WebKit是一种开源的网页浏览器引擎,广泛应用于苹果Safari、谷歌Chrome(早期版本)以及其他诸多第三方浏览器中。其卓越的性能和跨平台特性使之在全球范围内具有广泛的影响力。本文将对WebKit的核心结构进行详尽的介绍,以便于读者深入理解其内部运行机制。
一、WebKit概述
WebKit始于KHTML项目,由 KDE 社区开发,后被苹果公司采纳并发展为现在的WebKit。作为一个布局引擎,WebKit的主要任务是解析、渲染和展示HTML、CSS和JavaScript等Web内容。它采用了一系列优化策略,实现了高性能的页面渲染和交互体验。
二、WebKit主要组件
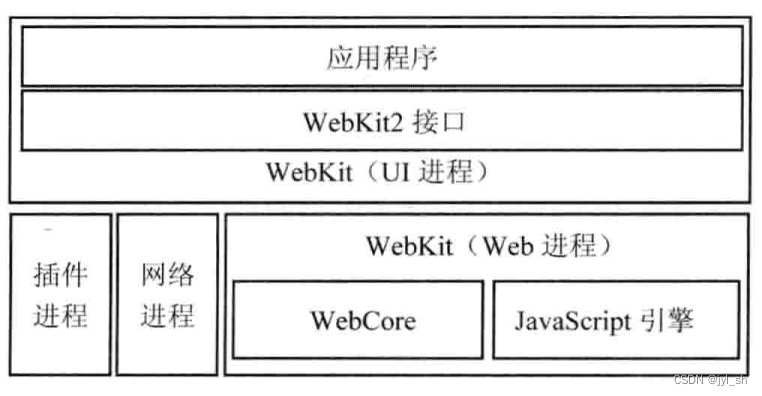
WebKit2: WebKit2 是一个多进程架构,通过引入浏览器和渲染器进程,有效提升了浏览器的安全性和稳定性。其中,浏览器进程负责用户交互和网络请求,而渲染器进程则专注于页面内容的解析和渲染。
HTML解析器: 该组件负责解析接收到的HTML文档,将其转换为DOM树结构。DOM树能直观反映HTML元素间的层级关系,为后续的样式计算和布局阶段做准备。
CSS解析器与样式表对象模型(CSSOM): CSS解析器将CSS代码解析成CSSOM树,然后与DOM树合并形成渲染树,决定各元素的具体样式信息。
JavaScript引擎: WebKit最初使用JavaScriptCore作为JavaScript引擎,现大多数基于WebKit的浏览器如Safari使用了更快的Nitro(后来改名为JSCore)引擎。JavaScript引擎负责执行网页中的脚本,实现动态交互功能。
