处理思路:覆盖layui部分表格样式
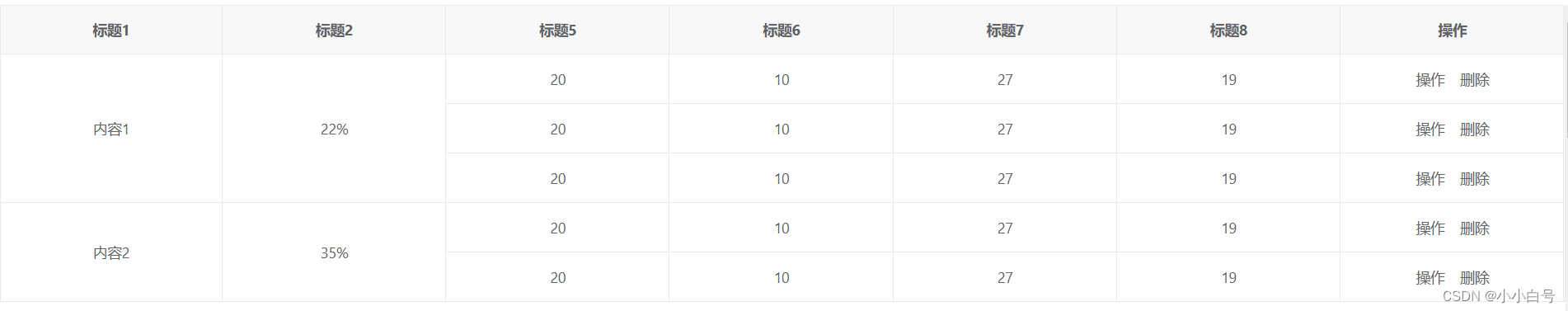
行高处理:获取当前行数据单元格的最高高度,将当前行所有数据单元格高度设置为该最高高度
单元格颜色处理:将原生表格转换为layui表格后,因为原生表格的表格结构和生成的layui表格结构相等,所以在生成原生表格时先赋值单元格颜色,在通过脚本获取原生单元格颜色并覆盖对应索引下的layui表格单元格颜色样式
样式覆盖
.layui-table-body.layui-table-main .layui-table-cell {
height: auto ;
line-height: 28px;
padding: 0 15px;
position: relative;
box-sizing: border-box;
}
.layui-table td, .layui-table-view .layui-table th {
padding: 0px 0 !important;
border-top: none;
border-left: none;
}HTML
<div class="mt-20" style=" width: 1920px; overflow: auto; ">
<table id="tableText" @*class="ui-usertable"*@ lay-filter="staticTable">
<thead>
<tr id="trr">
</tr>
</thead>
<tbody id="tb">
</tbody>
</table>
</div>脚本处理
table.init('staticTable', { //转化静态表格
height: (pageType == 'detail' ? '150' : '710'),
page: false,//禁用分页
limit: 99999//当前页面数据数量
});
//处理表格高度:将固定列单元格高度按照记录信息修改
$(".layui-table-body.layui-table-main ").find("tr").each(function (index, item) {
let height = "0px"
//获取数据表格中每行最高数据列单元格高度
$(item).find(".layui-table-cell").each(function (index, item_td) {
//console.log('height', $(item_td).css("height"))
if (parseInt($(item_td).css("height").replaceAll("px", "")) > parseInt(height.replaceAll("px", ""))) {
height = $(item_td).css("height")
//console.log('height', height, $(item_td).css("height"))
}
});
//将当前数据行所有单元格行高设置为最高单元格高度
$(item).find(".layui-table-cell").each(function (index, item_td) {
$(item_td).css("height", height)
});
//将固定列表格中每行单元格高度按照获取的高度修改
$($($(".layui-table-fixed.layui-table-fixed-l .layui-table-body")
.find("tr")[index]).find(".layui-table-cell"))
.css("height", height)
.css("line-height", height);
})
//处理单元格颜色
//tb为原生表格tableBody内容
$("#tb").find("td").each(function (index, item) {
let backgroundColor = $(item).css("background-color")
//console.log('backgroundColor', backgroundColor)
$($(".layui-table-body.layui-table-main").find(".layui-table-cell")[index]).css("background-color", backgroundColor)
})