开发VSCode插件主要涉及到JavaScript、TypeScript和Node.js。以下是一个基本的步骤:
环境准备:首先,你需要安装Node.js和VSCode。你还需要全局安装VSCode插件开发工具
yo code。在命令行中运行以下命令:npm install -g yo generator-code创建插件项目:使用
yo code生成一个新的插件项目。在命令行中运行以下命令:yo code然后按照提示选择选项,如插件名称、描述等。
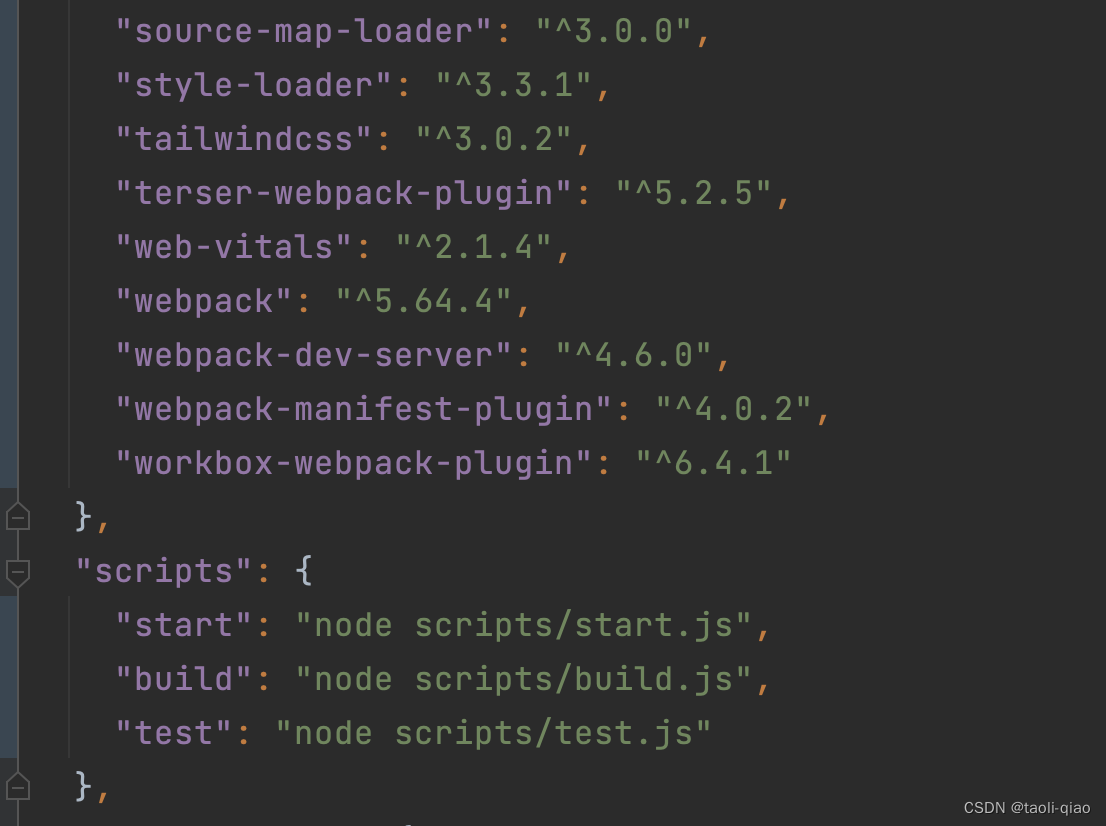
编辑插件代码:生成的项目包含了一些基础的文件和目录。其中,
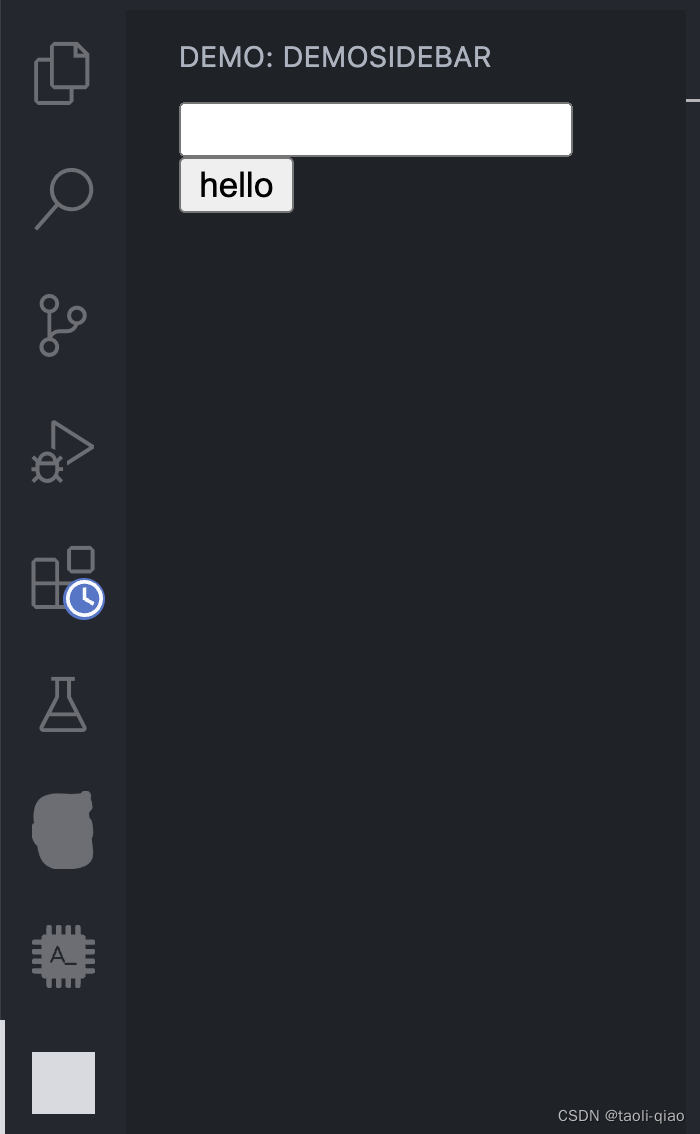
src/extension.ts是你的插件的主要入口点。你可以在这个文件中编写你的插件逻辑。测试插件:在VSCode中打开你的插件项目,然后按F5键启动调试。这将自动在VSCode中加载你的插件,你可以在VSCode中测试你的插件。
