20px; } .one input{ border:1px solid #999; height:20px; } .two{ padding-left:150px; } </style> <script src="vue.js"></script> </head> <body> <div id="box"> <form name="form"> <div class="title">添加商品信息</div> <div class="one"> <label for="type">所属类别:</label> <select v-on:change="getPtext"> <option v-for="pmenu in menulist" v-bind:value="pmenu.text"> {{pmenu.text}} </option> </select> <select> <option v-for="submenu in getSubmenu" v-bind:value="submenu.text"> {{submenu.text}} </option> </select> </div> <div class="one"> <label for="goodsname">商品名称:</label> <input type="text" name="goodsname"/> </div> <div class="one"> <label for="price">会员价:</label> <input type="text" name="price"/> </div> <div class="one"> <label for="number">商品数量:</label> <input type="text" name="number"/> </div> <div class="two"> <input type="submit" value="添加" /> <input type="reset" value="重置" /> </div> </form> </div> <script type="text/javascript"> var vm = new Vue({ el : '#box', data:{ ptext : '数码设备', menulist:[{ text:'数码设备', submenu:[ {text:'数码相机'}, {text:'打印机'}, {text:"复印机"}, ] },{ text:'家用电器', submenu:[ {text:'电视机'}, {text:'电冰箱'}, {text:"洗衣机"}, ] },{ text:'礼品工艺', submenu:[ {text:'鲜花'}, {text:'彩带'}, {text:"音乐盒"}, ] }] }, methods : { getPtext : function(event){//获取主菜单项 var x=event.target.selectedIndex;//获取选中项的下标 this.ptext=this.menulist[x].text;//改变ptext的值 } }, computed : { getSubmenu : function(){//获取子菜单 for(var i = 0; i < this.menulist.length; i++){ if(this.menulist[i].text == this.ptext){ return this.menulist[i].submenu; } } } } }); </script> </body> </html> |
1. 按键修饰符的应用。①姓名:按下回车键时调用方法输出“姓名-密码”;②密码:按下shift+回车时调用方法输出“姓名+密码”
3. 完成一个二级联动菜单
|
通过本次实验,我基本了解javascript和vue的基本知识。并清晰了JavaScript使得信息和用户之间不仅只是一种显示和浏览的关系,而是实现了一种实时的、动态的、可交互的表达能力。从而基于CGI静态的HTML、页面将被可提供动态实时信息并可监视信息变化。 |
1. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> 姓名:<input type="text" name="" id="x1" v-on:keyup.enter="shuchu" v-model="xi"><br> 密码:<input type="password" name="" id="x2" v-on:keyup.Shift.enter="shuchu" v-model="mi"> <p>您的信息:{{w}}</p> </div> <script> new Vue({ el:'#app', data:{ xi:'', mi:'', w:'' }, methods:{ shuchu:function(){ this.w=this.xi+'-'+this.mi; } } }) </script> </body> </html> 2. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> <style> #tab{width: 600px;margin: 0 auto;} .tab-tit{font-size: 0;width: 600px;} .tab-tit a{ display: inline-block; height: 40px; line-height: 40px; font-size: 16px; width: 25%; text-align: center; background: #e1e1e1; color: #333; text-decoration: none; } .tab-tit .cur{ background: #09f; color: #fff; } .tab-con div{ border: 1px solid #e7e7e7; height: 400px; padding-top: 20px; } </style> </head> <body> <div id="tab"> <div class="tab-tit"> <a href="javascript:;" @click="curId=0" :class="{'cur':cuiId=0}">女装</a> <a href="javascript:;" @click="curId=1" :class="{'cur':cuiId=1}">鞋子</a> <a href="javascript:;" @click="curId=2" :class="{'cur':cuiId=2}">包包</a> <a href="javascript:;" @click="curId=3" :class="{'cur':cuiId=3}">男装</a> </div> <div class="tab-con"> <div v-show="curId===0"> <img src="01.jpg" alt="" width="100%"> </div> <div v-show="curId==1"> <img src="02.jpg" alt="" width="100%"> </div> <div v-show="curId===2"> <img src="01.jpg" alt="" width="100%"> </div> <div v-show="curId===3"> <img src="02.jpg" alt="" width="100%"> </div> </div> </div> <script> new Vue({ el:'#tab', data:{ curId: 0 } }) </script> </body> </html> 3. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>二级联动菜单</title> <style type="text/css"> *{ margin:0; padding:0 } body{ font-size:12px; } .title{ font-size:18px; line-height:50px; margin-left:100px;} .one{ margin:10px 0; } .one label{ width:100px; float:left; text-align:right; height:20px; line-height:20px; } .one input{ border:1px solid #999; height:20px; } .two{ padding-left:150px; } </style> <script src="vue.js"></script> </head> <body> <div id="box"> <form name="form"> <div class="title">添加商品信息</div> <div class="one"> <label for="type">所属类别:</label> <select v-on:change="getPtext"> <option v-for="pmenu in menulist" v-bind:value="pmenu.text"> {{pmenu.text}} </option> </select> <select> <option v-for="submenu in getSubmenu" v-bind:value="submenu.text"> {{submenu.text}} </option> </select> </div> <div class="one"> <label for="goodsname">商品名称:</label> <input type="text" name="goodsname"/> </div> <div class="one"> <label for="price">会员价:</label> <input type="text" name="price"/> </div> <div class="one"> <label for="number">商品数量:</label> <input type="text" name="number"/> </div> <div class="two"> <input type="submit" value="添加" /> <input type="reset" value="重置" /> </div> </form> </div> <script type="text/javascript"> var vm = new Vue({ el : '#box', data:{ ptext : '数码设备', menulist:[{ text:'数码设备', submenu:[ {text:'数码相机'}, {text:'打印机'}, {text:"复印机"}, ] },{ text:'家用电器', submenu:[ {text:'电视机'}, {text:'电冰箱'}, {text:"洗衣机"}, ] },{ text:'礼品工艺', submenu:[ {text:'鲜花'}, {text:'彩带'}, {text:"音乐盒"}, ] }] }, methods : { getPtext : function(event){//获取主菜单项 var x=event.target.selectedIndex;//获取选中项的下标 this.ptext=this.menulist[x].text;//改变ptext的值 } }, computed : { getSubmenu : function(){//获取子菜单 for(var i = 0; i < this.menulist.length; i++){ if(this.menulist[i].text == this.ptext){ return this.menulist[i].submenu; } } } } }); </script> </body> </html> |
html+CSS+js部分基础运用18
2024-06-10 05:32:03 17 阅读