一、ETL中的规则
在使用规则之前我们先来了解一下什么是规则,ETL中规则在很多组件中都能看见,可以理解为按照事前约定好的逻辑去执行,规则可以使得数据更加的规范统一,同时也不需要去纵向的修改底层代码,只需要动态编译然后进行绑定即可使用。
二、规则的使用
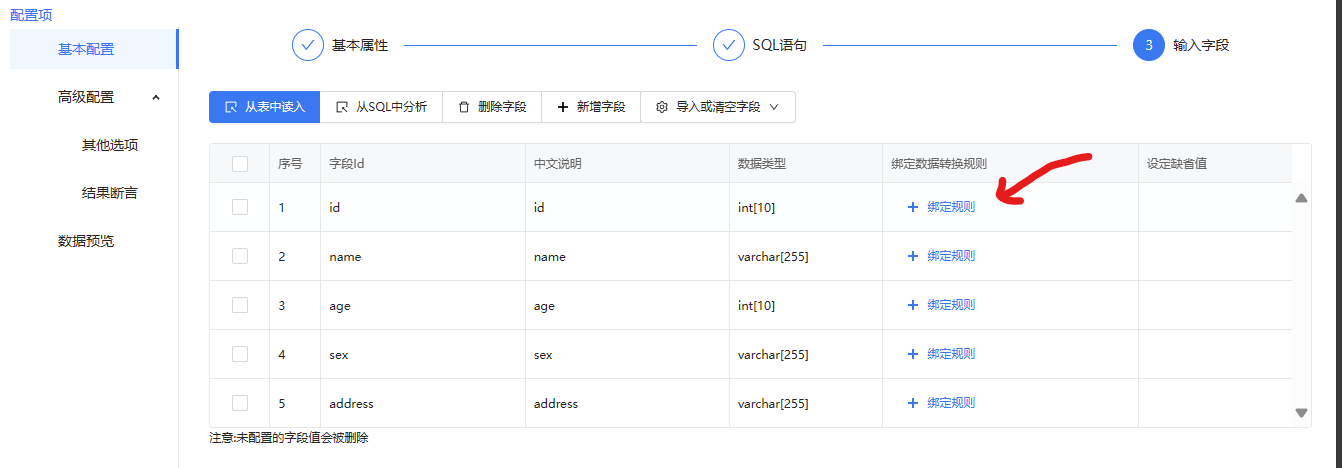
ETLCloud的规则一般应用在数据流的输入输出,对输入输出的字段做处理,例如库表输入输出字段配置,就可以找到规则的绑定了。