打包插件:当你的插件开发完成后,你可以使用
vsce工具将你的插件打包成.vsix文件。首先,你需要全局安装vsce:npm install -g vsce然后,在你的插件项目目录下运行以下命令:
vsce package这将生成一个
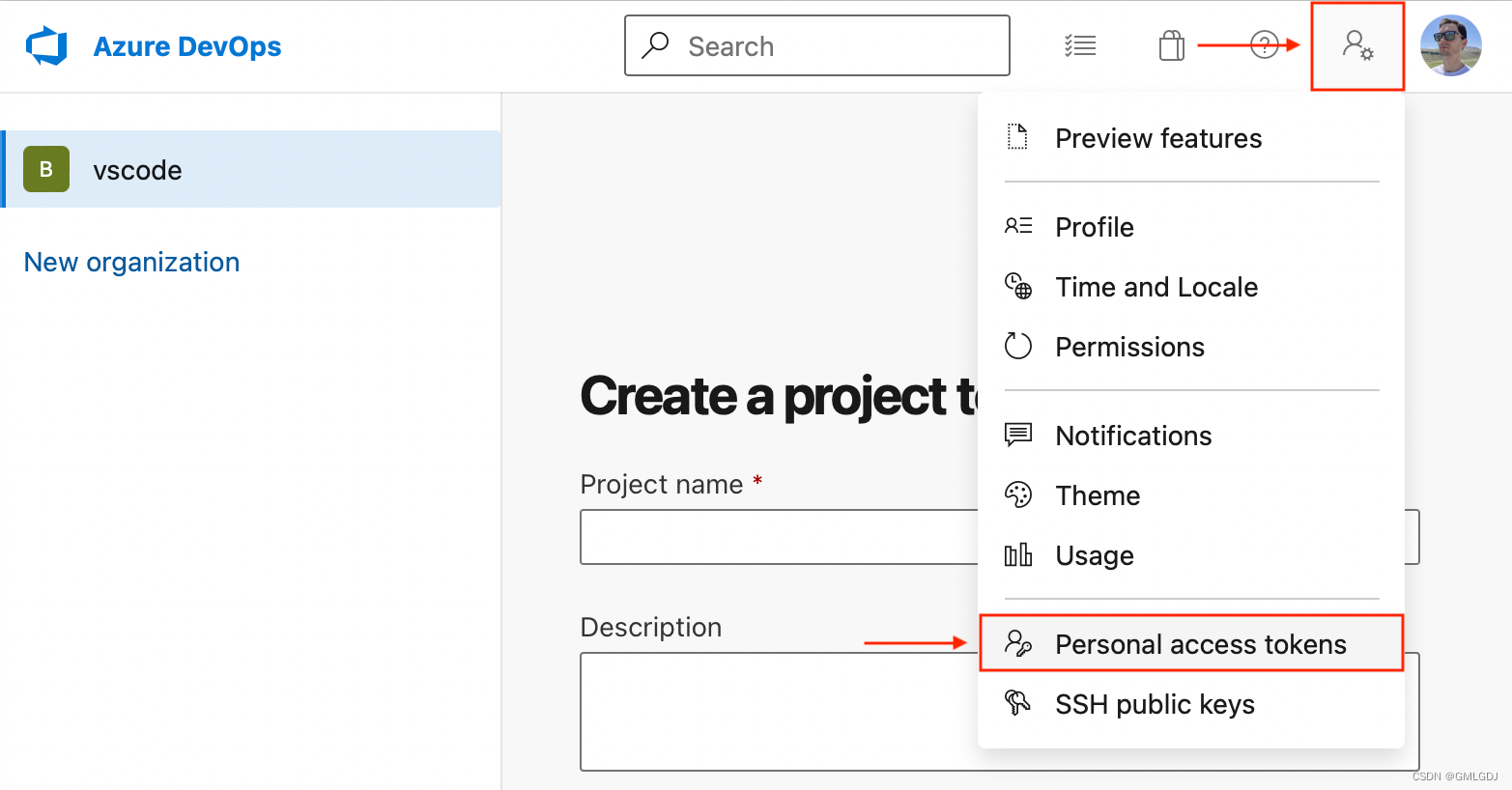
.vsix文件,你可以将这个文件上传到VSCode市场,或者在本地安装这个文件来使用你的插件。发布插件:如果你想将你的插件发布到VSCode市场,你需要在VSCode市场网站上注册一个账户,然后使用
vsce publish命令发布你的插件。
以上就是开发VSCode插件的基本步骤,具体的开发细节,你可以参考VSCode插件开发文档:https://code.visualstudio.com/api/get-started/your-first-extension