渲染树构建与布局(Reflow & Layout): 渲染树是由DOM树和CSSOM树结合生成,表示出每个节点在页面上的最终位置和大小。布局过程根据渲染树计算所有元素的实际几何位置。
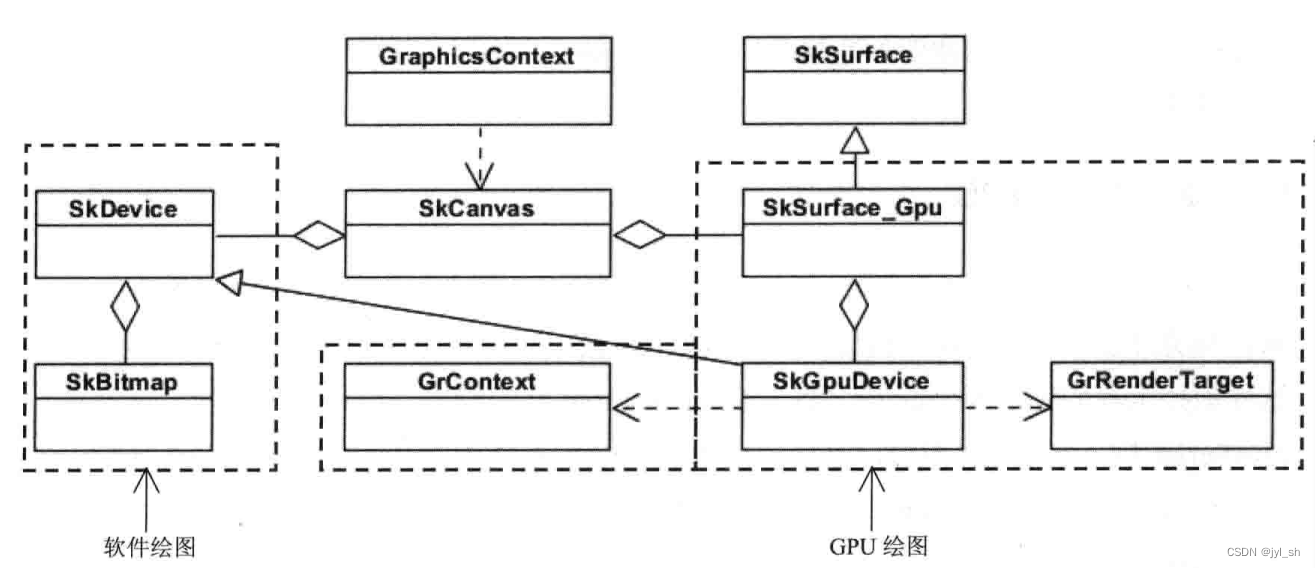
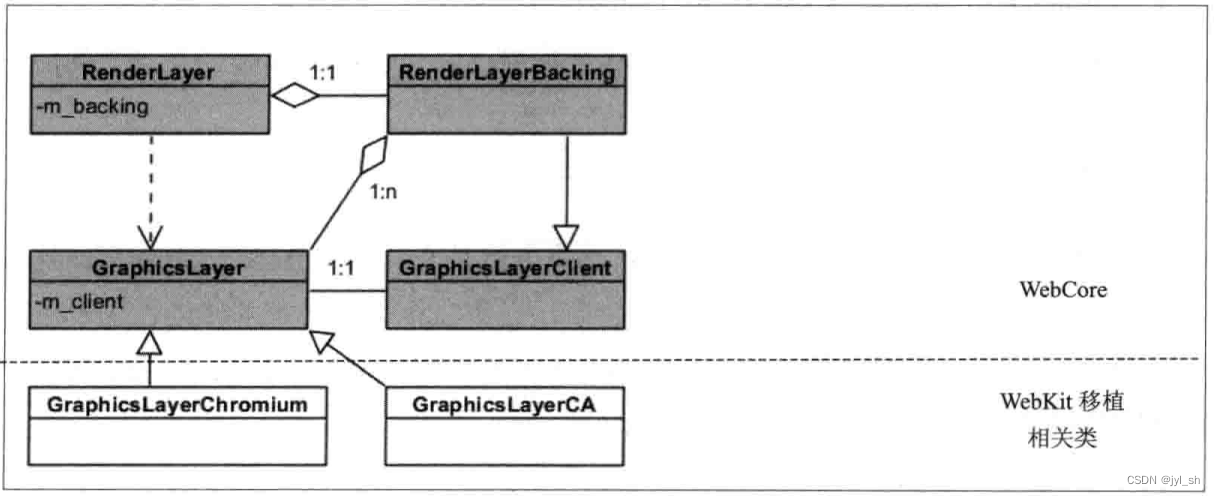
图形渲染(Graphics Rendering): 最终,WebKit会将渲染树的内容绘制到屏幕上,这个过程涉及到了GPU加速、绘图操作、文字排版等多个环节,以高效的方式完成网页的可视化展现。
三、WebKit工作流程
加载与解析: 当用户请求一个URL时,WebKit首先发起网络请求获取资源,接着HTML解析器解析接收到的数据,创建DOM树。
样式计算与渲染树构造: 解析完HTML后,WebKit开始解析CSS,并构造CSSOM树,随后将DOM和CSSOM合并为渲染树。
布局(Layout)与重绘/重排(Render): 根据渲染树以及可能发生的JavaScript操作,WebKit进行布局计算确定各元素的位置尺寸,然后进行实际的绘制操作,将页面内容呈现给用户。
响应式更新: 在用户交互或页面事件触发JavaScript执行导致DOM或CSSOM变化时,WebKit能够快速响应,重新进行相关计算并刷新界面。
总结来说,WebKit是一个复杂的系统,它涵盖了从网络请求、文档解析、样式计算、布局渲染到交互反馈等一系列关键步骤,确保了网页内容能够准确、高效地呈现在用户的设备上。通过对WebKit结构与工作原理的理解,我们不仅能洞悉现代浏览器的核心运作逻辑,也能更好地应对前端开发中的各种挑战。