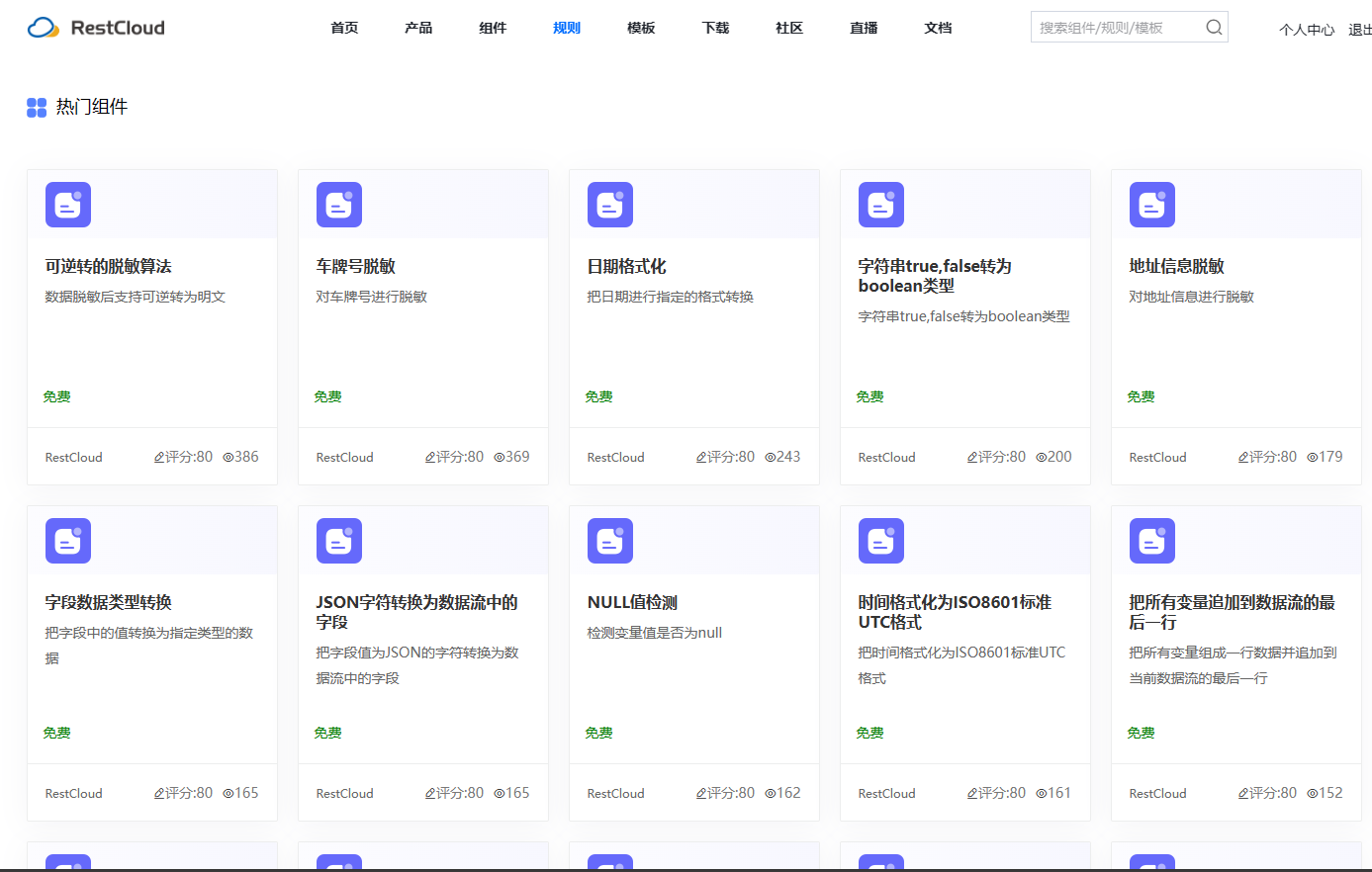
点击绑定规则选择需要使用的规则即可,平台提供大量常用的规则,当然有些规则还可以在官网中下载。


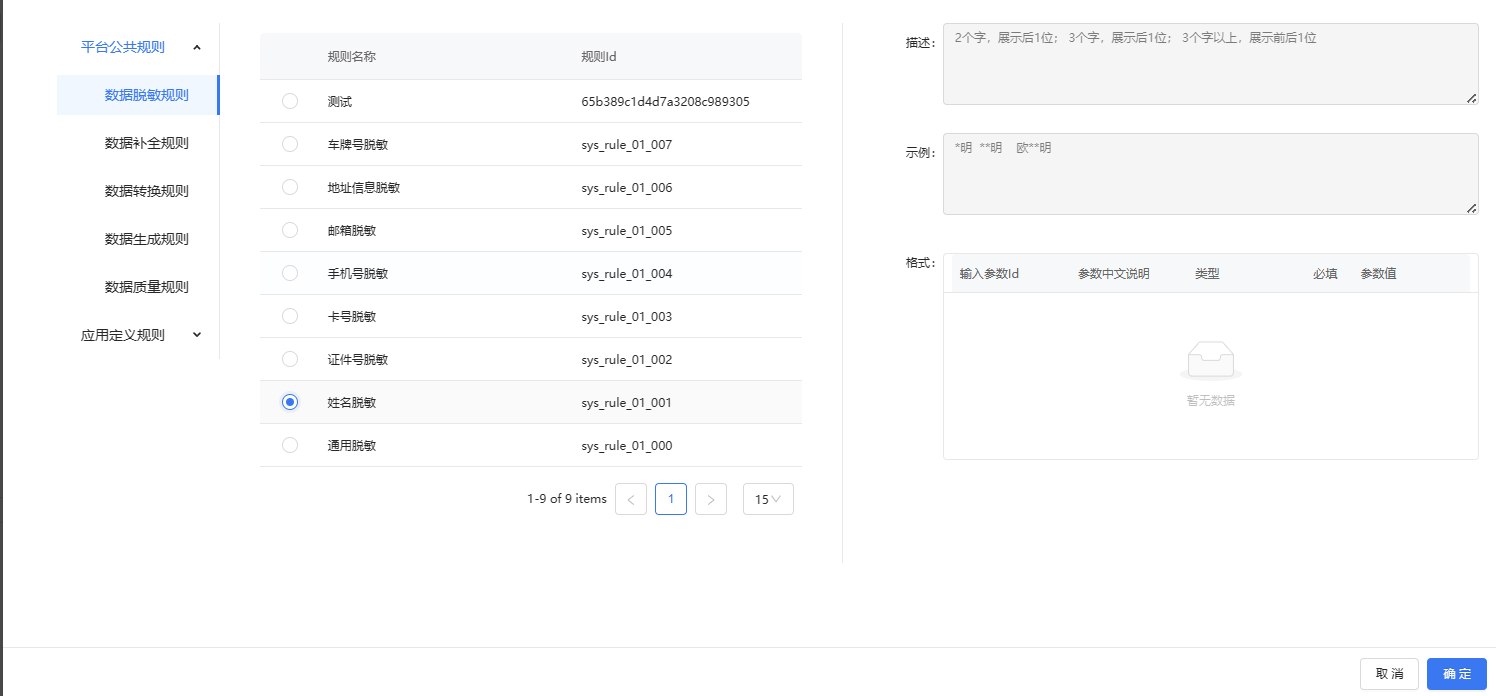
例如想在数据入库时对某个字段进行脱敏操作,那么我们只需选择规则即可,右侧会有该规则的使用示例,简单明了,只需要根据提示填写即可。

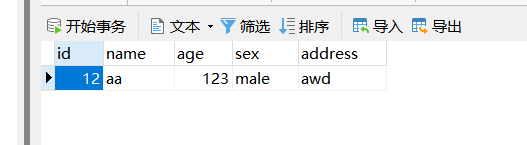
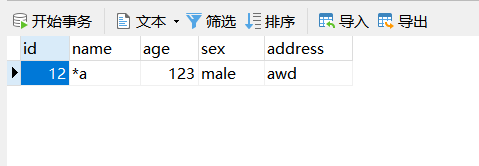
经过规则,入库后对比可以发现姓名字段已经被脱敏了。


三、ETLCloud自定义规则
自定义规则需要有一定编程基础的人员来操作,提供规范好的接口,让我们去实现相应的方法和编写符合场景需要的逻辑代码,下面我来教大家如何去自定义规则。
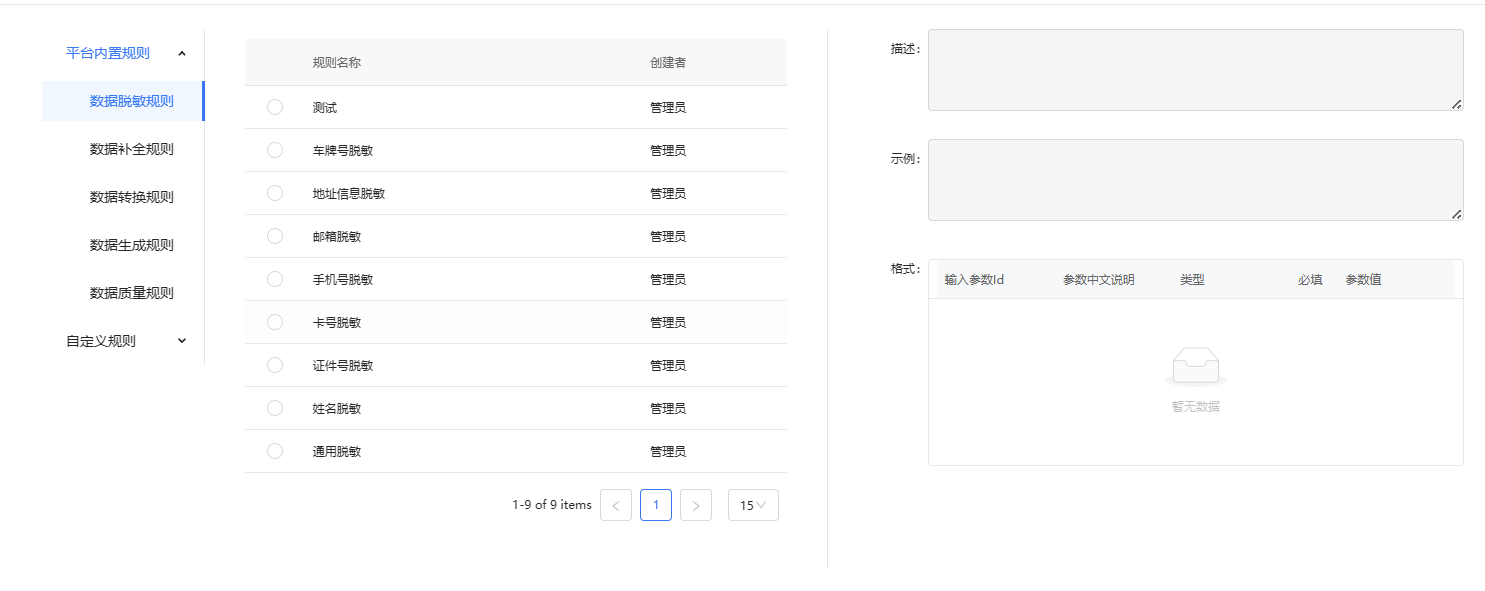
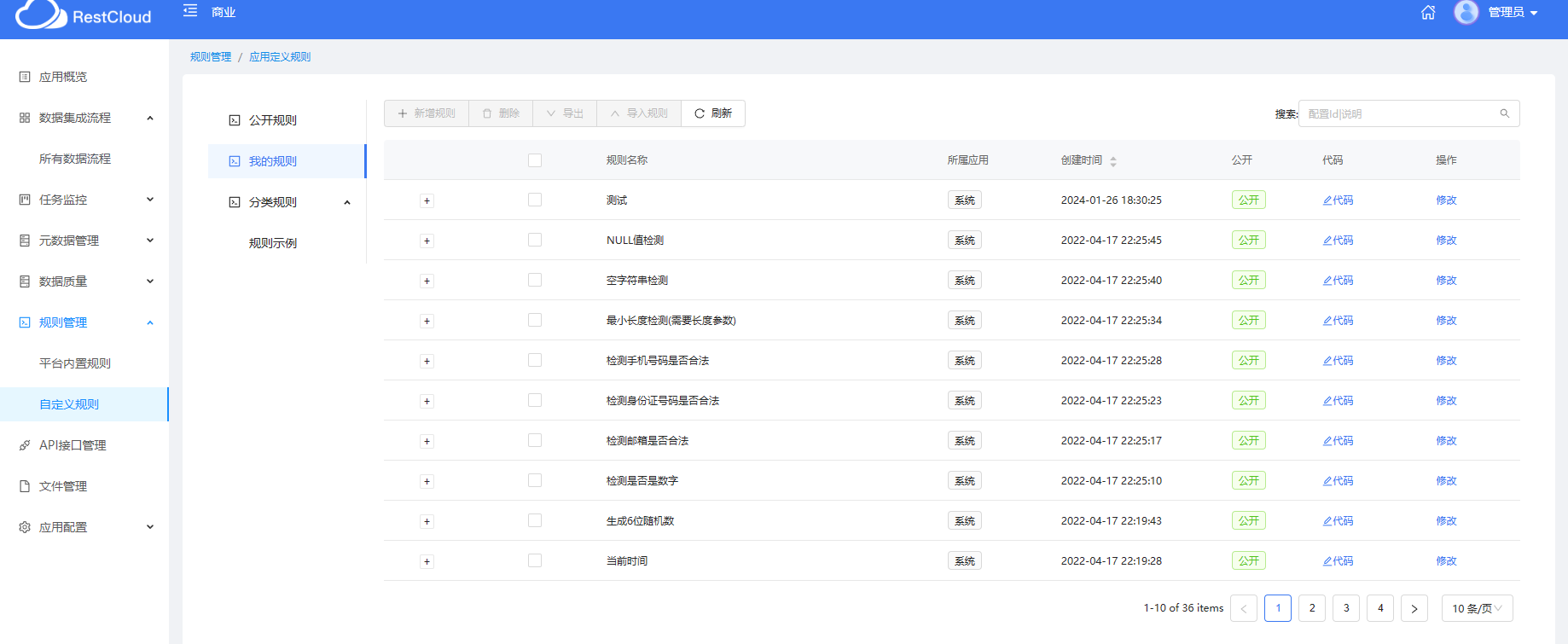
首先点击进入我们的离线应用,在页面中找到规则管理,点击规则管理,可以看到分为两大类,一种是平台内置的规则,另一种就是我们需要自己定义的规则。

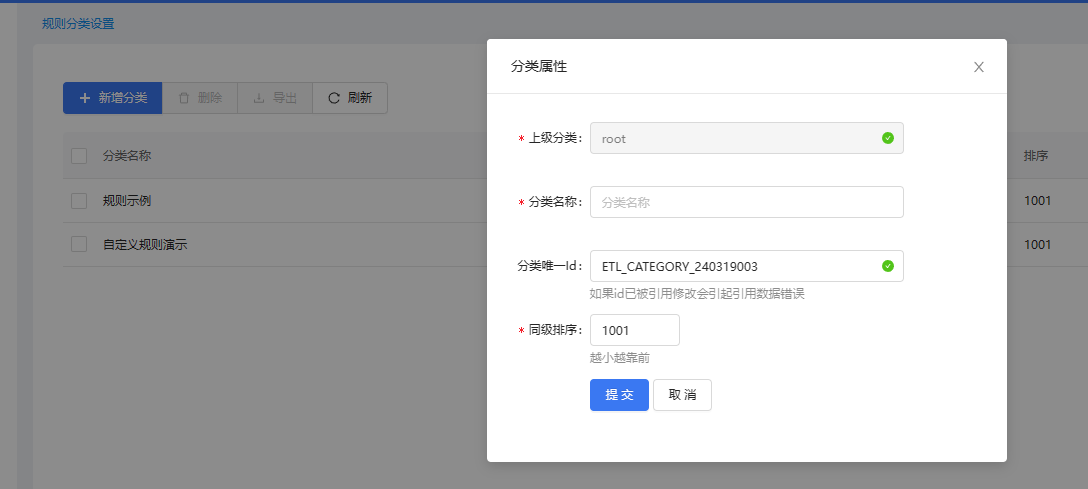
在创建规则之前我们需要创建规则分类,在同一页面中找到应用配置,点击新增分类即可创建规则分类,然后回到我们的规则页面,去新增规则。

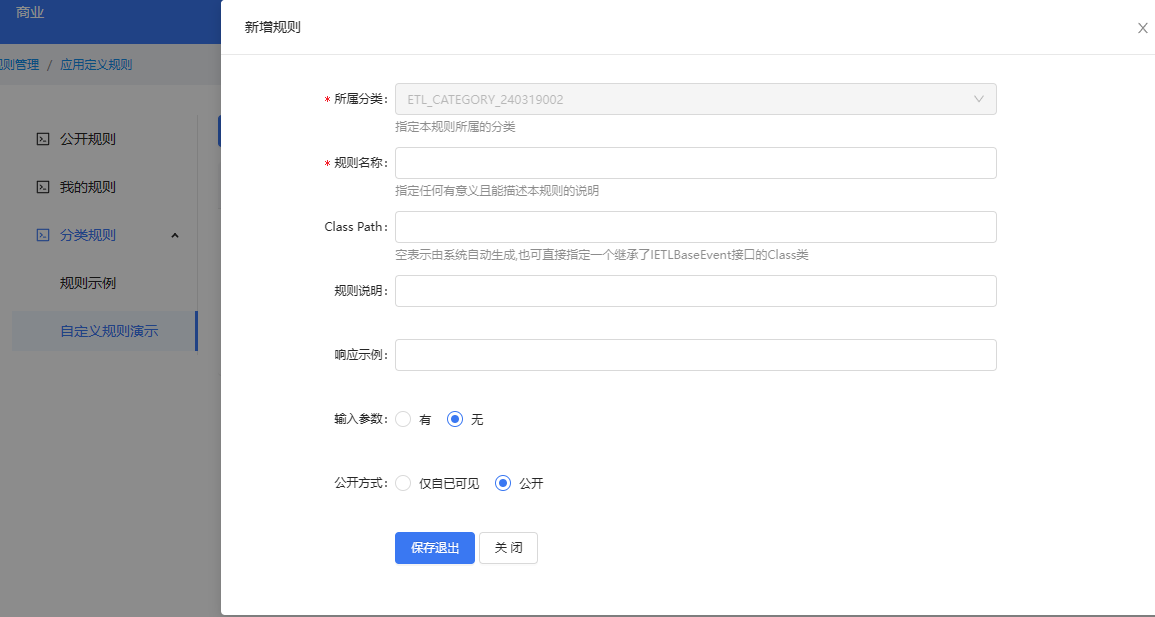
根据提示完成规则基础属性的设置,点击保存退出即可。

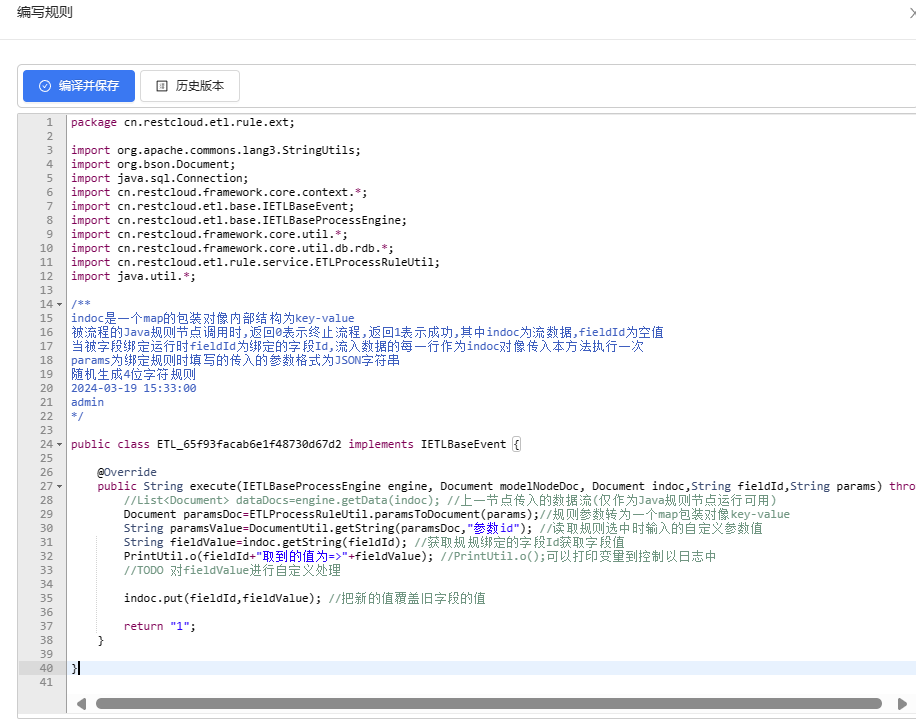
在规则列表中找到我们新增的规则,点击“代码” 即可弹出代码编辑页,我们就可以进行规则逻辑代码的编写。


当我们完成逻辑代码的编写后即可点击编译保存,编译通过后可以按照刚刚演示的规则教程来使用我们的自定义规则。
ETLCloud平台的规则功能不仅简化了数据处理过程中的逻辑实现难度,让不具备深度编程技能的用户也能高效处理数据;同时也为专业开发者提供了广阔的创新空间,使其能基于业务需求定制个性化规则。无论是标准化还是个性化的规则运用,都将进一步提升数据质量,增强在数据流转过程中的安全性与可控性,从而有力支撑企业的数据驱动决策和智能化转型。

























![练习 17 Web [极客大挑战 2019]PHP](https://img-blog.csdnimg.cn/direct/557323ff649e4d17886a4d86a0855d6e.png)