侦听器watch()
侦听器侦听数据变化,我们可以使用watch 选项在每次响应式属性变化时触发一个函数。
<template>
<h3>侦听器watch</h3>
<hr>
<p>{{nessage}}</p>
<button @click="exchage">点击</button>
</template>
<script>
export default {
data(){
return{
nessage:"前端",
}
},
methods:{
exchage(){
this.nessage="后端"
}
},
//侦听器
//watch:监听数据的变化,当数据发生变化时,会自动执行对应的函数
//newVal:新的值
//oldVal:旧的值
watch:{
nessage(newVal,oldVal){
//当数据发生变化时,会自动执行对应的函数
console.log(newVal,oldVal)
}
}
}
</script>
<style scoped>
.active{
color:red;
}
</style>
watch:监听数据的变化,当数据发生变化时,会自动执行对应的函数
newVal:新的值
oldVal:旧的值
函数名必须与侦听器的数据对象名保持一致
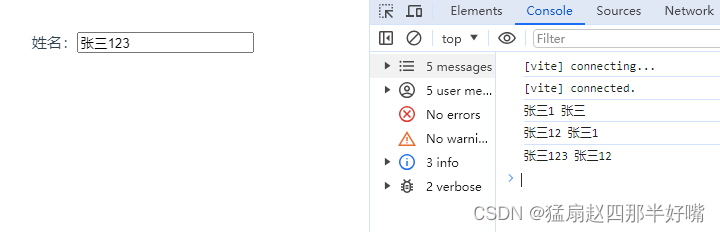
运行结果: