文章目录
1、view
相当于div ,是一个块级元素
2、scroll-view
- 可滚动的试图区域
- 常用来实现滚动列表
由于代码高亮的显示,本文中 html 代表 wxml ,wxss 代表 wxss
<!--pages/list/list.wxml-->
<scroll-view class="container1" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view >
/* pages/list/list.wxss */
.container1 view{
width: 100px;
height: 100px;text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color: aqua;
}
.container1 view:nth-child(2){
background-color: blueviolet;
}
.container1 view:nth-child(3){
background-color: chartreuse;
}
.container1{
display: flex;
justify-content: space-around;
}
.container1{
border: 1px solid black;
width: 100px;
height: 120px;
}
scroll-x /* 允许横向滚动 */
scroll-x /* 允许纵向滚动 */
3、swiper 和 swiper-item
- 轮播图容器组件 和 轮播图
item组件 - 轮播图是
滑动转换的
<swiper class="swiper-container">
<swiper-item>
<view class="item">A</view>
</swiper-item>
<swiper-item>
<view class="item">B</view>
</swiper-item>
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
.swiper-container{
height: 150px;
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: brown;
}
swiper-item:nth-child(2) .item{
background-color: skyblue;
}
swiper-item:nth-child(3) .item{
background-color: gold;
}

4、text
添加 selectable 属性即可,是布尔值,默认 false
<view>
长按选中效果
<text selectable>123456678</text>
</view>
rich-text:通过nodes属性节点,将THML标签渲染为对应的UI结构
<rich-text nodes="<h1 style='color:red;'>标题</h1>">
</rich-text>
5、button

<!-- -->
<button>普通按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>
<!-- 小尺寸 size -->
<button size="mini">普通按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini">警告按钮</button>
<!-- 镂空 plain -->
<button size="mini" plain>普通按钮镂空</button>
<button type="primary" size="mini" plain>主色调按钮镂空</button>
<button type="warn" size="mini" plain>警告按钮镂空</button>
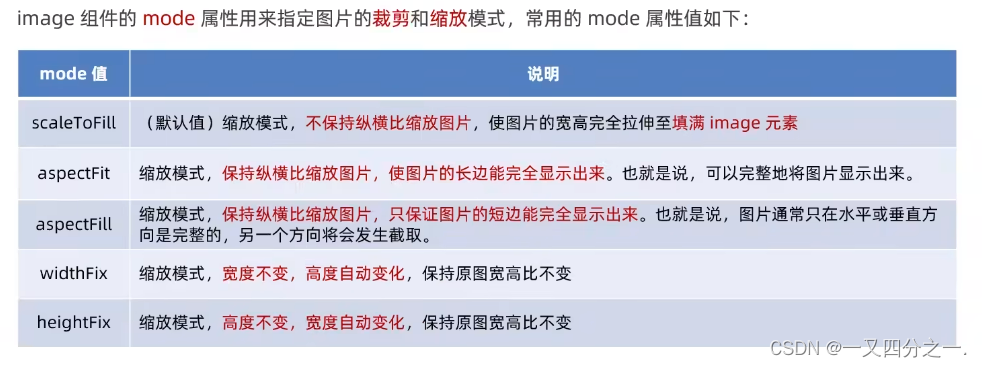
6、image
图片属性
<image src="" mode=""/>

-------------------------------------------------------------
1、< movable-view>
该组件可以在页面中拖拽滑动,不能单独使用,必须放在 < movable-area > 中
movable-area 属性:
scale-area: /* 当 movable-view 支持双指缩放的时候,设置此值可将放缩手势生效为整个 movable-area 区域
movable-area 可自定义 宽高 ,默认为10px
movable-view:
direction: all | vertical | none | horizeontal /* 移动的方向 */
scale:是否支持双指缩放
<movable-area scale-area>
<movable-view direction="all" scale inertia>
</movable-view>
</movable-area>
2、cover-view
可覆盖在原生组件上的视图容器,包括 map 、 video 、canvas 等,
内部只允许嵌套 cover-view 、 cover-image 、button
<map>
<cover-view>
<cover-view>123</cover-view>
<button>tijioa</button>
</cover-view>
</map>
3、icon
图标组件
<icon type="" size="" color=""/>
<icon type="warn"/>
<icon type="success"/>
<icon type="success_no_circle"/>
<icon type="info"/>
<icon type="cancel"/>
<icon type="search"/>
<icon type="clean"/>
<icon type="waiting"/>
<icon type="download"/>
对应图标:
4、text
文本组件,除了文本节点以外的其他节点都无法长按选中
ensp 中文空格大小的一半
emsp 中文空格
nbsp 根据字体设置空格大小
text 组件中只支持 text 嵌套
可设置属性:
<text user-select space decode></text>
<!-- 文本可选 显示连续空格 是否解码(空格解析) -->
5、rich-text
富文本组件
<rich-text nodes="{{node01}}"></rich-text>
Page({
data:{
node01:[{
name:'div',
attrs:{
style:'
color:red;
line-height:60px;
'
},
children:[{
type:'text',
text:'hello word'
}]
}]
}
})
/*
attrs 中也可以写为 class :'mystyle',指的是本页面中的名为 mystyle 的 css 属性
node01 也可写为 html 标签的形式,注意用引号引起来
其中,name 指的是标签名字(支持受信任的HTML节点)
attrs 属性,支持受信任的属性,遵循 Pascal 命名法
children 子节点列表,结构和 nodes 一致
6、progress
进度条
<progress percent="50" active/>
<!--
percent 0~100 百分比
show-info false 在进度条右侧显示百分比
storke-width 进度条宽度
activeColor 已选择的进度条颜色
backgroundColor 未选择的进度条颜色
active false 从左往右的动画
active-mode backwards|forwards 从头播放|从上次结束的位置播放
7、lable
<lable>
<checkbox value='123' checked>admin
</lable>
和
<checkbox valu='123' checked id='app'/>
<lable for='app'>admin</lable>
效果一样
8、form
三个属性:
report-submit boolean:是否返回 formId
bindsubmit 提交表单时触发 submit 事件,携带的值为 e.detail = { value : { ’ name ’ : ’ admin ’ } , formId : ’ ’ }
bindreset 重置时触发的事件
9、picker
从底部弹起的滚动选择器组件,
目前有,普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器,默认普通选择器
普通选择:
<picker range="{{info}}" bindchange="select">
<view>选择的内容为:{{opa}}</view>
</picker>
Page({
data: {
info: ['1', '2', '3']
},
select: function (res) {
let i = res.detail.value;
let value = this.data.info[i];
this.setData({ opa: value });
},
})
多列选择:
<picker mode="multiSelector" range="{{info}}" bindchange="select">
<view>选择了:{{opa}}</view>
</picker>
Page({
data: {
info: [
['1', '2', '3'],
['a', 'b', 'c']
]
},
select: function (res) {
let arrSelect = res.detail.value; //获取选项数组的下标
let value = this.data.info; //获取原数组
let arr = new Array(); //新建一个空数组
for (let j = 0; j < arrSelect.length; j++) {
let k = arrSelect[j]; // 获取选择了第 j 个数组,第 arrSelect[j] 个位置的值(也就是第 j 个数组中的位置)
let v = value[j][k];//在原数组中查找第 j 个数组 第 k 个位置的值
arr.push(v);
}
this.setData({
opa: arr
});
},
})
时间选择
<picker mode="time" bindchange="selectTimeHM">
<view>选择了:{{time}}</view>
</picker>
Page({
data:{
time:''
},
selectTimeHM:function(e){
this.setData({time:e.detail.value});
}
})
日期选择
<picker mode="date" bindchange="selectTimeHM">
<view>选择了:{{time}}</view>
</picker>
Page({
data:{
time:''
},
selectTimeHM:function(e){
this.setData({time:e.detail.value});
}
})
省市区选择
<picker mode="region" bindchange="selectTimeHM">
<view>选择了:{{time}}</view>
</picker>
Page({
data:{
time:''
},
selectTimeHM:function(e){
this.setData({time:e.detail.value});
}
})
10、picker-view
嵌入页面的滚动选择器
<view>
<view>{{year}}年{{month}}月{{day}}日</view>
<picker-view indicator-style="height: 50px;" style="width: 100%; height: 300px;" value="{{value}}" bindchange="bindChange">
<picker-view-column>
<view wx:for="{{years}}" style="line-height: 50px">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style="line-height: 50px">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height: 50px">{{item}}日</view>
</picker-view-column>
</picker-view>
</view>
const date = new Date()
const years = []
const months = []
const days = []
for (let i = 1990; i <= date.getFullYear(); i++) {
years.push(i)
}
for (let i = 1; i <= 12; i++) {
months.push(i)
}
for (let i = 1; i <= 31; i++) {
days.push(i)
}
Page({
data: {
years: years,
year: date.getFullYear(),
months: months,
month: 10,
days: days,
day: 9,
value: [9999, 9, 8],
},
bindChange: function (e) {
const val = e.detail.value
this.setData({
year: this.data.years[val[0]],
month: this.data.months[val[1]],
day: this.data.days[val[2]]
})
}
})
效果:



![[<span style='color:red;'>笔记</span>]<span style='color:red;'>学习</span>做<span style='color:red;'>微</span><span style='color:red;'>信</span><span style='color:red;'>小</span><span style='color:red;'>程序</span>](https://img-blog.csdnimg.cn/direct/f22cf07c4d054ec8b2bc363f875fdc85.png)